
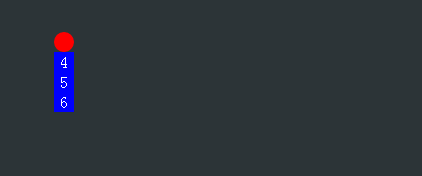
Effektdemonstrationsbild:

[HTML-Codebeschreibung]
<ul class="list" id="list"> <li class="in">1</li> <li class="in">2</li> <li class="in">3</li> <li class="in">4</li> <li class="in">5</li> <li class="in">6</li> </ul>
[CSS-Codebeschreibung]
.in{
height: 20px;
line-height: 20px;
width: 20px;
background-color: blue;
text-align: center;
color: white;
}[JS-Codebeschreibung]
<script>
var oList = document.getElementById('list');
//新增一个li元素
var oAdd = document.createElement('li');
//设置新增元素的css样式
oAdd.className = "in";
oAdd.style.cssText = 'background-color:red;border-radius:50%';
//1s后oAdd替换第0个li
setTimeout(function(){
oList.replaceChild(oAdd,document.getElementsByTagName('li')[0]);
//1s后执行incrementNumber函数
setTimeout(incrementNumber,1000);
},1000);
function incrementNumber(){
//获取oList中第1个li
var oLi1 = document.getElementsByTagName('li')[1];
//若存在则进行替换处理
if(oLi1){
oList.replaceChild(oAdd,oLi1);
setTimeout(incrementNumber,1000);
}
}
</script>Der obige Inhalt zeigt Ihnen einen einfachen Schluck-Spezialeffekt basierend auf replaceChild. Ich hoffe, er gefällt Ihnen.




