
Dieser Artikel vermittelt Ihnen relevantes Wissen über dasWeChat Mini-Programm. Er stellt hauptsächlich die Entwicklungsschritte des WeChat Mini-Programms vor und bietet eine detaillierte Erklärung des Hauptprozesses.

[Verwandte Lernempfehlungen:Tutorial zum Lernen von Miniprogrammen]
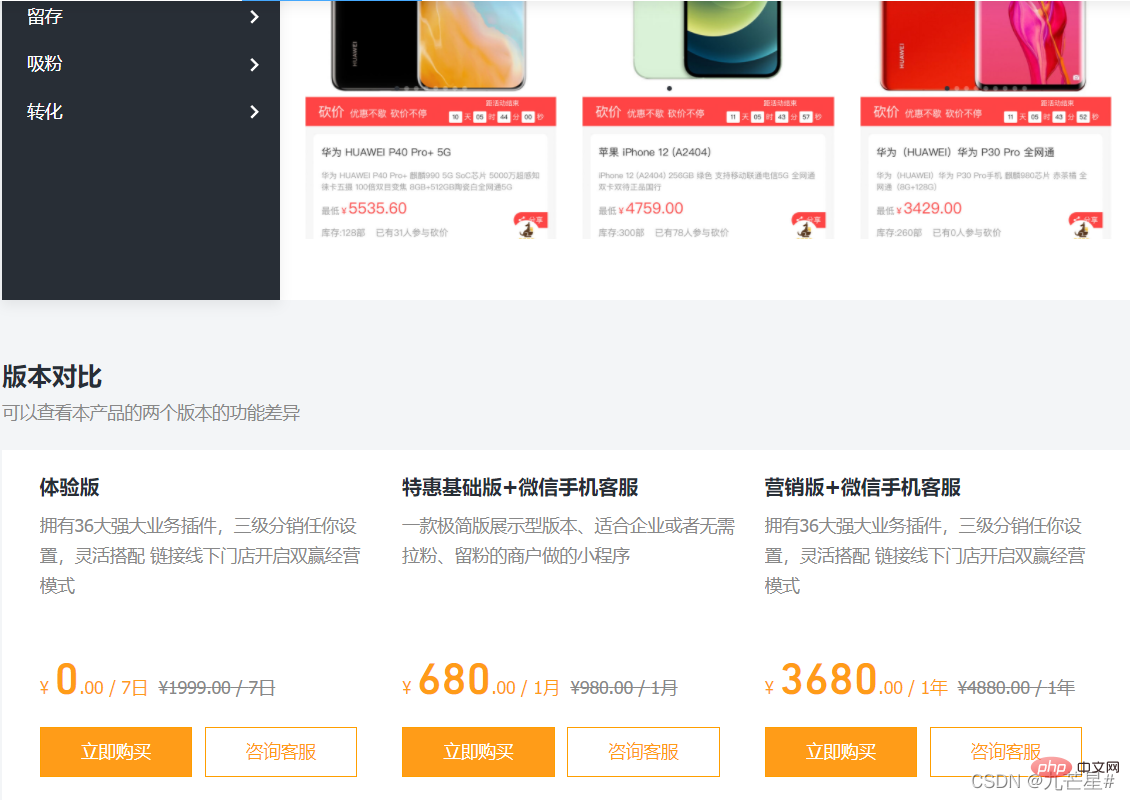
Gegenwärtig ist die Miniprogrammbranche zu einem der beliebtesten dunklen Pferde im Internetmarketing geworden und hat eine große Bedeutung natürliche Benutzerbasis und Mit seinen einzigartigen Ressourcenvorteilen, seiner bequemen und schnellen Bedienung und seinem einfachen und beliebten Modell hat es in nur einem Jahr ein explosionsartiges Wachstum erlebt. Derzeit liegen die Kosten für die Entwicklung eines kleinen Programms auf dem Markt bei mehreren Tausend bis Zehntausenden. Am Beispiel von Tencent Cloud wird ein kleines Programm, das vom offiziellen Team von Tencent entworfen und sofort in Betrieb genommen wurde, zu einem Preis von 680 bis verkauft 3680 pro Jahr. Lassen Sie uns zunächst nicht über das komplizierte Design kleiner Programme sprechen, sondern mit dem einfachsten beginnen.
Es gibt zwei Möglichkeiten, kleine Programme zu entwickeln: eine ist die kundenspezifische Entwicklung und die andere ist die Entwicklung einer Plattform von Drittanbietern. Der Preis für kundenspezifische Entwicklung ist relativ hoch und liegt zwischen Zehntausenden und Hunderttausenden, und der Entwicklungszyklus ist lang
Der Entwicklungspreis für Plattformen von Drittanbietern ist relativ niedrig und kann in nur wenigen Tausend entwickelt werden Zur Funktion kommt es vor allem darauf an, dass der Entwicklungszyklus kurz ist, etwa eine Woche.

HTML ist die Abkürzung für Hypertext Markup Language. HTML ist hauptsächlich für das Grundgerüst von Webseiten verantwortlich. Genau wie Tiere. Das gleiche Grundgerüst wie die HTML-Sprache ist das Grundgerüst, das das Layout von Webseiten unterstützt.
CSS ist die Abkürzung für Cascading Style Sheet. Es ist hauptsächlich für die Verteilung von Webinhalten, den Abschnittshintergrund, die Farbe und andere Erscheinungsbilder verantwortlich, die durch CSS gesteuert werden können.
abgekürzt als js, ist eine dynamische Skriptsprache. In der Vergangenheit war js nur eine Skriptsprache, die für die Interaktion mit Webseiten verwendet wurde. Mit den Front-End-Frameworks wie Google v8 Engine, Angular und React ist der Trend der Front-End- und Back-End-Trennung immer offensichtlicher geworden Die Entwicklung von Technologien wie Node und JS hat JS auch auf der Serverseite zum Durchbruch gebracht und ist derzeit zu einer der aktivsten Sprachen geworden.
Wenn Sie kein professioneller Backend-Entwickler sind, kann das Backend schwierig sein und die Lernkurve ist steil. Es wird jedoch weiterhin empfohlen, dass Entwickler die Back-End-Sprache lernen, zumindest das allgemeine Grund-Framework verstehen und seine Codelogik verstehen können. Dies kann nicht nur eine gute Zusammenarbeit zwischen Front- und Back-End erreichen, sondern auch dazu in der Lage sein um es zu verwenden, wenn Fehler im Miniprogramm auftreten. Es gibt viele häufig verwendete Serversprachen wie PHP, Java, Python, ASP und andere. Es wird empfohlen, dass Anfänger entsprechend ihren spezifischen Anforderungen auswählen und lernen.
Wenn das kleine Programm, das Sie entwickeln, keine große Datenmenge hat und die Struktur nicht komplex ist, ist die Datenbanksprache im Allgemeinen relativ einfach, Sie können damit umgehen, indem Sie einige gängige Befehle lernen und häufige Probleme. Zu den häufig verwendeten Datenbanken gehören kostenloses MySQL, msSQL, MongoDB, Oracle und andere Datenbanken. Wenn die Datenmenge sehr groß ist, kann es leicht zu einer weißen Seite auf dem ersten Bildschirm des Miniprogramms kommen. Zu diesem Zeitpunkt muss über eine Optimierung nachgedacht werden.
Hinweis: Die spezifische Implementierung der Entwicklungssoftware ist ähnlich. Jede Software hat ihre eigenen Eigenschaften und die Sprachstandardregeln sind etwas unterschiedlich: WeChat Developer Tools, ByteDance Developer Tools, Sublime Text 3. Hier verwenden wir WeChat-Entwicklertools. 2. WeChat-Entwicklertools Installieren Sie die stabile 64-Bit-Version
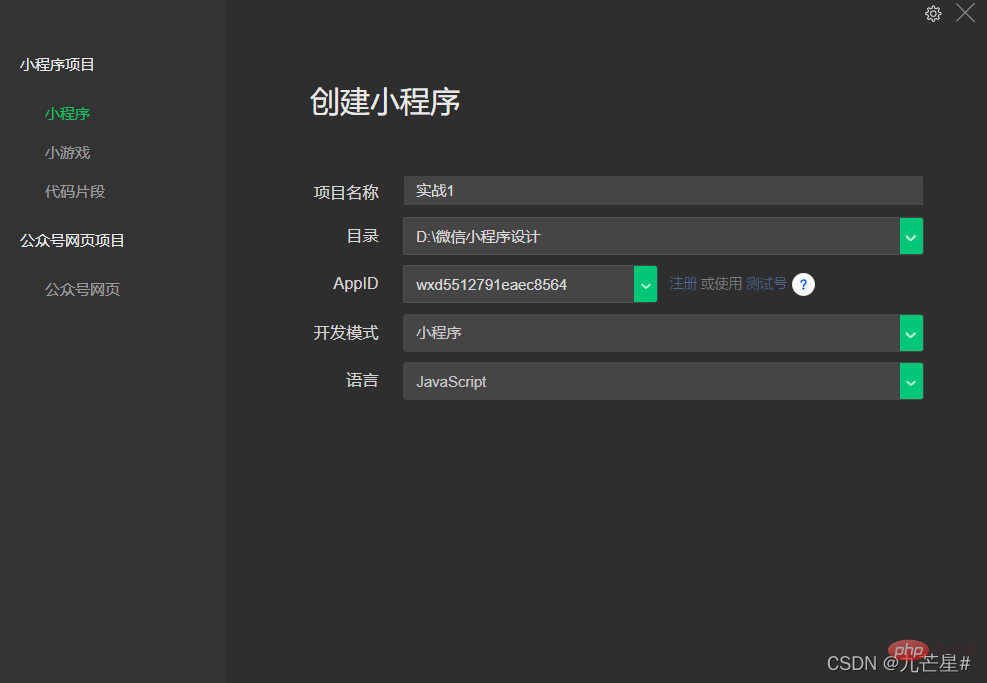
2. Erstellen Sie ein neues Projekt
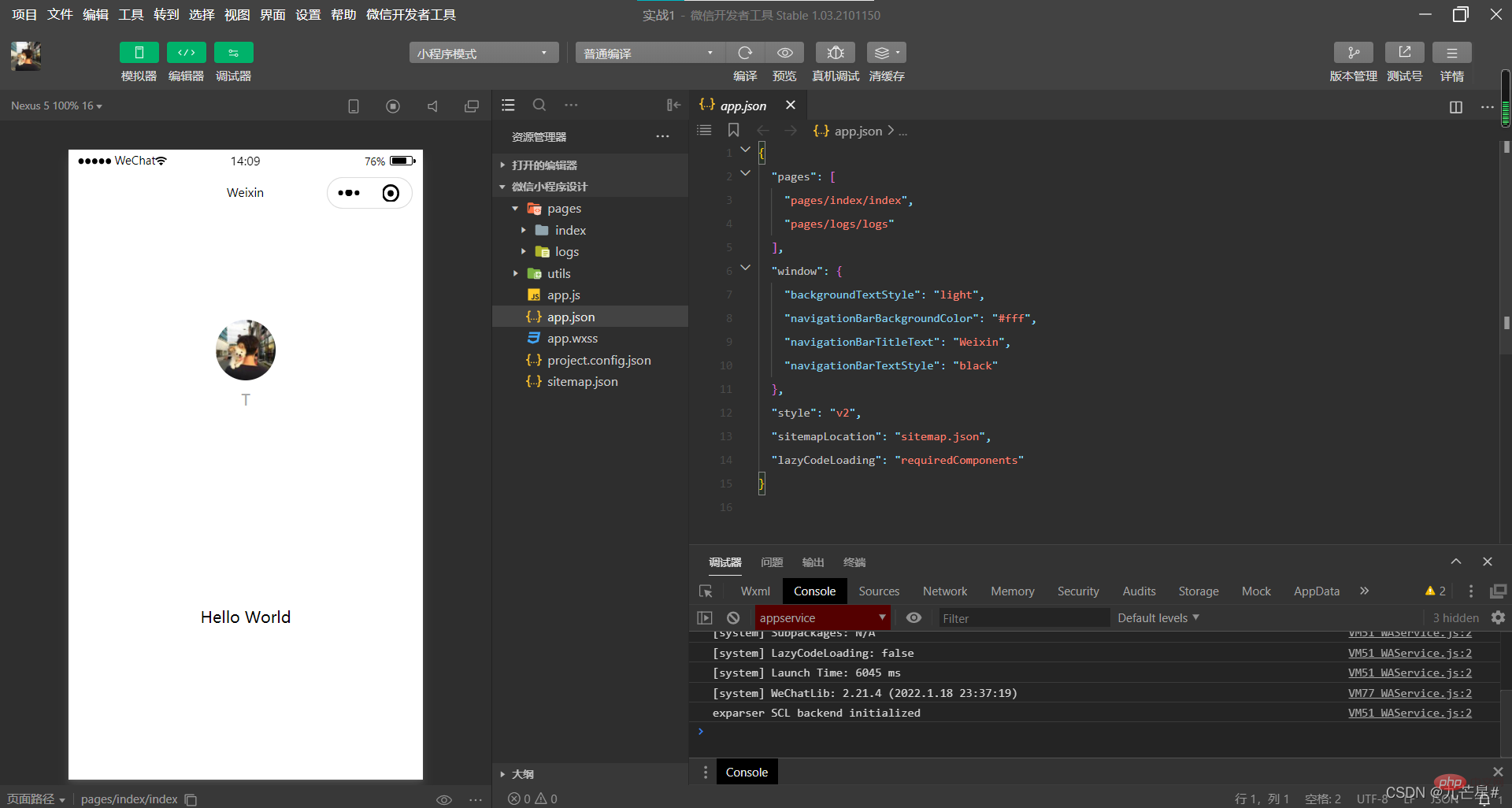
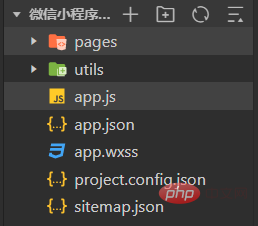
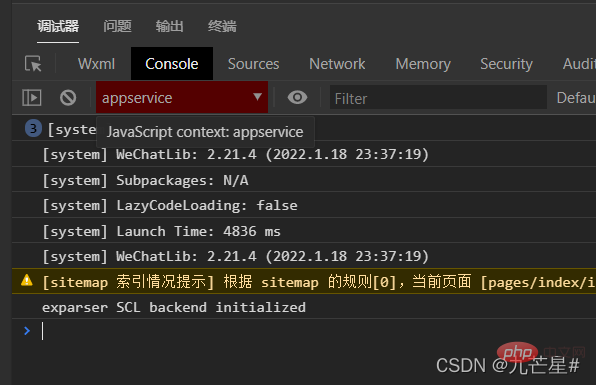
Dies ist das Startprotokoll, das mit dem Basis-Framework-Tool
geliefert wird. Beginnen wir mit dem Verständnis des Frameworks für die Entwicklung kleiner Programme
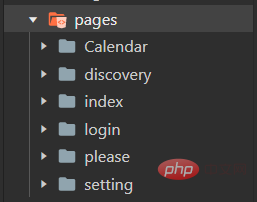
Zwei Ordner im Stammverzeichnis
pagesWird zur Speicherung verwendet. Der Ordner der Auslagerungsdatei.
utilsist ein Ordner, der zum Speichern öffentlicher JS verwendet wird.
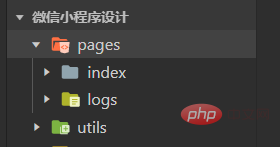
Das Applet ist grob in zwei Teile unterteilt: die Homepage und das Paging. Die Homepage ist die erste Seite, die nach dem Anmelden angezeigt wird. Die Homepage und die Seite belegen jeweils einen Ordner und sind beide im Seitenordner enthalten. Offensichtlich verfügt das initialisierte Applet nur über zwei Seiten (Homepage-Index und Protokollseitenprotokolle)
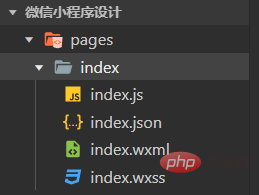
Index Enthält auch die für das Homepage-Schnittstellendesign erforderlichen Dateien (index.js, index.json, index.wxss, index.wxml).
index.jsist die logische Datei der Homepage, ähnlich einem js-Dokument
index.jsonist die Konfigurationsdatei der Homepage, wie Titelwörter, Hintergrund usw.;
index.wxssist die Stylesheet-Datei der Homepage, ähnlich einem CSS-Dokument;
ist die Strukturdatei der Homepage, ähnlich wie bei HTML-Dokumenten.
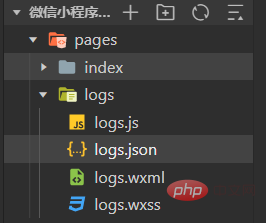
Ebenso ähneln Protokolldateien grundsätzlich dem Index (wenn Sie eine neue Seite hinzufügen, müssen Sie einen neuen Ordner unter der Seitendatei hinzufügen)
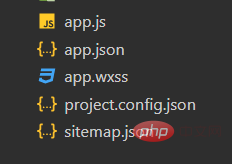
Und app.js, app.json, app.wxss, project Im Stammverzeichnis .config.json und sitemap.json befinden sich die globalen Einstellungen des Miniprogramms.

ist die Eingabedatei des Projekts, die zum Erstellen des Anwendungsobjekts verwendet wird und beim Starten des Miniprogramms zuerst aufgerufen wird;app.json
ist die globale Variable des aktuellen Miniprogramms , einschließlich des Seitenpfads des Miniprogramms, der Schnittstellenleistung, der unteren Registerkarten usw.;app.wxss
ist das öffentliche Stylesheet des Miniprogramms. Entwickler können die in app.wxss deklarierten Stilregeln direkt für die Klasse verwenden Attribut der Seitenkomponente;project.config.json
Das heißt, die Projektkonfigurationsdatei ist für Laien die personalisierte Konfiguration zu Beginn der Projektentwicklung, die eine Reihe von Optionen wie die Farbe von enthält des Editors, automatische Komprimierung beim Hochladen des Codes usw.sitemap.json
wird verwendet, um zu konfigurieren, ob das Miniprogramm und seine Seiten von WeChat indiziert werden dürfen. Der Inhalt der Datei ist ein JSON-Objekt. Wenn keine sitemap.json vorhanden ist, dürfen alle Seiten indiziert werden Standardmäßig werdenEntwicklertools erstellt. Nach dem Projekt werden einige öffentliche Codes automatisch in eine separate js-Datei (utils.js) als Modul extrahiert, d. h. der Ordner utils wird zum Speichern seiner eigenen gekapselten Toolklassenfunktionen verwendet. Das ist eine gemeinsame Methode.
 4. Programm-Debugging-Bereich
4. Programm-Debugging-Bereich
1. Konsole ist die Konsole, die Fehlermeldungen anzeigen und Variableninformationen usw. drucken kann.
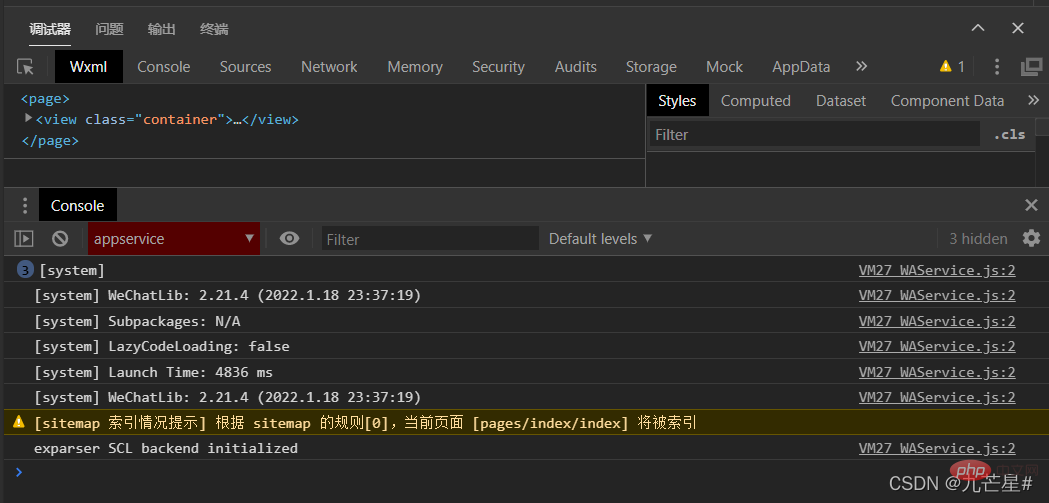
2. Wxml Wxml entspricht HTML+CSS. Der Bereich auf der linken Seite enthält einige Tag-Attribute von HTML-Sprache+CSS. Auf der rechten Seite können bequem CSS-Eigenschaften festgelegt werden Um netzwerkbezogene Informationen anzuzeigen, gibt es hier noch keine Netzwerkanfrage
Wxml entspricht HTML+CSS. Der Bereich auf der linken Seite enthält einige Tag-Attribute von HTML-Sprache+CSS. Auf der rechten Seite können bequem CSS-Eigenschaften festgelegt werden Um netzwerkbezogene Informationen anzuzeigen, gibt es hier noch keine Netzwerkanfrage
5.AppData AppData zeigt die vom aktuellen Projekt angezeigten spezifischen Daten an, die hier zusammengestellt werden können und in Echtzeit auf der Seite angezeigt werden
AppData zeigt die vom aktuellen Projekt angezeigten spezifischen Daten an, die hier zusammengestellt werden können und in Echtzeit auf der Seite angezeigt werden
Die Darstellung der Homepage ist wie folgt
 2. Projekt-Framework
2. Projekt-Framework
 【Verwandte Lernempfehlungen:
【Verwandte Lernempfehlungen:
Das obige ist der detaillierte Inhalt vonNullbasierte WeChat-Applet-Entwicklung und detaillierte Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden
So stellen Sie Freunde wieder her, nachdem Sie auf TikTok blockiert wurden So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex Computer-Anwendungsbereiche
Computer-Anwendungsbereiche Kann ich ein gelöschtes Douyin-Kurzvideo wiederherstellen?
Kann ich ein gelöschtes Douyin-Kurzvideo wiederherstellen? So konvertieren Sie HTML in das TXT-Textformat
So konvertieren Sie HTML in das TXT-Textformat Standardpasswort des Routers
Standardpasswort des Routers So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt

