
Dieser Artikel stellt Ihnen das Problem vor, wie Sie mit CSS den interstellaren 3D-Reiseeffekt erzielen können. Ich hoffe, dass er für alle hilfreich ist.

Diese Technik verwende ich CSS 3D Animation | Wie können erstaunliche Animationen nur mit CSS erstellt werden? Es wurde auch erwähnt, wer Interesse hat, kann gerne mal reinschauen.
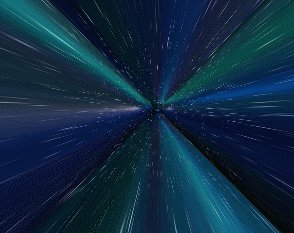
Angenommen, wir haben ein Diagramm wie dieses:

Speichern Sie dieses Bild zur späteren Verwendung. Bevor wir dieses Bild verwenden, zeichnen wir zunächst ein solches Diagramm:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>body {
background: #000;
}
.g-container {
position: relative;
}
.g-group {
position: absolute;
width: 100px;
height: 100px;
left: -50px;
top: -50px;
transform-style: preserve-3d;
}
.item {
position: absolute;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, .5);
}
.item-right {
background: red;
transform: rotateY(90deg) translateZ(50px);
}
.item-left {
background: green;
transform: rotateY(-90deg) translateZ(50px);
}
.item-top {
background: blue;
transform: rotateX(90deg) translateZ(50px);
}
.item-bottom {
background: deeppink;
transform: rotateX(-90deg) translateZ(50px);
}
.item-middle {
background: rgba(255, 255, 255, 0.5);
transform: rotateX(180deg) translateZ(50px);
}Insgesamt sind 5 Unterelemente festgelegt, aber wenn Sie sich den CSS-Code genau ansehen, sind 4 der Unterelemente auf rotationX/Y(90deg) eingestellt /-90deg), also um 90° um die
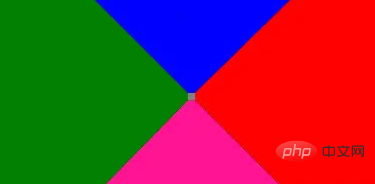
Ich habe unterschiedliche Hintergrundfarben für die 5 Unterelemente festgelegt und die Ergebnisse sind wie folgt:

Jetzt scheint es normal zu sein, und das ist es tatsächlich.
Allerdings ist es an der Zeit, Zeuge des Wunders zu werden. Legen Sie zum Beispiel eine Perspektive für das übergeordnete Element .g-container fest:
.g-container {
position: relative;
+ perspective: 4px;
}
// ...其余样式保持不变Dabei Mit der Zeit ändert sich der Malstil plötzlich, der gesamte Effekt sieht so aus:

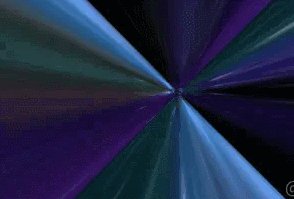
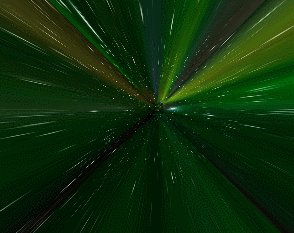
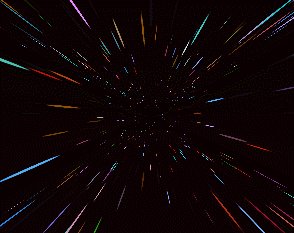
Durch die Wirkung der Perspektive wird der ursprüngliche Ebeneneffekt zu einem 3D-Effekt. Als nächstes verwenden wir das oben vorbereitete Sternenhimmelbild, ersetzen die Hintergrundfarbe oben und ersetzen alles durch dasselbe Bild. Es passiert etwas Magisches:

Weil die Perspektive sehr niedrig ist und jedes Element Die Transformation: TranslateZ Die Einstellung (50 Pixel) ist relativ groß, sodass das Bild optisch sehr stark gestreckt wird. Aber das Ganze füllt den gesamten Bildschirm aus.
Als nächstes müssen wir nur noch die Perspektive verschieben, dem übergeordneten Element eine Animation hinzufügen und sie ändern, indem wir translatorZ() des übergeordneten Elements steuern:
.g-container{
position: relative;
perspective: 4px;
perspective-origin: 50% 50%;
}
.g-group{
position: absolute;
// ... 一些定位高宽代码
transform-style: preserve-3d;
+ animation: move 8s infinite linear;
}
@keyframes move {
0%{
transform: translateZ(-50px) rotate(0deg);
}
100%{
transform: translateZ(50px) rotate(0deg);
}
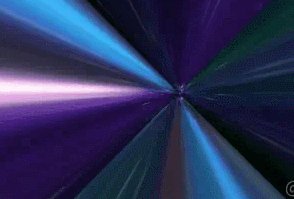
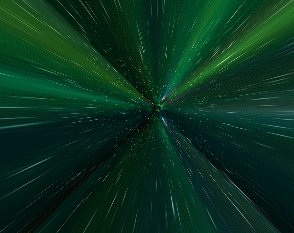
}Schau, der magische und wunderbare Sternenhimmel-Shuttle-Effekt wird herauskommen. Erstaunlich:

Der einzige Nachteil ist, dass die Animation nicht unendlich verbunden werden kann und es am Anfang und am Ende große Probleme gibt.
Natürlich ist das für uns kein Problem, wir können:
Durch die Überlagerung zweier Sätze desselben Effekts schreitet ein Satz durch eine negative Animationsverzögerung früher voran als der andere, sodass die beiden Animationssätze verbunden sind (Wenn ein Satz endet, marschiert eine andere Gruppe noch)
Dann wird durch den Wechsel der Transparenz das abrupte Gefühl, dass die Gegenstandsmitte zum Gesicht fliegt, ausgeblendet
Schließlich kann der Farbwechsel des Bildes durch Farbton gesteuert werden. Drehen, der Filter des übergeordneten Elements
Wir versuchen, die HTML-Struktur wie folgt zu ändern:
<div class="g-container">
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
<!-- 增加一组动画 -->
<div class="g-group">
<div class="item item-right"></div>
<div class="item item-left"></div>
<div class="item item-top"></div>
<div class="item item-bottom"></div>
<div class="item item-middle"></div>
</div>
</div>Das geänderte Kern-CSS lautet wie folgt:
.g-container{
perspective: 4px;
position: relative;
// hue-rotate 变化动画,可以让图片颜色一直变换
animation: hueRotate 21s infinite linear;
}
.g-group{
transform-style: preserve-3d;
animation: move 12s infinite linear;
}
// 设置负的 animation-delay,让第二组动画提前进行
.g-group:nth-child(2){
animation: move 12s infinite linear;
animation-delay: -6s;
}
.item {
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
opacity: 1;
// 子元素的透明度变化,减少动画衔接时候的突兀感
animation: fade 12s infinite linear;
animation-delay: 0;
}
.g-group:nth-child(2) .item {
animation-delay: -6s;
}
@keyframes move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes fade {
0%{
opacity: 0;
}
25%,
60%{
opacity: 1;
}
100%{
opacity: 0;
}
}
@keyframes hueRotate {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
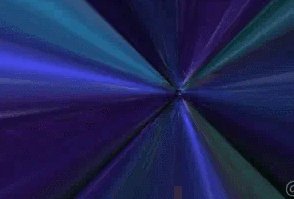
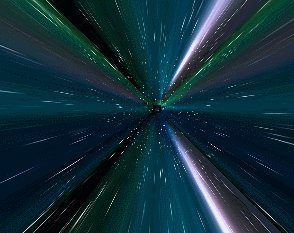
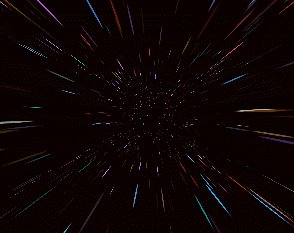
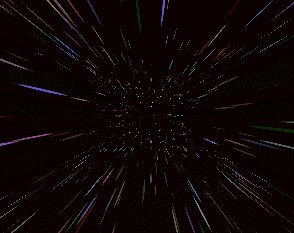
}Der endgültige Gesamteffekt ist wie folgt, der Effekt des Sternenhimmel-Shuttles, das Ganze Die Animation ist durchgehend verbunden und kann nahezu fehlerfrei unbegrenzt fortgesetzt werden. Sehr lobenswert:

Für den vollständigen Code oben können Sie hier klicken: CSS-Inspiration – 3D-Universum-Zeitreiseeffekt
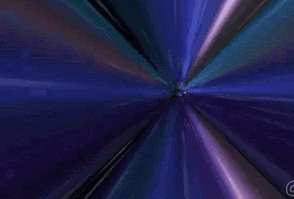
Auf diese Weise , wir haben im Wesentlichen den oben gezeigten animierten Hintergrund der NetEase UU Accelerator-Homepage wiederhergestellt.
Um noch einen Schritt weiter zu gehen, ich möchte kein einziges Bild verwenden
Natürlich werden sich die Leser hier immer noch beschweren, haben Sie hier nicht auch eine Bildquelle verwendet? Ist es ohne diese Sternenhimmelkarte möglich? Ich bin zu faul, nach diesem Bild zu suchen.
Sicher, CSS YYDS. Hier versuchen wir mithilfe der SASS-Schleifenfunktion, Box-Shadow zu verwenden, um das eigentliche Sternenhimmelbild, das ebenfalls in einem div-Tag implementiert ist, zu ersetzen:
<div></div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function randomColor() {
@return rgb(randomNum(255), randomNum(255), randomNum(255));
}
@function shadowSet($maxWidth, $maxHeight, $count) {
$shadow : 0 0 0 0 randomColor();
@for $i from 0 through $count {
$x: #{random(10000) / 10000 * $maxWidth};
$y: #{random(10000) / 10000 * $maxHeight};
$shadow: $shadow, #{$x} #{$y} 0 #{random(5)}px randomColor();
}
@return $shadow;
}
body {
background: #000;
}
div {
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
}Hier verwenden wir SASS, um eine Funktion zu kapseln und auszunutzen Die Eigenschaften mehrerer Box-Shadows erzeugen die übergebene Anzahl von Punkten innerhalb der Höhe und Breite der übergebenen Größe.
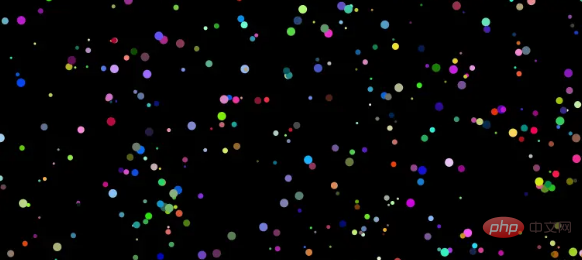
Auf diese Weise können wir ein Bild wie dieses erhalten, um das eigentliche Sternenhimmelbild zu ersetzen:

Ersetzen wir das obige Bild durch das tatsächliche Sternenhimmelbild, hauptsächlich durch Ersetzen der .item-Klasse und nur die Auflistung der Änderungen Teil:
// 原 CSS,使用了一张星空图
.item {
position: absolute;
width: 100%;
height: 100%;
background: url(https://z3.ax1x.com/2021/08/20/fLwuMd.jpg);
background-size: cover;
animation: fade 12s infinite linear;
}
// 修改后的 CSS 代码
.item {
position: absolute;
width: 100%;
height: 100%;
background: #000;
animation: fade 12s infinite linear;
}
.item::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100vw, 100vh, 500);
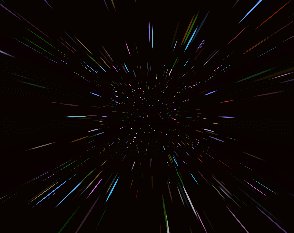
}Auf diese Weise haben wir einen solchen Effekt erzielt, indem wir reines CSS verwendet haben, um den oben genannten Effekt zu erzielen, ohne auf zusätzliche Ressourcen zurückzugreifen:

Durch Anpassen der Animationszeit, des Perspektivenwerts und des TranslateZ()-Änderungsabstands jeder Elementgruppe können Sie verschiedene Erscheinungsbilder und Effekte basierend auf der DEMO, die ich oben gegeben habe, selbst ausprobieren.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Verwendung von CSS zur Erzielung eines 3D-Shuttle-Effekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!