
Nachdem ich diesen Artikel das letzte Mal geschrieben habe – mithilfe von Farbverläufen eine hochwertige Hintergrundlichtanimation zu erzielen – haben einige Schüler in den Kommentaren unter dem Artikel Kommentare hinterlassen: Kann Aurora mit CSS realisiert werden ?
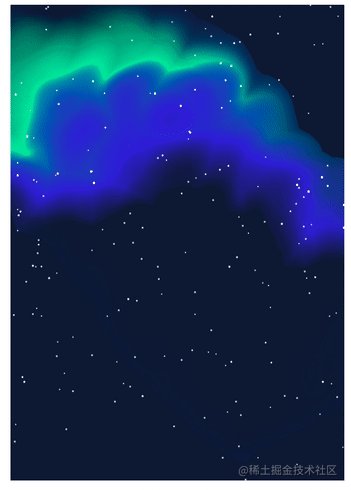
So:

emmm, das ist ein bisschen peinlich. Ich habe es jedoch kürzlich versucht. Obwohl es unmöglich ist, einen so realistischen Effekt zu simulieren, können Sie dennoch einige ähnliche Spezialeffekte erstellen. Heute werden wir es gemeinsam versuchen. [Empfohlenes Lernen: CSS-Video-Tutorial]
Nachdem ich einige Aurora-Bilder betrachtet hatte, entdeckte ich einige der wichtigeren Elemente in der Aurora-Animation:
Helle Farbverläufe können mit Verlauf so weit wie möglich simuliert werden. Was den Animationseffekt von Wasserwellen betrifft, wurde der SVG-Filter „feturbulence“ speziell dafür entwickelt. Die Verwendung dieses Filters wurde in vielen meiner früheren Artikel wiederholt erwähnt. Zusätzlich zu Farbverläufen und SVG-Filtern <feturbulence></feturbulence> können wir zur Verbesserung auch
(mix-blend-mode), CSS-Filter und mehr verwenden die Wirkung. <feturbulence></feturbulence> 滤镜之外,我们可能还会用到混合模式(mix-blend-mode)、CSS 滤镜等提升效果。
OK,有了大概的思路后,剩下的就是不断的尝试。
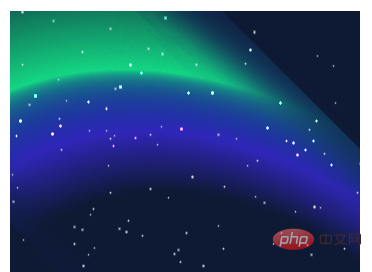
首先,我们可能需要一个深色的背景,用于表示我们的夜空。同时点缀一些星星,星星可以使用 box-shadow 模拟,这样,一副夜空背景我们可以在 1 个 p 内完成:
<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}这一步比较简单,借助了 SASS 之后,我们能够得到这样一幅夜空背景图:

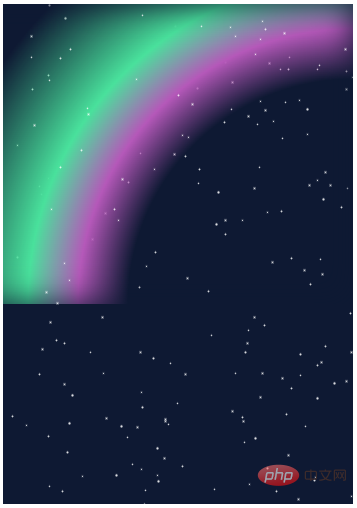
接下来,就是利用渐变,画出极光的一个轮廓效果。
其实就是一个径向渐变:
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}
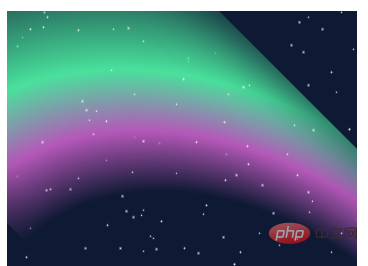
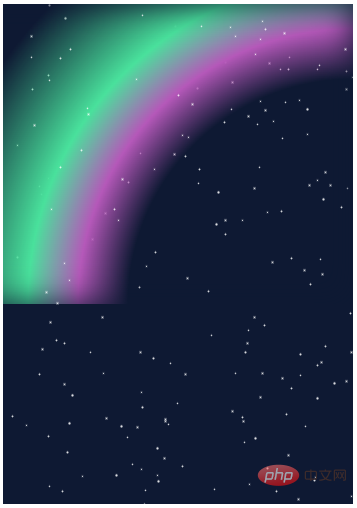
目前看来,是有一点点轮廓了。下一步,我们把得到的这个渐变效果通过旋转拉伸变换一下。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
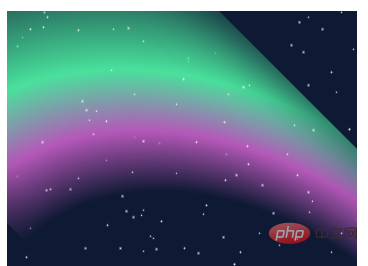
}我们大概就能得到这样一个效果:

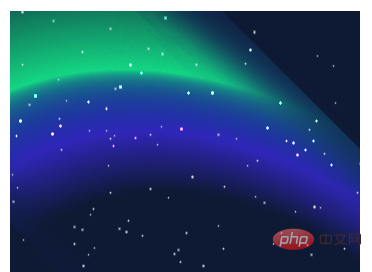
到这里,其实雏形已经出来了。但是颜色看着不太像,为了和深色的背景融合在一起,这里我们运用上混合模式 mix-blend-mode。
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}神奇的事情发生了,看看效果:

整体的颜色看上去更加像极光的颜色。
接下来,我们要产生水纹波动的效果,需要借助 SVG 的 <feturbulence> 滤镜,对这个滤镜还不太了解的,可以看看我的这几篇文章:
回归正题。我们添加一个 SVG 的 <feturbulence> 滤镜,利用 CSS filter 进行引用
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
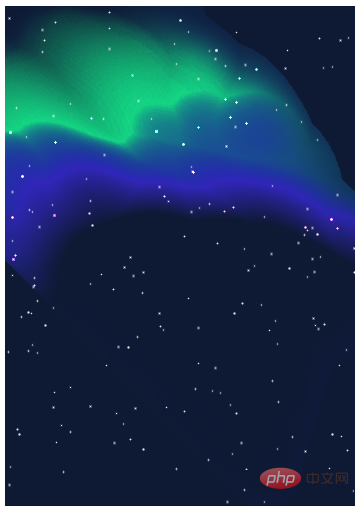
}我们即可得到这样一种效果:

Wow,是不是已经很有那种感觉了。通过 feturbulence 的特性,我们近乎模拟出了极光的效果!
最后一步,我们就需要让我们的极光动起来。由于 SVG 动画本身不支持类似 animation-fill-mode: alternate
box-shadow. Auf diese Weise können wir einen Nachthimmel-Hintergrund in 1 p fertigstellen: var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);

 🎜
🎜 🎜
🎜mix-blend-mode. 🎜rrreee🎜 Etwas Magisches ist passiert, sehen Sie sich die Wirkung an: 🎜🎜 🎜🎜Die Gesamtfarbe ähnelt eher der Farbe des Polarlichts. 🎜
🎜🎜Die Gesamtfarbe ähnelt eher der Farbe des Polarlichts. 🎜<feturbulence></feturbulence>-Filter hinzu und verwenden CSS-filter, um auf 🎜rrreeerrreee🎜zu verweisen. Wir können einen solchen Effekt erzielen: 🎜🎜 🎜🎜Wow, fühlst du dich nicht schon so? . Durch die Eigenschaften der Feturbulenz können wir die Wirkung von Polarlichtern fast simulieren! 🎜
🎜🎜Wow, fühlst du dich nicht schon so? . Durch die Eigenschaften der Feturbulenz können wir die Wirkung von Polarlichtern fast simulieren! 🎜animation-fill-mode: alternative unterstützt. Wir müssen noch ein wenig JavaScript-Code schreiben, um die Gesamtschleife der Animation zu steuern. 🎜🎜Der ungefähre Code lautet wie folgt: 🎜rrreee🎜An diesem Punkt haben wir eine vollständige, bewegende Aurora-Animation: 🎜🎜🎜🎜box-shadow: inset ...
Das obige ist der detaillierte Inhalt vonDas wunderschöne Polarlicht lässt sich auch mit CSS realisieren!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!