
css加载外部字体乱码的解决办法:1、对中文字体进行Unicode编码;2、在CSS文件头加上“@charset "utf-8"”;3、在在html文件中设置“charset=utf-8”。

本文操作环境:windows7系统、CSS3版、Dell G3电脑。
css加载外部字体 乱码怎么办?
css中字体设置引用变乱码的问题
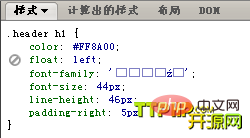
乱码问题常常会困扰着工程师,设计师等,在css中如果没有很好的把握好编码。比如设置字体为宋体:font-family:’宋体’;但因此产生的一个问题是,如果 CSS 编码有误,会导致页面加载后 CSS 中的中文字体乱码。

下面的解决方案希望可以帮助到你解决问题:
通 常会采用对中文字体进行 Unicode 编码的方式来解决这个危险的问题。比如字符“宋体”经过 Unicode 编码后为 “\5b8b\4f53″。以淘宝为例:font:12px/1.5 tahoma,arial,\5b8b\4f53; 预选的中文字体是编码后的宋体。

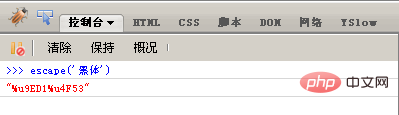
有一种快速获得字体 Unicode 编码的方法,如果你使用火狐的 Firebug 插件,直接在控制台中输入 escape(‘黑体’),就可以得到黑体的 Unicode 编码,但需要经过处理才可以使用到 CSS 文件中来,请看下图所示:
于此获得到了 “%u9ED1%u4F53″,将其改写为 “\9ED1\4F53″ 即可写入 CSS 文件。
这样或许还是有些小麻烦,那也没关系,芒果这里有一份比较完整的表格,自己查吧。
中文名 Unicode 新细明体 \65B0\7EC6\660E\4F53 细明体 \7EC6\660E\4F53 标楷体 \6807\6977\4F53 黑体 \9ED1\4F53 宋体 \5B8B\4F53 新宋体 \65B0\5B8B\4F53 仿宋 \4EFF\5B8B 楷体 \6977\4F53 仿宋_GB2312 \4EFF\5B8B_GB2312 楷体_GB2312 \6977\4F53_GB2312 微软正黑体 \5FAE\x8F6F\6B63\9ED1\4F53 微软雅黑 \5FAE\8F6F\96C5\9ED1
选设置文件编码为:UTF-8,用记事本打开文件,选文件菜单-》另存为 ,设置为UTF-8。
,设置为UTF-8。
在CSS文件头加@charset "utf-8";,说明一下文件的格式,当然上页一步也要设置。
如果样式在html文件中,也会出现中文乱码,
这是因为页面中的
和文件编码格式不一致。
修改文件编码:用记事本打开文件,选文件菜单-》另存为 ,设置为UTF-8。
,设置为UTF-8。
推荐学习:《css视频教程》
Das obige ist der detaillierte Inhalt vonWas tun, wenn CSS externe Schriftarten mit verstümmelten Zeichen lädt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




