
In CSS3 ist „Border-Box“ der Attributwert von „Box-Sizing“, was bedeutet, dass die vom Element festgelegte Breite und Höhe den Rahmen des Elements bestimmt Ein bestimmter Bereich wird auf eine bestimmte Art und Weise durch ein bestimmtes Element definiert, Syntax „box-sizing:border-box“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS3 ist „Border-Box“ ein Wert des Box-Sizing-Attributs.
Mit der Box-Sizing-Eigenschaft können Sie bestimmte Elemente definieren, die auf eine bestimmte Weise zu einem bestimmten Bereich passen.
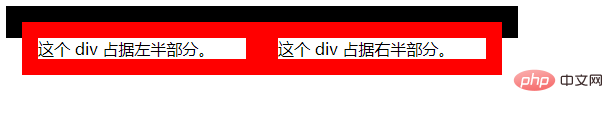
Wenn Sie beispielsweise zwei umrandete Boxen nebeneinander platzieren müssen, können Sie dies tun, indem Sie die Boxgröße auf „border-box“ einstellen. Dadurch rendert der Browser ein Feld mit der angegebenen Breite und Höhe und fügt die Ränder und den Innenabstand in das Feld ein.
Wenn der Wert dieses Attributs auf „border-box“ gesetzt ist, bestimmen die für das Element festgelegten Breite und Höhe den Rahmen des Elements.
Das heißt, alle für das Element angegebenen Abstände und Ränder werden innerhalb der festgelegten Breite und Höhe gezeichnet.
Die Breite und Höhe des Inhalts erhalten Sie, indem Sie den Rand und den Abstand von der eingestellten Breite bzw. Höhe abziehen.
Die Syntax lautet:
box-sizing: content-box|border-box|inherit;
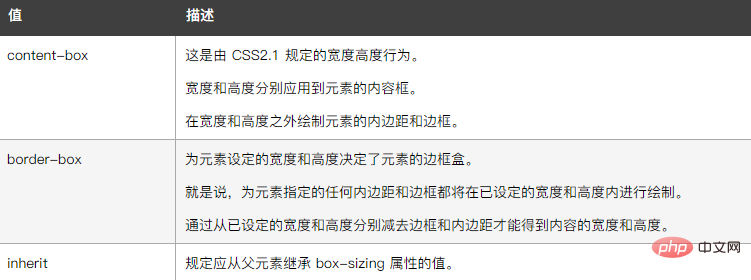
Der Attributwert dieses Attributs lautet wie folgt:

Das Beispiel lautet wie folgt:
<html>
<head>
<style>
div.container
{
width:30em;
border:1em solid;
}
div.box
{
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
width:50%;
border:1em solid red;
float:left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据左半部分。</div>
<div class="box">这个 div 占据右半部分。</div>
</div>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonWas bedeutet Border-Box in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!