
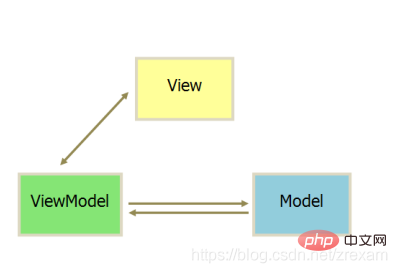
Unterschied: 1. Die Kommunikation zwischen den einzelnen Teilen von MVVM erfolgt in beide Richtungen, während die Kommunikation zwischen den einzelnen Teilen von MVC in eine Richtung erfolgt. 2. MVVM realisiert die automatische Synchronisierung zwischen der Ansicht und dem Modell. Das heißt, wenn sich das Modellattribut ändert, muss das Dom-Element nicht manuell bedient werden, um die Anzeige der Ansicht zu ändern Das entsprechende Attribut ändert sich automatisch.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
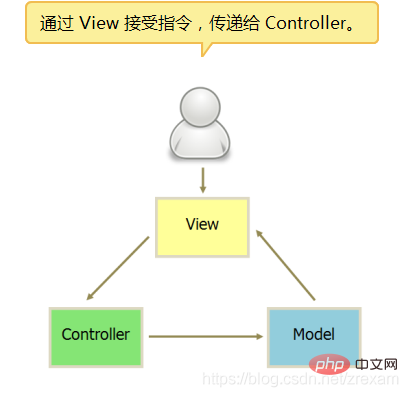
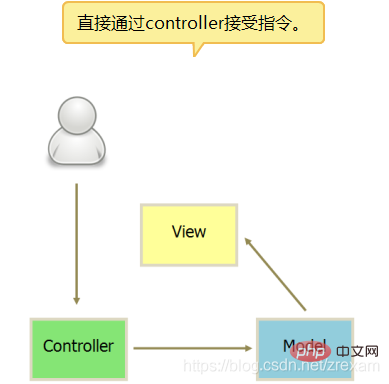
VUE wurde auf der Grundlage des MVVM-Entwurfsmusters entwickelt. Heute werden wir über den Unterschied zwischen MVC und MVVM sprechen. ??
MVC Two Way, Bildbeschreibung:
Codebeispiel:
Wir erstellen einen sehr einfachen Effekt zum Ein- und Ausblenden von p. Klicken Sie auf „Umschalten“, um das Ein- und Ausblenden von p unten zu ändern.
html:
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div> JS:
JS:Das Folgende ist das JS, das wir ohne Entwurfsmuster schreiben. Es ist rein prozessorientiert, Code zu schreiben:
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}MVC-Schreibmethode:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下Obwohl der MVC-Code relativ lang ist, ist er in Zukunft sehr praktisch zu verwenden, solange derselbe Effekt darauf angewendet wird
Lassen Sie uns über MVVM sprechen
Apropos MVVM Lassen Sie mich über die Prinzipien der bidirektionalen Bindung und Datenentführung sprechen,
1. Was ist das Prinzip der bidirektionalen Bindung?(Aktualisieren Sie die Modellebene, wenn sich die Ansicht ändert, und aktualisieren Sie die Ansichtsebene, wenn sich die Modellebene ändert.)
Vue übernimmt das Datenhijacking- und Abonnementveröffentlichungsmodell:
Wenn Vue eine VM erstellt, werden die Daten in In konfiguriert Die Instanz Object.defineProperty wird verwendet, um die Daten zu verarbeiten und den Daten Getter- und Setter-Methoden hinzuzufügen. Wenn die Daten abgerufen werden, wird die entsprechende Getter-Methode ausgelöst. Wenn die Daten festgelegt sind, wird die entsprechende Setter-Methode ausgelöst, wodurch die Watcher-Methode auf der VM weiter ausgelöst wird. Wenn die Daten verfügbar sind, wird die VM weiter aktualisiert die Aussicht. 
2. Daten-Hijacking:
vue.js nutzt Daten-Hijacking in Kombination mit dem Publisher-Subscriber-Modell, um die Setter und Getter jeder Eigenschaft über Object.defineProperty() zu kapern. Veröffentlichen Sie Nachrichten an Abonnenten, wenn sich Daten ändern, und lösen Sie so Rückrufe zur Antwortüberwachung aus.
Object.defineProperty-Codebeispiel://Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);Zusammenfassung:
Der größte Unterschied zwischen mvvm und mvc:
MVVM realisiert die automatische Synchronisierung von Ansicht und Modell, das heißt, wenn sich die Modelleigenschaften ändern, tun wir das nicht Dies ist nicht erforderlich. Sie müssen das DOM-Element manuell bedienen, um die Anzeige der Ansicht zu ändern. Stattdessen ändert sich nach dem Ändern des Attributs automatisch die dem Attribut entsprechende Ansichtsebene. Verwandte Empfehlungen: „vue.js Tutorial
“Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen MVVM und MVC in Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue