
So implementieren Sie Auswahl und Löschung in JavaScript: 1. Verwenden Sie die js-Funktion, um alle Kontrollkästchen abzurufen. 2. Ermitteln Sie, ob das Kontrollkästchen über das Attribut „parentNode“ ausgewählt ist RemoveChild-Methode, um es zu löschen.

Die Betriebsumgebung dieses Artikels: Windows7-System, Javascript-Version 1.8.5, DELL G3-Computer
Wie wähle ich mit Javascript aus und lösche es?
JS löscht das ausgewählte Kontrollkästchen, der native JS-Code
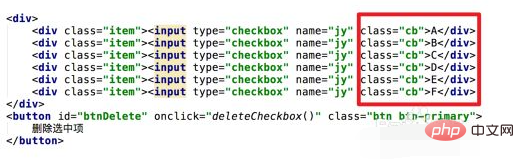
HTML-Code ist wie in der Abbildung gezeigt. Es ist zu beachten, dass das Kontrollkästchen einen Klassenstilnamen enthält.

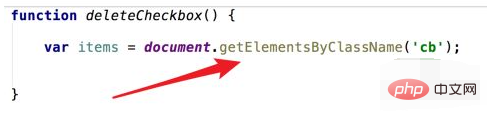
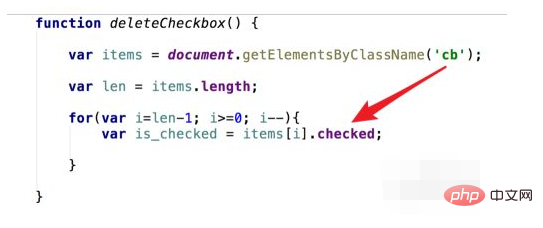
Um den Ereigniscode der Schaltfläche zu löschen, verwenden wir zunächst die js-Funktion document.getElementsByClassName, um alle Kontrollkästchen über den Stilnamen abzurufen.

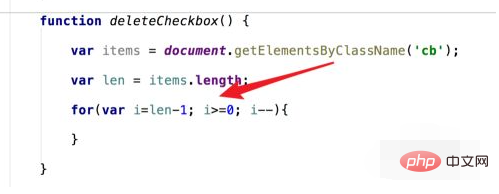
Das erhaltene Kontrollkästchen ist ein Array. Wir ermitteln die Länge des Arrays und verwenden dann eine for-Schleife, um es zu verarbeiten. Es ist zu beachten, dass eine Schleife von hinten nach vorne durchgeführt werden muss, da sonst Fehler auftreten beim gleichzeitigen Löschen mehrerer.

Verwenden Sie das Attribut „checked“, um zu ermitteln, ob das Kontrollkästchen aktiviert ist.

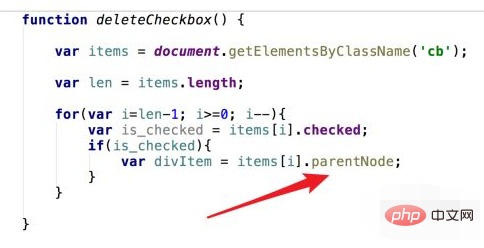
Beziehen Sie über das ausgewählte Kontrollkästchen den übergeordneten Knoten, d. h. das entsprechende div-Element, über das Attribut parentNode.

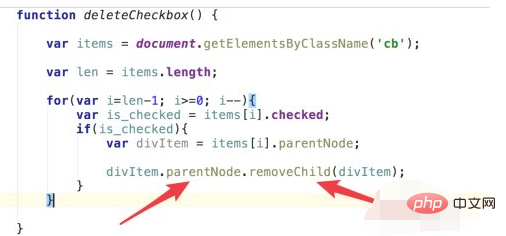
Rufen Sie dann den übergeordneten Knoten der obersten Ebene über den parentNode des div ab. Zu diesem Zeitpunkt können Sie den untergeordneten Knoten mit der Methode „removeChild“ löschen.

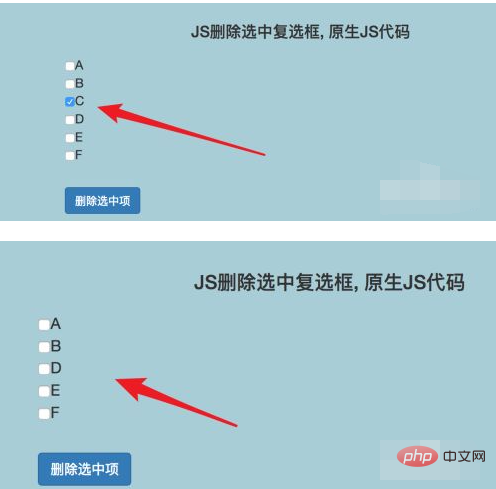
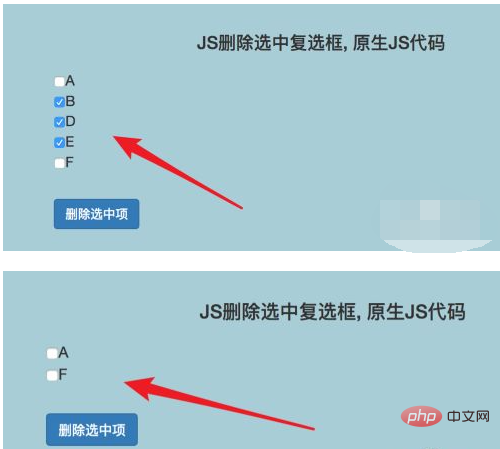
Führen Sie die Seite aus, aktivieren Sie ein Kontrollkästchen und klicken Sie auf die Schaltfläche „Löschen“. Sie können sehen, dass die ausgewählte Seite erfolgreich gelöscht wurde.

Wählen Sie mehrere Kontrollkästchen aus und klicken Sie auf Löschen, um mehrere zu löschen.

Empfohlenes Lernen: „JavaScript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonSo wählen und löschen Sie mit Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!