
Dieser Artikel vermittelt Ihnen Wissen über Vuex in Vue. Ich hoffe, dass es für alle hilfreich ist.

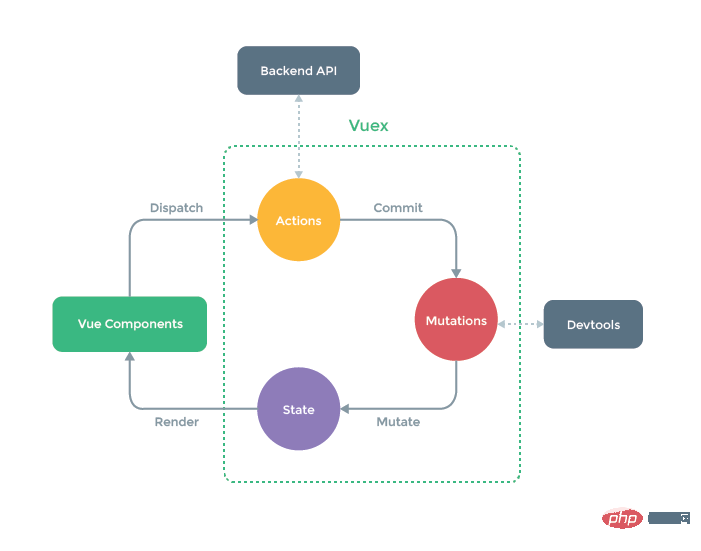
Vuex ist ein Zustandsverwaltungsmuster, das speziell für Vue.js-Anwendungen entwickelt wurde. Es verwendet einen zentralen Speicher, um den Status aller Komponenten der Anwendung zu verwalten, und stellt mithilfe entsprechender Regeln sicher, dass sich der Status auf vorhersehbare Weise ändert.
<script src="vue.js"></script> <script src="vuex.js"></script>
// 下载 npm install vuex --save // 安装 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)

Vuex und Einfache globale Objekte sind Es gibt zwei Unterschiede:
Der Zustandsspeicher von Vuex ist reaktiv. Wenn eine Vue-Komponente den Status aus dem Store liest und sich der Status im Store ändert, wird die entsprechende Komponente entsprechend effizient aktualisiert.
Sie können den Status im Store nicht direkt ändern. Die einzige Möglichkeit, den Status im Speicher zu ändern, besteht darin, explizit eine Mutation zu begehen. Dies ermöglicht es uns, jede Zustandsänderung einfach zu verfolgen und einige Tools zu implementieren, die uns helfen, unsere Anwendung besser zu verstehen.
Store
Der Kern jeder Vuex-Anwendung ist der Store (Lager). Ein „Store“ ist im Grunde ein Container, der den größten Teil des Status Ihrer Anwendung enthält.
State
Datenquelle, die die Anwendung steuert und zum Speichern gemeinsamer Daten für alle Komponenten verwendet wird.
Getter
Sie können sich Getter als berechnete Eigenschaften des Speichers vorstellen. Die Rückgabewerte von Gettern werden entsprechend ihren Abhängigkeiten zwischengespeichert und nur dann neu berechnet, wenn sich ihre Abhängigkeitswerte ändern.
Mutation
Das Mutationsobjekt speichert die Rückruffunktion, die die Daten ändert. Der Funktionsname wird offiziell als Typ bezeichnet, und der zweite Parameter ist Nutzlast, ein benutzerdefinierter Parameter. Mutation muss eine synchrone Funktion sein. Die Methode im Mutationsobjekt muss store.commit verwenden, um
Action
Action aufzurufen, um eine Mutation zu übermitteln, anstatt den Status direkt zu ändern. Die Aktion kann jede asynchrone Operation enthalten. Methoden im Actions-Objekt müssen mit store.dispatch aufgerufen werden.
Die Aktionsfunktion akzeptiert ein Kontextobjekt mit denselben Methoden und Eigenschaften wie die Store-Instanz, sodass Sie context.commit aufrufen können, um eine Mutation zu übermitteln, oder Status und Getter über context.state und context.getters abrufen können.
Module
Da ein einzelner Zustandsbaum verwendet wird, werden alle Zustände der Anwendung in einem relativ großen Objekt konzentriert. Wenn eine Anwendung sehr komplex wird, besteht die Gefahr, dass Speicherobjekte ziemlich aufgebläht werden. Um die oben genannten Probleme zu lösen, ermöglicht uns Vuex, den Store in Module aufzuteilen. Jedes Modul hat seinen eigenen Status, Mutationen, Aktionen, Getter und sogar verschachtelte Submodule – von oben nach unten auf die gleiche Weise aufgeteilt.
<body><p id="app">
<input type="button" value="+" @click="add">
{{this.$store.state.count}}
<input type="button" value="-" @click="reduce">
{{this.$store.getters.synchro}}
<input type="button" value="改变为10" @click="changeNum"></p><script src="vue.js"></script><script src="vuex.js"></script><script>
var store = new Vuex.Store({
state: {
count: 0
},
getters: {
synchro(state) {
return state.count }
},
mutations: {
increment(state) {
state.count++
},
inreduce(state) {
state.count--
},
inchange(state, num) {
state.count = num }
},
actions: {
change(context, num) {
context.commit('inchange', num)
}
}
})
new Vue({
el: '#app',
store,
methods: {
add() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('inreduce')
},
changeNum() {
this.$store.dispatch('change', 10)
}
}
})</script></body>import Vue from 'vue'import App from './App'import router from './router'import Vuex from 'vuex'// 全局状态管理Vue.use(Vuex)Vue.config.productionTip = falsevar store = new Vuex.Store({
state: {
num: 0
},
mutations: {
changeNum(state, num){
state.num += num }
}})new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})⎜ Rufen Sie es in der Komponent
<template>
<p>
<input type="button" value="改变count的值" @click="change">
{{this.$store.state.count}}
<p></template><script>export default {
name: '',
data () {
return {
}
},
methods: {
change() {
this.$store.commit('changeNum', 10)
}
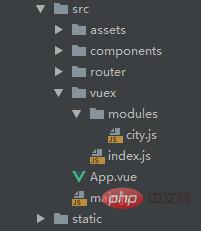
}}</script> Erstellen Sie ein vuex-Verzeichnis im src-Verzeichnis, erstellen Sie ein neues Modulverzeichnis und eine index.js-Datei und legen Sie es im vuex-Verzeichnis ab 
Fügen Sie das vuex-Verzeichnis in der main.js-Datei ein
import Vue from 'vue'import App from './App'import router from './router'import store from './vuex'Vue.config.productionTip = false/* eslint-disable no-new */new Vue({
el: '#app',
store,
router,
components: { App },
template: '<App/>'})Schreiben Sie den folgenden Code index.js
import Vue from 'vue'import Vuex from 'vuex'Vue.use(Vuex)let modules = {}const requireAllModules = require.context("./", true, /\.js$/)requireAllModules.keys().forEach(key => {
let module = requireAllModules(key).default
if (module && module.name && module.namespaced) {
modules[module.name] = module }})export default new Vuex.Store({
modules: modules,
strict: process.env.NODE_ENV !== "production"})Erstellen Sie eine neue city.js-Datei im Modulverzeichnis mit dem folgenden Code
export default {
name: "city",
namespaced: true,
state: {
cityName: '',
cityCode: ''
},
getters: {
getState(state) {
return state },
getCityCode(state) {
return state.cityCode }
},
mutations: {
changeCity(state, cityName) {
state.cityName = cityName }
}}Legen Sie den Wert in der Komponente fest
<template>
<p>
<ul>
<li v-for="item in city" @click="handChangeCity(item.name)"></li>
</ul>
</p></template><script>import { mapMutations } from 'vuex' // 引入vuexexport default {
name: "city",
data() {
return {
city: [
{ id: 1, name: '北京' }
{ id: 2, name: '上海' }
{ id: 3, name: '广州' }
{ id: 4, name: '深圳' }
{ id: 5, name: '厦门' }
]
}
},
methods: {
// 修改
...mapMutations({
changeCity: "city/changeCity"
}),
// 第一种写法
handChangeCity(cityName) {
this.changeCity(cityName)
}
// 第二种写法 不需要使用 ...mapMutations
handChangeCity(cityName) {
this.$store.commit('city/changeCity', cityName);
}
}}</script>Stadt.
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Vuex in Vue (ausführliche Erklärung und Beispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



