
In HTML5 wird das li-Tag zum Definieren der Listenelemente der Liste verwendet. In Verbindung mit dem ul-Tag und dem ol-Tag kann es zum Definieren ungeordneter Listen und geordneter Listen verwendet werden ;
“ und „ “.
- Geordnete Liste

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, Dell G3-Computer.
Was ist die Verwendung des li-Tags in HTML5?
Das
Unterschiede zwischen HTML 4.01 und HTML 5
In HTML 4.01 sind die Attribute „type“ und „value“ veraltet.
In HTML 5 wird das „type“-Attribut nicht mehr unterstützt.
In HTML 5 ist das Attribut „value“ nicht veraltet, sondern kann nur mit dem
Das Beispiel sieht wie folgt aus:
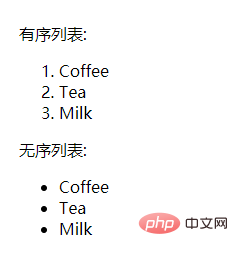
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>有序列表:</p> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <p>无序列表:</p> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
Ausgabeergebnis:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist die Verwendung des Li-Tags in HTML5?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!