
So verbergen Sie Zeilen in JavaScript: 1. Erstellen Sie eine HTML-Beispieldatei. 2. Definieren Sie eine Tabelle. 3. Verstecken Sie eine bestimmte Zeile der Tabelle mit dem js-Code „function setDetailMsgRow(rowID, btn) {...}“. .

Die Betriebsumgebung dieses Artikels: Windows 7-System, Javascript-Version 1.8.5, Dell G3-Computer.
Wie verstecke ich Zeilen in Javascript?
js steuert das Ausblenden oder Anzeigen einer bestimmten Zeile der Tabelle
Das Haupt-JS ist wie folgt: (kompatibel mit Browsern: IE9, Firefox, Chrome, 360 Safe)
var row = document.getElementById(rowID);
if (row != null) {
if (row.style.display == (document.all ? "block" : "table-row")) {
row.style.display = "none";
}
else {
row.style.display = (document.all ? "block" : "table-row");
}
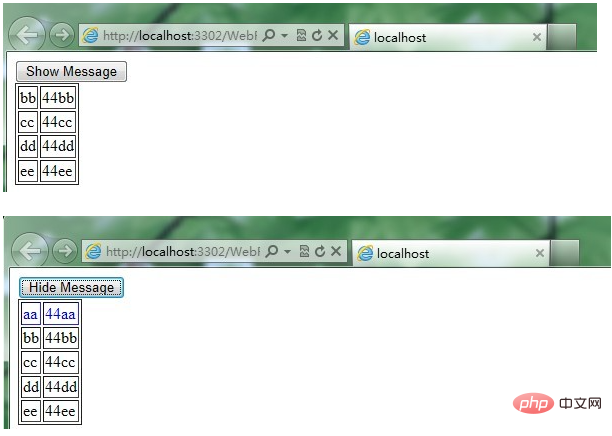
}Das Rendering ist wie folgt:

Alles HTML:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="testWeb.WebForm1" %>
Empfohlenes Lernen: „js Basic Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Zeilen in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!