
In CSS können Sie die Transformations- und Übergangsattribute verwenden, um das Div so einzustellen, dass es sich nach oben bewegt. Sie müssen nur den Stil „transform:translateY(-upward Movement Distance Value);transition:all Animation Time Ease-in;“ hinzufügen zum div-Element.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie fest, dass sich div in CSS nach oben bewegt.
Verwenden Sie Transformations- und Übergangsattribute, um den Effekt zu erzielen, dass sich div nach oben bewegt. Das Attribut
transform wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen. Das
transition-Attribut wird verwendet, um den Animationseffekt der Div-Bewegung festzulegen.
Das Beispiel sieht wie folgt aus:
Document
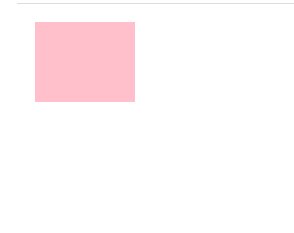
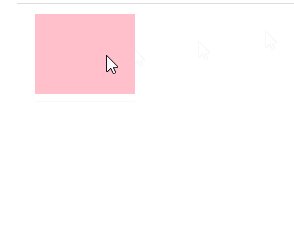
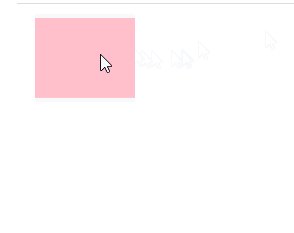
Ausgabeergebnis:

(Lernvideo-Sharing:CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie div mit CSS so ein, dass es sich nach oben bewegt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




