
So ersetzen Sie HTML-Code: 1. Verwenden Sie die Anweisung „document.getElementById(„id value“)“, um das angegebene HTML-Codeobjekt basierend auf dem ID-Wert abzurufen. 2. Verwenden Sie „HTML element code object.innerHTML="replaced code"-Anweisung zum Ersetzen des angegebenen HTML-Codes.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So ersetzen Sie HTML-Code durch JavaScript
In js können Sie den HTML-Code über das innerHTML-Attribut ändern. Das folgende Beispiel erklärt, wie man HTML in div durch js ersetzt.
Das Beispiel lautet wie folgt:
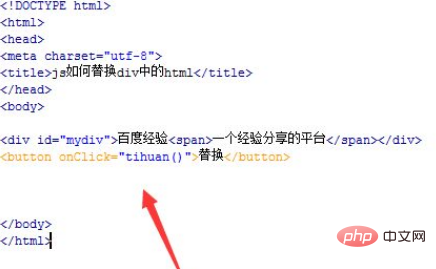
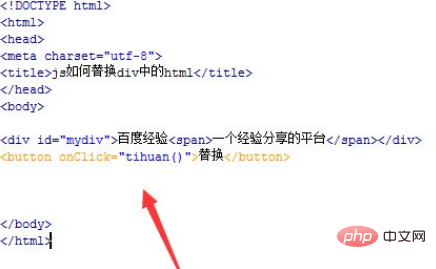
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie HTML in div durch js ersetzt wird. Erstellen Sie ein Div und setzen Sie das ID-Attribut des Div auf mydiv. Dies wird hauptsächlich verwendet, um das Div-Objekt mithilfe von js unten abzurufen. Verwenden Sie innerhalb des div-Tags das span-Tag, um einen Textinhalt zu erstellen.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „Ersetzen“. Binden Sie das Onclick-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion tihuan() ausgeführt.

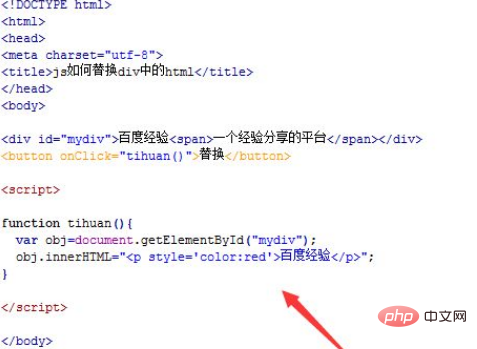
2. Erstellen Sie in der Datei test.html im js-Tag die Funktion tihuan(). Verwenden Sie innerhalb der Funktion die Methode getElementById(), um das div-Objekt abzurufen. Verwenden Sie innerhalb der Funktion tihuan() das Attribut innerHTML, um den HTML-Inhalt im div-Objekt zu ersetzen, beispielsweise durch den roten Text „Baidu Experience“.

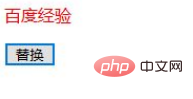
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den ersetzten HTML-Inhalt im div anzuzeigen.

Nach dem Klicken auf die Schaltfläche:

[Verwandte Empfehlungen:Javascript-Lerntutorial]
Das obige ist der detaillierte Inhalt vonSo ersetzen Sie HTML-Code durch JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


