
In jquery können Sie die Methode fadeOut() verwenden, um das Element langsam verschwinden zu lassen. Diese Methode wird verwendet, um die Deckkraft des ausgewählten Elements schrittweise zu ändern, wodurch das Element schrittweise ausgeblendet werden kann Element verschwindet. Die Syntax lautet „Elementobjekt“ .fadeOut(Geschwindigkeit, die Geschwindigkeit des Elements an verschiedenen Punkten, die nach der Ausführung auszuführenden Parameter)“.

Die Betriebsumgebung dieses Tutorials: Windows10-System, JQuery3.2.1-Version, Dell G3-Computer.
In JQuery können Sie durch Abrufen des Bildobjekts die Methode fadeOut() verwenden, um das Bild langsam verschwinden zu lassen.
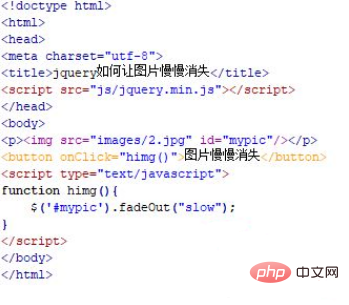
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie JQuery dafür sorgen kann, dass Bilder langsam verschwinden. Verwenden Sie innerhalb des p-Tags das img-Tag, um ein Bild zu erstellen. Als Nächstes verwenden wir die JQuery-Methode, um das Bild langsam verschwinden zu lassen. Setzen Sie das ID-Attribut des IMG-Tags auf mypic. Dies wird hauptsächlich verwendet, um das IMG-Objekt über die unten stehende ID abzurufen.
Verwenden Sie den Button-Tag, um einen Button mit dem Namen „Bild verschwindet langsam“ zu erstellen. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion himg() ausgeführt. Erstellen Sie die Funktion himg(), rufen Sie das Bildobjekt über id(mypic) ab und stellen Sie es mit der Methode fadeOut() auf langsam ein, sodass das Bild langsam verschwindet.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Zusammenfassung:
1 Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei im p-Tag das img-Tag, um ein Bild und eine Schaltfläche zu erstellen, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie im js-Tag eine Funktion, indem Sie das Bildobjekt abrufen und es mit der Methode fadeOut() auf langsam einstellen, sodass das Bild langsam verschwindet.
Hinweise
Der Parameter der fadeOut()-Methode kann langsam sein oder auf die Anzahl der Sekunden in Millisekunden eingestellt werden, nach denen das Bild verschwindet.
Empfohlene verwandte Video-Tutorials:jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo lassen Sie Elemente in JQuery langsam verschwinden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


