
Dieser Artikel vermittelt Ihnen Wissen über clientseitiges Rendering-CSR und serverseitiges Rendering-SSR. Ich hoffe, dass er Ihnen hilfreich sein wird.

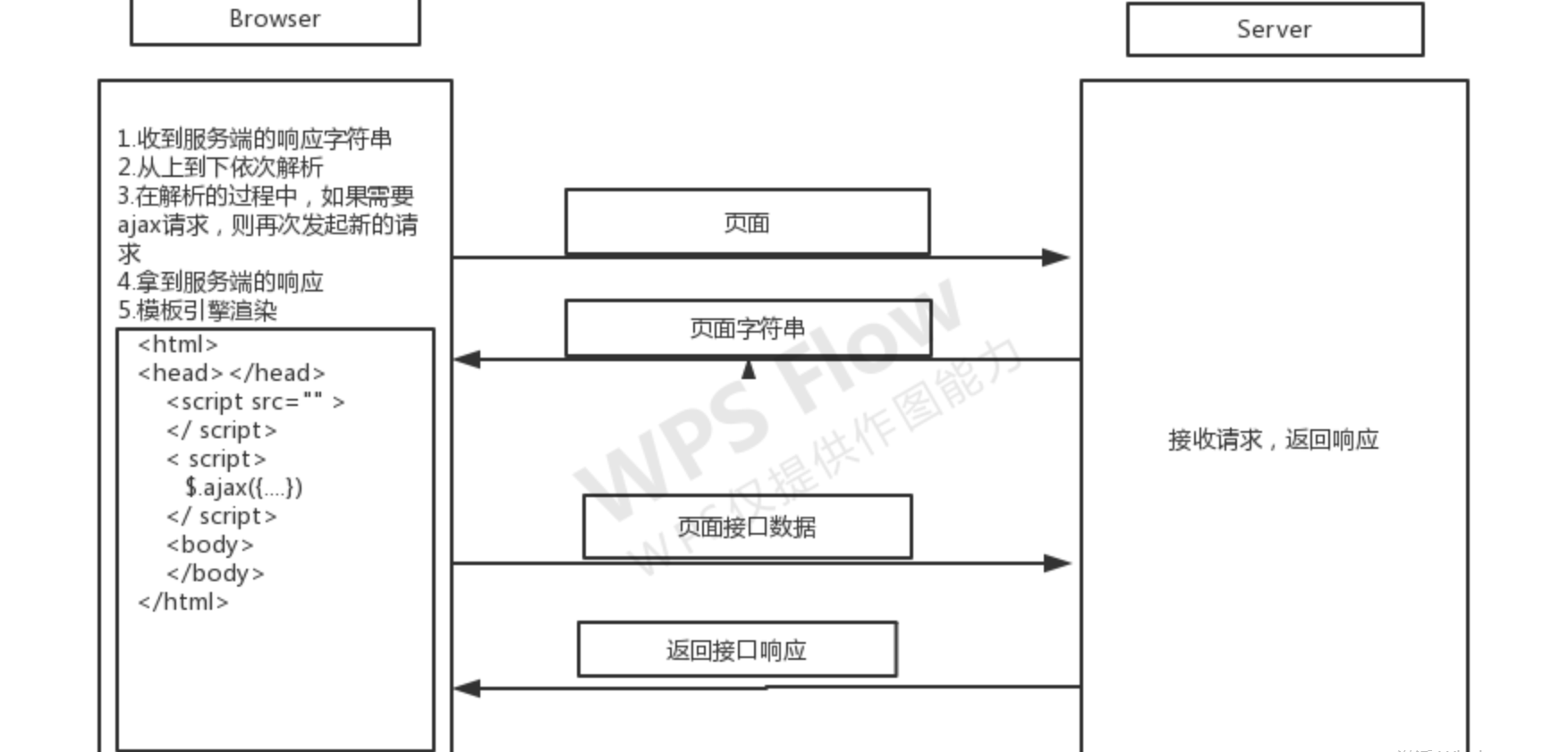
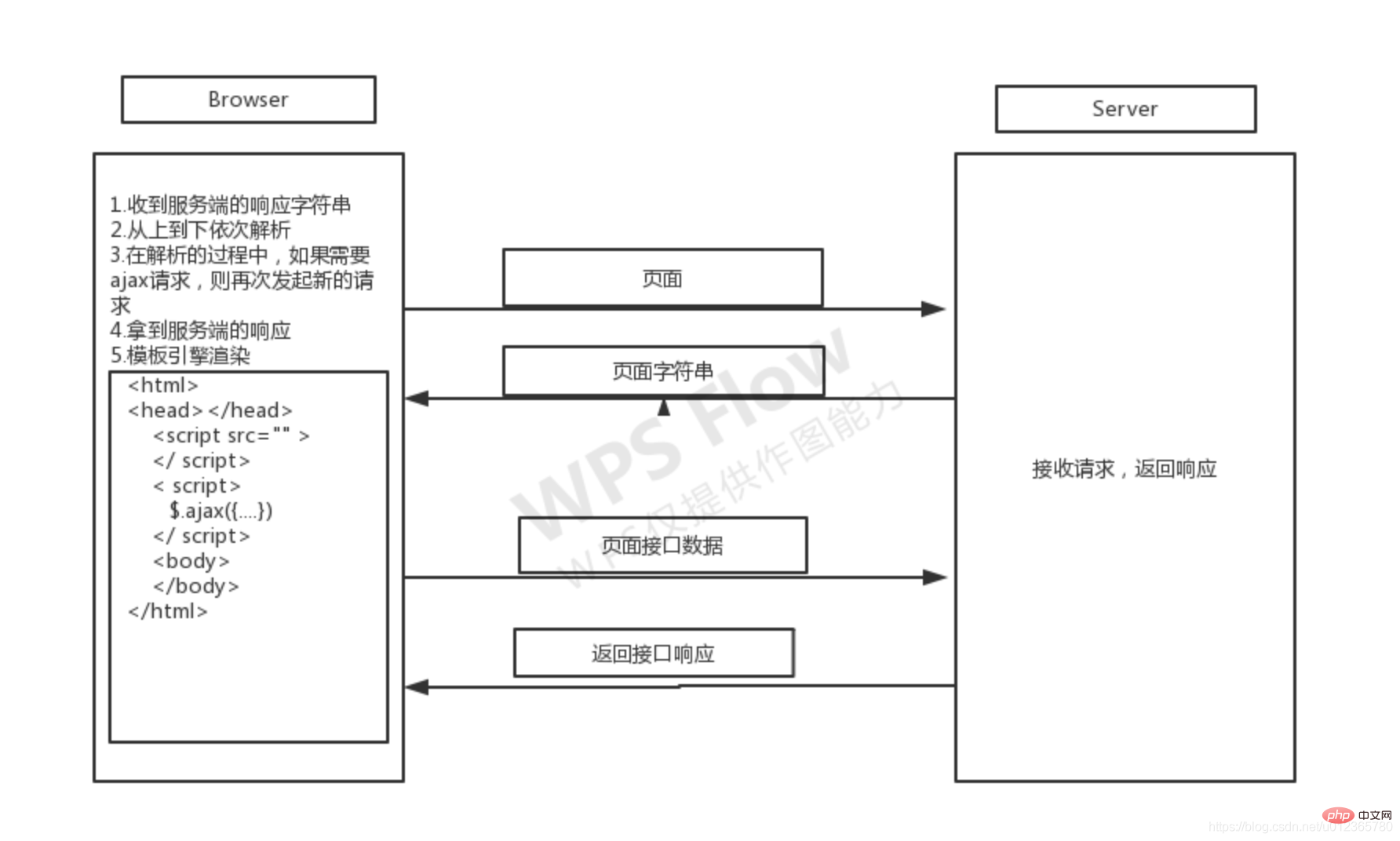
Clientseitiges Rendern (Client Side Render), dh wenn der Benutzer über eine URL-Anfrage auf die Website zugreift, gibt der Server ein HTML-Dokument zurück und lässt dann den Browser zu Um die Anzeigeseite zu analysieren und zu rendern, müssen die JS-, CSS-, Bilddateien usw. erneut Anforderungen an den Server senden, um das Laden der Daten anzufordern.

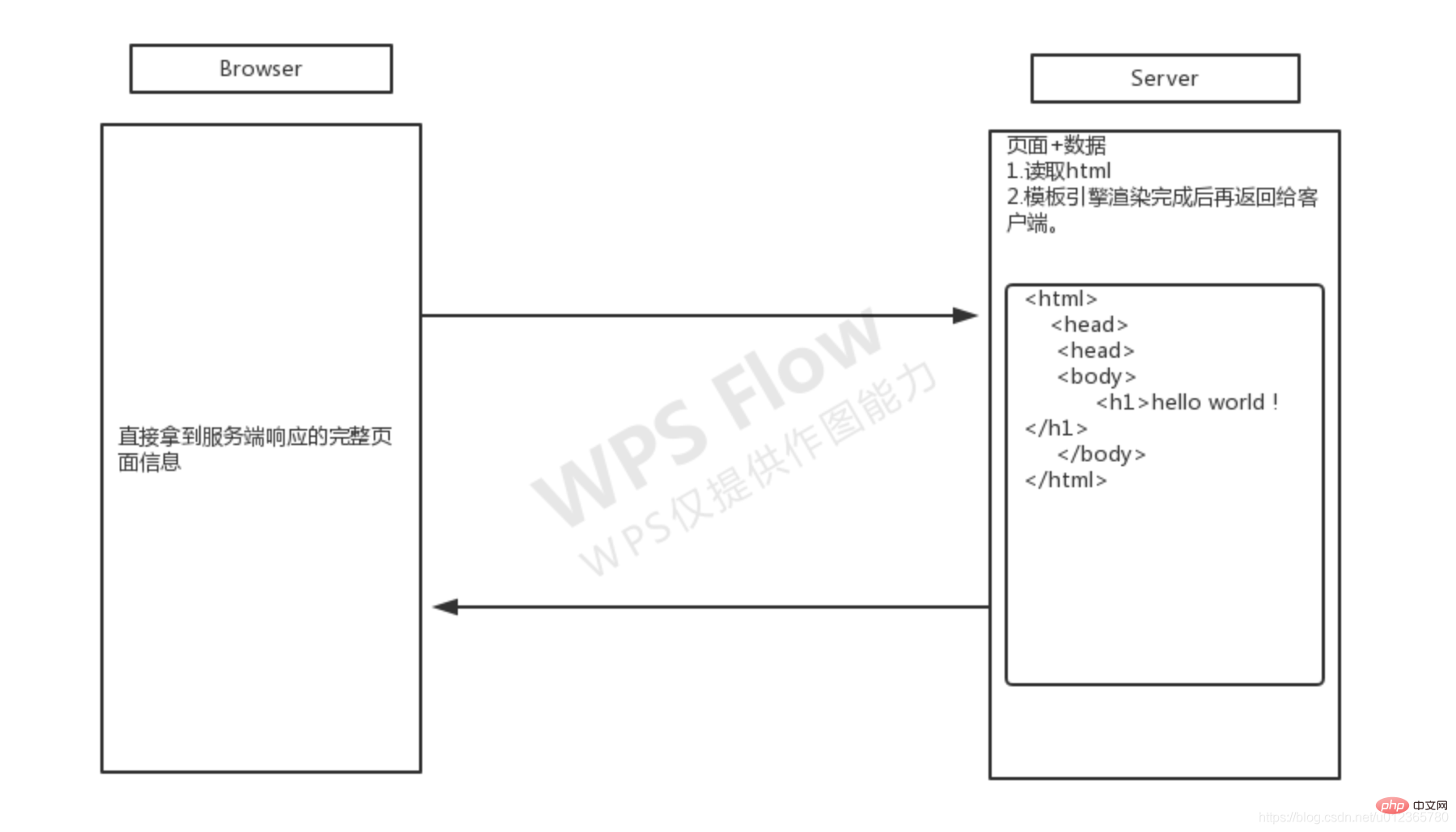
Entsprechend dem clientseitigen Rendering ist serverseitiges Rendering (SSR). Auf der Serverseite sind alle Front-End-Rendering-Anzeigeseiten eine Zeichenfolge , einschließlich HTML, JS, CSS. Beim serverseitigen Rendern wird eine verarbeitete HTML-Zeichenfolge an den Client zurückgegeben. In der zurückgegebenen HTML-Zeichenfolge müssen dem HTML-Dienst Informationen angezeigt werden direkt in diesen HTML-String geschrieben, damit der Client-Browser es direkt anzeigen kann.

Hier ist ein einfaches Beispiel für serverseitiges Rendern:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1>Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
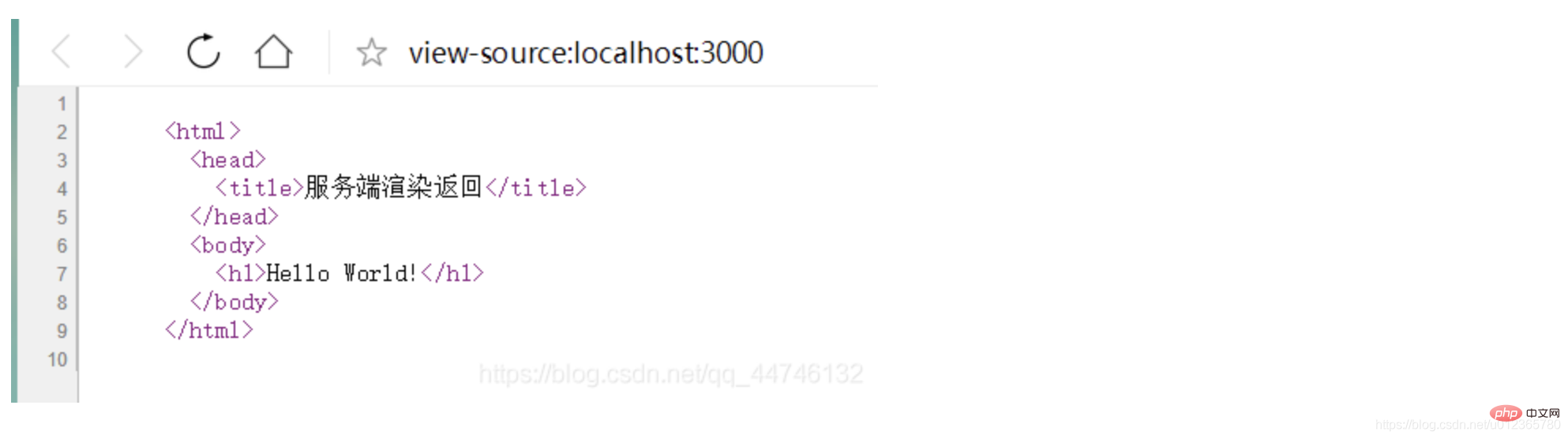
})Die vom oben genannten Server zurückgegebene HTML-Zeichenfolge wird direkt auf dem Client als entsprechende Webseite angezeigt, sodass der Client dies nicht tun muss mehrmals dorthin gehen Ständig den Server auffordern, Daten zu laden

Das Aufkommen von SSR kann also die Mängel des traditionellen CSR beheben, da die Client-Anfrage zu diesem Zeitpunkt den von unserem Server gerenderten HTML-Code erhält, der auch für SEO geeignet ist.

Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse des clientseitigen Renderings (CSR) und des serverseitigen Renderings (SSR). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Für die Frontend-Entwicklung erforderliche Fähigkeiten
Für die Frontend-Entwicklung erforderliche Fähigkeiten
 Rangliste der zehn besten Software-Apps für den Devisenhandel
Rangliste der zehn besten Software-Apps für den Devisenhandel
 So erstellen Sie einen Index in Word
So erstellen Sie einen Index in Word
 Die neuesten Preise der zehn wichtigsten virtuellen Währungen
Die neuesten Preise der zehn wichtigsten virtuellen Währungen
 Was sind die ERP-Systeme für Unternehmen?
Was sind die ERP-Systeme für Unternehmen?
 So installieren Sie Pycharm
So installieren Sie Pycharm
 So öffnen Sie eine APK-Datei
So öffnen Sie eine APK-Datei
 So öffnen Sie eine Mobi-Datei
So öffnen Sie eine Mobi-Datei



