
Methode: 1. Fügen Sie dem Element den Stil „background-repeat:no-repeat“ hinzu und legen Sie fest, dass der Hintergrund nur einmal angezeigt wird. 2. Verwenden Sie das Attribut „background-size“, um den Hintergrund so festzulegen, dass nur die Hälfte davon angezeigt wird it. Die Syntax lautet „element {background-size: 50 % 100 %}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Hälfte des Hintergrunds in CSS fest
Wenn Sie in CSS die Hälfte des Hintergrunds festlegen möchten, können Sie das Attribut „Hintergrundgröße“ verwenden, mit dem die Größe des Hintergrundbilds angegeben wird.
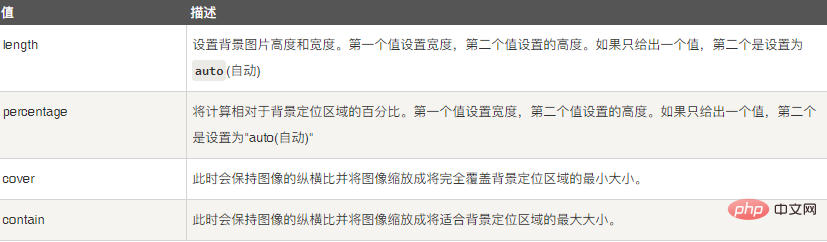
Der Wert dieses Attributs wird wie folgt ausgedrückt:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
background-image:url(1111.png);
background-repeat: no-repeat;
background-size:50% 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ausgabeergebnis:

(Freigabe von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den halben Hintergrund in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!