
Keyframes in CSS sind die Schlüsselpositionen, die Animationsänderungen bestimmen. Sie werden durch „Keyframes“ definiert und sind eine Regel zum Erstellen von Animationen in CSS; die Syntax lautet „@keyframes Animationsname{keyframes-selector{css-styles;} }.“ ".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was sind Keyframes in CSS3?
In CSS können Keyframes in beliebiger Reihenfolge angegeben werden, um die Schlüsselpositionen von Animationsanimationsänderungen zu bestimmen, die durch „Keyframes“ definiert werden.
Verwenden Sie @Keyframes-Regeln, um Animationen zu erstellen, die sich schrittweise von einer CSS-Stileinstellung zur anderen ändern. Während des Animationsprozesses können die CSS-Stileinstellungen über @Keyframes-Regeln mehrmals geändert werden.
Mit der @keyframes-Regel können Sie Animationen erstellen. Animationen werden erstellt, indem nach und nach ein Satz von CSS-Stilen in einen anderen umgewandelt wird. Sie können diesen Satz von CSS-Stilen während der Animation mehrmals ändern.
Geben Sie den Zeitpunkt an, zu dem die Änderung eintritt, als Prozentsatz oder über die Schlüsselwörter „von“ und „bis“, die 0 % und 100 % entsprechen. 0 % ist die Startzeit der Animation, 100 % ist die Endzeit der Animation. Für eine optimale Browserunterstützung sollten Sie immer 0 %- und 100 %-Selektoren definieren.
Die Syntax ist wie folgt:
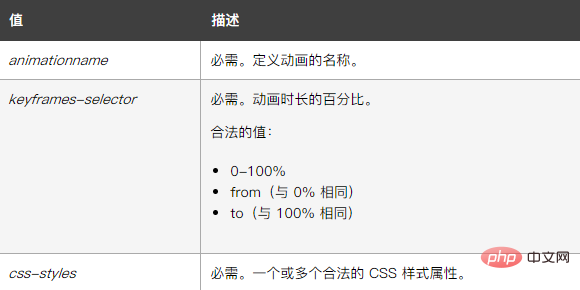
@keyframes animationname {keyframes-selector {css-styles;}}Die Attributwerte sind wie folgt:

Die Beispiel ist wie folgt:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>output -Ergebnisse:

(Lernvideofreigabe: css Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas sind Keyframes in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




