
In CSS können Sie die Funktion „linear-gradient()“ und den Transparenzwert „transparent“ verwenden, um einen Farbverlauf und einen transparenten Effekt zu erzielen. Sie müssen nur den „background-image:linear-gradient(color value, transparent)"-Stil für das Element. .

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So machen Sie einen CSS-Verlauf transparent
In CSS können Sie das Hintergrundbild-Attribut und die Funktion linear-gradint() verwenden, um den Verlaufseffekt zu erzielen. Sie müssen nur die Verlaufsfarbe auf eine transparente Farbe einstellen . Das Beispiel sieht wie folgt aus:
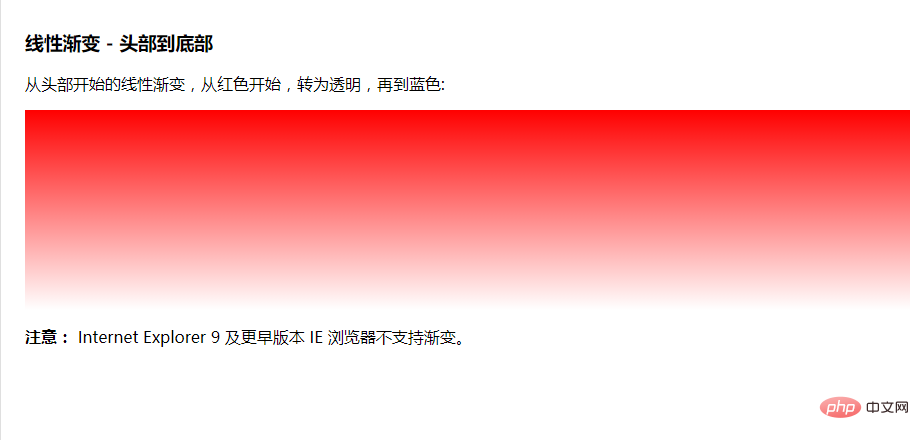
123 线性渐变 - 头部到底部
从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:
注意: Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。
Ausgabeergebnis:

Weitere Programmierkenntnisse finden Sie unter:Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo machen Sie den CSS-Verlauf transparent. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




