
So ändern Sie das Eingabeattribut in jQuery: 1. Öffnen Sie die entsprechende Front-End-Codedatei. 2. Ändern Sie das Eingabeattribut, indem Sie die Attribute „disabled“ und „readonly“ auf das Element anwenden.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JQuery-Version 3.2.1, DELL G3-Computer
Wie ändere ich die Eingabeeigenschaften von jQuery?
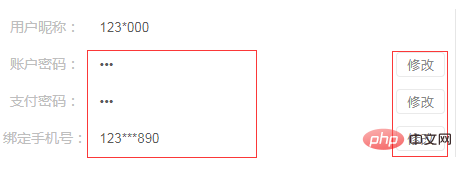
JQuery-Bedienungsschaltfläche zum Ändern der entsprechenden Eingabeeigenschaften
Klicken Sie auf die Schaltfläche „Ändern“ auf der rechten Seite. Ändern Sie die deaktivierten und schreibgeschützten Attribute in der entsprechenden Eingabe zu Elementen . Interessierte Freunde können es ausprobieren. Die API von Jquery bietet Methoden zum Anwenden deaktivierter und schreibgeschützter Attribute, die hier aufgezeichnet werden. Wie folgt:
$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})Es gibt zwei weitere Möglichkeiten, das schreibgeschützte Attribut festzulegen und das schreibgeschützte Attribut für das Element zu löschen: 
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性
Empfohlenes Lernen: „
JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Eingabeattribute in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?