
vue.js So brechen Sie die Datenauswahl im Dropdown-Feld ab: Fügen Sie einfach ein Attribut clearable zum Select-Tag hinzu, z. B. [

Die Betriebsumgebung dieses Artikels: Windows 10-System, vue.js 2.9, Thinkpad T480-Computer.
Werfen wir zunächst einen Blick auf den Effekt, bevor wir die Auswahldaten des Dropdown-Felds löschen:

Werfen wir einen Blick nach dem Löschen:

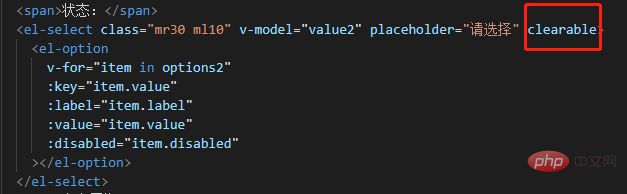
Das Löschen der Auswahldaten des Dropdown-Felds ist tatsächlich sehr Ganz einfach, wir müssen nur ein Attribut „clearable“ zum Select-Tag hinzufügen.
Spezifischer Implementierungscode:

Empfohlenes Lernen: php-Schulung
Das obige ist der detaillierte Inhalt vonSo brechen Sie die Auswahldaten des Dropdown-Felds in vue.js ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Lösung für Syntaxfehler beim Ausführen von Python
Lösung für Syntaxfehler beim Ausführen von Python
 Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
Was sind die kostenlosen virtuellen PHP-Hosts im Ausland?
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 So verwenden Sie die Bauchmuskelfunktion
So verwenden Sie die Bauchmuskelfunktion