
Der Inline-Stil von JavaScript bezieht sich auf eine Schreibweise. JavaScript bezieht sich auf eine Schreibweise, die die Ausführung durch Verhalten innerhalb der Attribute des HTML-Tags auslöst.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Was ist die Inline-Form von Javascript?
Drei Möglichkeiten, JavaScript zu schreiben: Inline, eingebettet und externe Kette
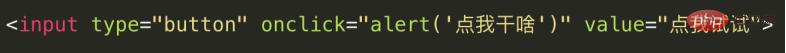
1) Inline: Innerhalb der Attribute des HTML-Tags wird die Ausführung durch Verhalten ausgelöst (fast nicht verwendet) 
2) Eingebettet: Binden Sie es mit Skript-Tags in die HTML-Datei ein und es wird automatisch ausgeführt, wenn die Seite geöffnet wird. (Einfach zu verwenden, aber verwenden Sie keine großen JS-Codes.) 
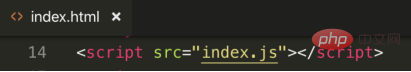
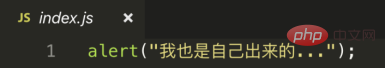
3) Externer Linktyp: In eine separate JS-Datei geschrieben, mithilfe des src-Attributs des Skript-Tags in die HTML-Datei eingefügt und automatisch ausgeführt, wenn der Seite wird geöffnet. (Empfohlen, da es verschiedene Optimierungsmethoden gibt) 

Hinweis: Es wird in der Branche wirklich selten verwendet, fast nie. Inline- und externe Links dürfen nicht dasselbe Skript-Tag verwenden. Der Script-Tag des externen Links kann grundsätzlich an einer beliebigen Stelle platziert werden. Das Skriptattribut des externen Links ist src, nicht href, nicht href, nicht href...
[Empfohlenes Lernen: Javascript-Grundlagen-Tutorial]
Das obige ist der detaillierte Inhalt vonWas ist Javascript inline?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 So erstellen Sie einen Index in Word
So erstellen Sie einen Index in Word
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 Welche Größe hat A5-Papier?
Welche Größe hat A5-Papier?
 Lösung für fehlende xlive.dll
Lösung für fehlende xlive.dll
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Lösung für Socket-Fehler 10054
Lösung für Socket-Fehler 10054
 Verwendung der C-Sprache printf-Funktion
Verwendung der C-Sprache printf-Funktion