
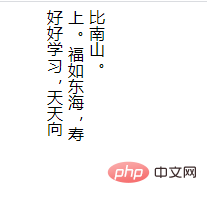
Das Attribut „writing-mode“ kann in CSS verwendet werden, um Text vertikal anzuordnen. Sie müssen nur „writing-mode:vertical-lr;“, „writing-mode:vertical-rl;“ hinzufügen -" zum Textelement. rl" Stil.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So formatieren Sie Text vertikal in CSS:
Manchmal kann der Text auf der Webseite aufgrund besonderer Anforderungen nicht horizontal angezeigt werden. Also, wie man das macht der Text auf der Webseite Was ist mit der vertikalen Anzeige? Als Nächstes wird in diesem Artikel die Methode zur Realisierung der vertikalen Textanzeige in CSS vorgestellt. Ich hoffe, dass sie für alle hilfreich ist.
Verwenden Sie das Schreibmodus-Attribut
Das Schreibmodus-Attribut definiert, wie Text horizontal oder vertikal angeordnet wird.
Syntax:
writing-mode:vertical-rl | vertical-lr | lr-tb | tb-rl
Parameter:
vertical-rl: Vertikales Schreiben von rechts nach links. Das heißt, oben-unten-rechts-linksvertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
vertical-lr:垂直方向内内容从上到下,水平方向从左到右
lr-tb:从左向右,从上往下;
tb-rl
vertikal-lr: Der Inhalt verläuft in vertikaler Richtung von oben nach unten und in horizontaler Richtung von links nach rechts
lr-tbcode>: von links nach rechts, von oben nach unten;

tb-rl: von oben nach unten, von rechts nach links. Kenntnisse finden Sie unter:
! !
Das obige ist der detaillierte Inhalt vonSo formatieren Sie Text vertikal in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




