
Dieser Artikel zeigt Ihnen, wie Sie das offizielle Gerüst des VSCode-Plug-Ins installieren und das Gerüst zum Erstellen eines neuen VSCode-Plug-Ins verwenden.

Werfen wir zunächst einen Blick darauf, welche Operationen uns vscode offiziell erlaubt?
Visual Studio Code wurde im Hinblick auf Skalierbarkeit entwickelt. Von der Benutzeroberfläche bis zum Bearbeitungserlebnis kann nahezu jeder Teil von VS Code über die Erweiterungs-API angepasst und erweitert werden. Tatsächlich sind viele der Kernfunktionen von VS Code als Erweiterungen erstellt und verwenden dieselbe Erweiterungs-API. [Empfohlenes Lernen: „vscode-Tutorial“]
Dieses Dokument beschreibt:
Codebeispiele sind unter Microsoft/vscode-extension-samples unter
https://github verfügbar. com/microsoft/vscode-extension-samples
Wenn Sie nach veröffentlichten Erweiterungen suchen, gehen Sie bitte zum VS Code Extension Market, Link:
https://marketplace.visualstudio.com/vscode
Hier sind einige Beispiele dafür, was Sie mit der Erweiterungs-API erreichen können:
Übersicht über Erweiterungsfunktionen an. Übersicht über die Erweiterungsanleitung enthält außerdem eine Liste mit Codebeispielen und Anleitungen, die die Verwendung der verschiedenen Erweiterungs-APIs veranschaulichen.
1. Installieren Sie das offizielle Gerüst des VSCode-Plugins
npm install -g yo generator-code
yo code
Wählen Sie je nach Wunsch 1 oder 2 Zum Projektverzeichnis. Verwenden Sie code ., um das Verzeichnis in vscode zu öffnen.
3. Führen Sie das Plug-in-Projekt aus und debuggen Sie es. code . 在vscode中打开目录。
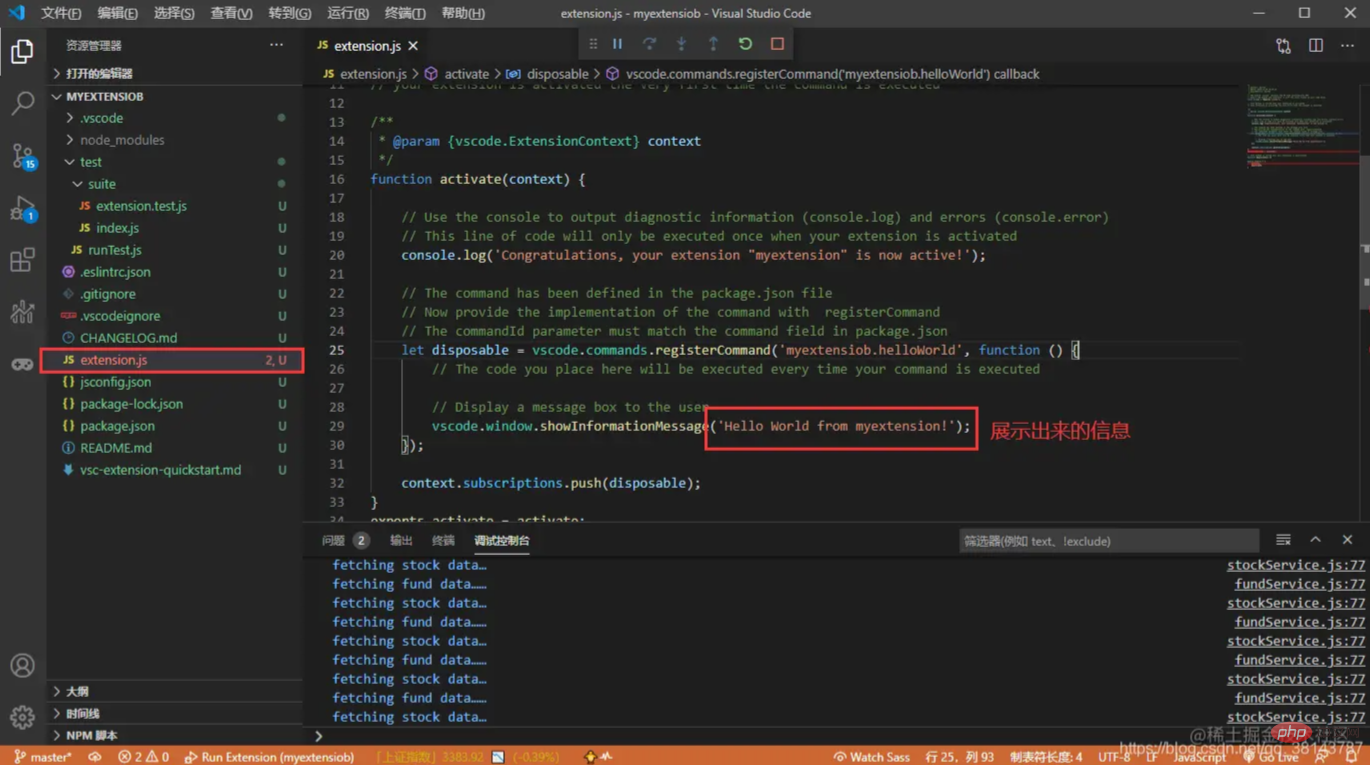
三、运行和调试插件工程
F5调试这个插件,然后在新出来的窗口中输入hello world
F5, um das Plug-in zu debuggen, und geben Sie dann hello world in die neue API-Dokumentation ein

Programmierunterricht ! !
! !
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie VSCode offizielles Gerüst nutzt, um ein neues Plug-in zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 vscode
vscode
 So führen Sie Code mit vscode aus
So führen Sie Code mit vscode aus
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 Einführung in das von vscode verwendete Framework
Einführung in das von vscode verwendete Framework
 Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
Welche Sprache wird im Allgemeinen zum Schreiben von vscode verwendet?
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Einführung in die Verwendung von vscode
Einführung in die Verwendung von vscode