
In CSS wird das Attribut „font-style“ verwendet, um den Stil der Schriftart zu definieren und den Schriftstil des Textes festzulegen. Dieses Attribut legt fest, ob die Schriftart kursiv, kursiv oder normal ist |kursiv|schräg; ".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS wird das Attribut „font-style“ verwendet, um den Schriftstil von Text festzulegen.
Das Attribut „font-style“ kann den Stil der Schriftart festlegen, um die Schriftart kursiv, kursiv oder normal zu verwenden. Eine kursive Schriftart wird normalerweise als einzelne Schriftart innerhalb einer Schriftfamilie definiert. Theoretisch kann der Benutzeragent eine kursive Schriftart basierend auf der normalen Schriftart berechnen.
Syntax:font-style:normal|italic|oblique;
Attributwert:
| Wert | Beschreibung |
|---|---|
| normal | Standardwert. Der Browser zeigt einen Standardschriftstil an. |
| italic | Der Browser zeigt einen kursiven Schriftstil an. |
| oblique | Der Browser zeigt einen schrägen Schriftstil an. |
Codebeispiel:
<html>
<head>
<style type="text/css">
p.normal {
font-style: normal
}
p.italic {
font-style: italic
}
p.oblique {
font-style: oblique
}
</style>
</head>
<body>
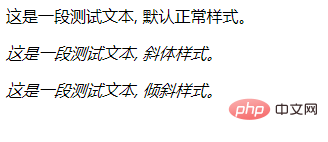
<p class="normal">这是一段测试文本, 默认正常样式。</p>
<p class="italic">这是一段测试文本, 斜体样式。</p>
<p class="oblique">这是一段测试文本, 倾斜样式。</p>
</body>
</html>Rendering:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWozu dient das CSS-Schriftartattribut?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!