
js对象转换jquery对象的方法:1、定义一个js对象,对象名为“jsObj”;2、通过“var jqueryObj = $(jsObj);”方法将js对象转换为jquery对象即可。

本文操作环境:windows7系统、jquery3.2.1版、DELL G3电脑
js对象怎么转换jquery对象?
JS对象和Jquery对象的转换
js类型的对象和jquery类型的对象,是完全不同的两种对象。然而,两种对象的方法并不能相互调用。那么js对象如果想调用jquery里的方法,或者jquery对象想调用js的方法,怎么办?这时候涉及到js对象和jquery对象的相互相互转换的问题。
例如:
①document.getElementById("text").hide();实现不了,因为hide()是jquery对象的方法,js对象是没办法调用的
②$("#text2").innerHTML = "jredu";同样也是实现不了,因为innerHTML是js对象的属性,jquery对象是没办法使用的。
那么,接下来给大家介绍一下怎么实现js和jQuery之间的相互转换:
---转换1:js对象转换成jquery对象
---转换2:jquery对象转换成js对象
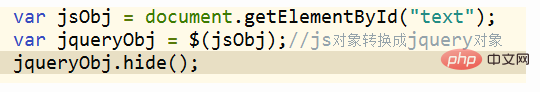
1.js对象转换成jquery对象:
--$():jquery对象的转换工厂,可以把js对象转换成jquery对象。

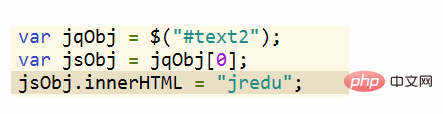
2.jquery对象转换成js对象:
通过$()获取的元素都是数组类型的,可以通过索引获取数组里的元素,得到的元素就是js类型的。

通过以上的两种转换就可以实现相互调用的功能
推荐学习:《jquery视频教程》
以上是js对象怎么转换jquery对象的详细内容。更多信息请关注PHP中文网其他相关文章!

