
In HTML5 wird das Audio-Tag verwendet, um Sounds wie Musik oder andere Audio-Streams zu definieren. Wenn der Browser dieses Tag nicht unterstützt, wird das Paket im Tag verwendet Der Inhalt und die Syntax sind „ “.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Sie können Textinhalte zwischen dem Start-Tag und dem End-Tag platzieren, sodass alte Browser eine Meldung anzeigen können, dass das Tag nicht unterstützt wird. Die unterstützten Attribute im
-Tag lauten wie folgt:
autoplay Wenn dieses Attribut erscheint, wird das Audio abgespielt, sobald es fertig ist.
controls Wenn dieses Attribut angezeigt wird, werden dem Benutzer Steuerelemente angezeigt, z. B. eine Wiedergabeschaltfläche.
loop Wenn dieses Attribut vorhanden ist, wird die Wiedergabe jedes Mal neu gestartet, wenn das Audio endet.
muted gibt an, dass die Videoausgabe stummgeschaltet werden soll.
preload Wenn dieses Attribut erscheint, wird das Audio beim Laden der Seite geladen und für die Wiedergabe vorbereitet. Bei Verwendung von „Autoplay“ wird dieses Attribut ignoriert.
src URL des abzuspielenden Audios.
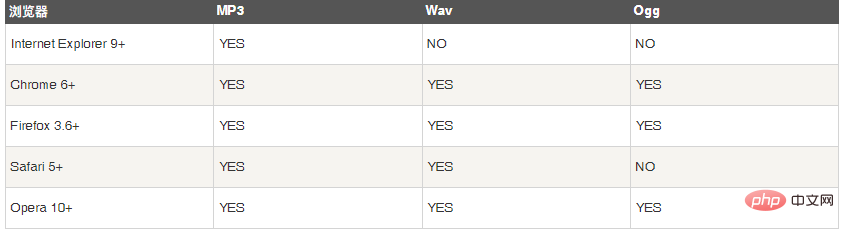
Derzeit unterstützt das

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung von Audio in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



