
In CSS können Sie das Filterattribut und die Funktion „blur()“ verwenden, um den Gaußschen Weichzeichnungseffekt zu erzielen. Das Filterattribut wird verwendet, um den visuellen Effekt von Bildelementen festzulegen. Verwenden Sie es mit der Funktion „blur()“, um eine Gaußsche Weichzeichnung hinzuzufügen Effekt auf Bildelemente. Die Syntax lautet „Bildelement {filter:blur(unschärfewert);}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den Gaußschen Unschärfeeffekt in CSS fest
Wir können den Gaußschen Unschärfeeffekt für das Bild über das Filterattribut festlegen. Das Filterattribut definiert den visuellen Effekt des Elements (normalerweise ) (zum Beispiel: Unschärfe und Sättigung).
Wenn der Attributwert Unschärfe (px) ist, legen Sie die Gaußsche Unschärfe für das Bild fest. Der „Radius“-Wert legt die Standardabweichung der Gaußschen Funktion fest, oder wie viele Pixel auf dem Bildschirm zusammengemischt werden. Je größer der Wert, desto unschärfer ist er.
Wenn kein Wert festgelegt ist, ist der Standardwert 0; Dieser Parameter kann den CSS-Längenwert festlegen, akzeptiert jedoch keine Prozentwerte.
Schauen wir uns das anhand eines Beispiels an:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(5px);
}
</style>
<img src="1118.02.png" class="img1" alt="So legen Sie den Gaußschen Unschärfeeffekt in CSS fest" >
<img src="1118.02.png" class="img2" alt="So legen Sie den Gaußschen Unschärfeeffekt in CSS fest" >
</body>
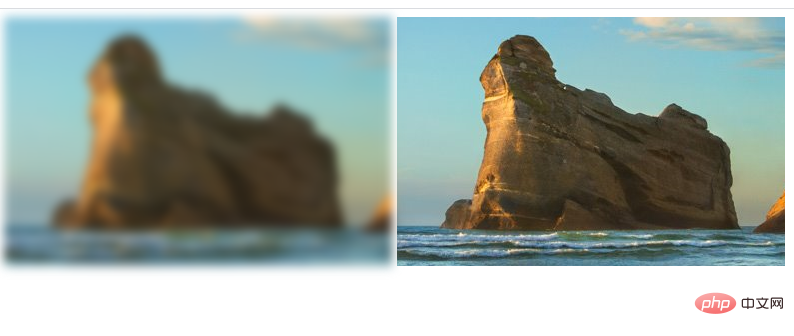
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Gaußschen Unschärfeeffekt in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




