
In CSS können Sie das Attribut „font-size“ verwenden, um die Schriftgröße in einem Div zu ändern. Die Funktion dieses Attributs besteht darin, die Schriftgröße des Elements festzulegen. Sie müssen nur das Attribut „font-size:“ hinzufügen. Schriftgrößenwert;" Stil zum div-Element hinzufügen. Kann.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So ändern Sie die Schriftgröße in einem Div mit CSS
Sie können die Schriftgröße in einem Div über das Attribut „font-size“ ändern, um die Größe der Schriftart festzulegen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
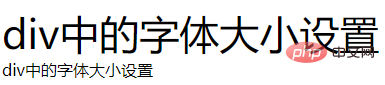
.div1{font-size:250%;}
.div2{font-size:100%;}
</style>
</head>
<body>
<div class="div1">div中的字体大小设置</div>
<div class="div2">div中的字体大小设置</div>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftgröße in div mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




