
Einstellungsmethode: 1. Fügen Sie den Stil „text-align: justify;“ zum Textelement hinzu das Textelement.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode 1: Verwenden Sie das text-align-Attribut
Angenommen, wir haben den folgenden HTML-Code:
<p>这世间唯有梦想和好姑娘不可辜负!</p>
Fügen Sie etwas Stil hinzu
p{
width:500px;
border:1px solid red;
text-align: justify;
}Der anfängliche Effekt ist so

text-align: justify Was ist das? In CSS2 hat text-align den Attributwert justify, was Ausrichtung bedeutet. Dadurch wird erreicht, dass eine Textzeile an beiden Enden ausgerichtet dargestellt werden kann (der Textinhalt muss eine Zeile überschreiten). text-align: justify这是什么东西?CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如<span>、<i>等等,这里是我用<i>标签
<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
给这个 i 标签设置如下样式
p i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;}padding-left: 100%和width:100%都可以达到效果,选用其一即可。效果如下

方法2:使用justify-content属性
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。
但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
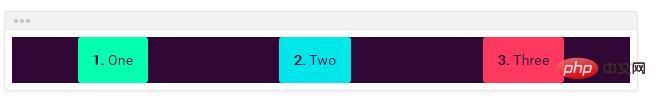
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。

justify-content: space-between
 Um den Text an beiden Enden auszurichten, müssen wir ein leeres Inline-Tag zur Hilfe verwenden, wie zum Beispiel
Um den Text an beiden Enden auszurichten, müssen wir ein leeres Inline-Tag zur Hilfe verwenden, wie zum Beispiel < ; span>, <i> usw., hier verwende ich das <i>-Tag
für dieses i code> Die Beschriftung wird in den folgenden Stilen festgelegt<a href="//m.sbmmt.com/course/list/12.html" target="_blank">rrreee</a><code>padding-left: 100% und width:100% können den Effekt erzielen, wählen Sie einfach einen davon aus. Der Effekt ist wie folgt:
justify-content: space-around. Die Flex-Artikel werden gleichmäßig im Flex-Container verteilt, sodass an beiden Enden die Hälfte des Platzes verbleibt. 🎜🎜 🎜🎜justify-content: space-between. Flex-Elemente werden gleichmäßig im Flex-Container verteilt, wobei sich das erste Flex-Element am linken Rand des Flex-Containers und das letzte Flex-Element am rechten Rand des Flex-Containers befindet. 🎜🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜
🎜🎜justify-content: space-between. Flex-Elemente werden gleichmäßig im Flex-Container verteilt, wobei sich das erste Flex-Element am linken Rand des Flex-Containers und das letzte Flex-Element am rechten Rand des Flex-Containers befindet. 🎜🎜🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonSo legen Sie die Textausrichtung in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!