
So löst vue.js domänenübergreifende Probleme: 1. Geben Sie das Stammverzeichnis des vue-Projekts ein. 2. Suchen Sie die Datei vue.config.js und öffnen Sie sie mit einem Editor. 3. Legen Sie domänenübergreifend fest.

Die Betriebsumgebung dieses Artikels: Windows 10-System, Vue 2.5.2, Thinkpad T480-Computer.
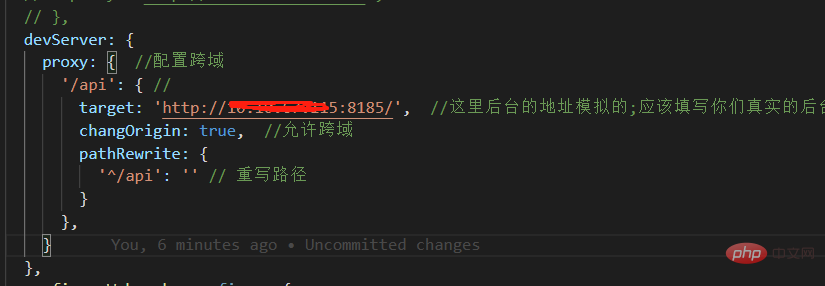
Um domänenübergreifend in der Vue-Entwicklung zu implementieren, müssen Sie zuerst das Stammverzeichnis des Vue-Projekts aufrufen, die Datei vue.config.js suchen und dann domänenübergreifend im Proxy einrichten:
Tipps: Wenn die vue.config Wenn die .js-Datei nicht gefunden werden kann, können Sie selbst eine erstellen.
devServer: {
proxy: { //配置跨域
'/api': {
target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, //允许跨域
pathRewrite: {
/* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api
*/
'^/api': ''
}
},
}
},Das Prinzip der domänenübergreifenden Verwendung eines Proxys in Vue lautet: Senden Sie den Domänennamen an den lokalen Server (starten Sie den Dienst des Vue-Projekts, loclahost:8080), und dann fordert der lokale Server den realen Server an.
Die folgenden Schritte habe ich unternommen, um die domänenübergreifende Entwicklung im Vue-Projekt zu implementieren:
1. Legen Sie die Adresse fest, auf die im Proxy zugegriffen werden soll, und schreiben Sie die leere Zeichenfolge /api neu, da dies bei der von uns tatsächlich angeforderten Adresse nicht der Fall ist haben / api, dieses Umschreiben ist sehr wichtig!!!

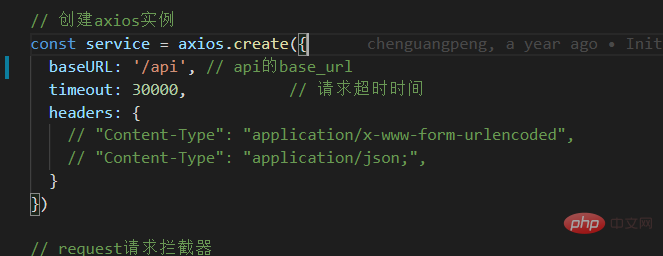
2 Setzen Sie die Basis-URL beim Erstellen einer Axios-Instanz.

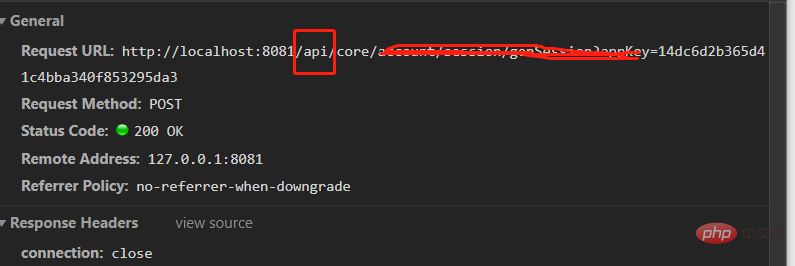
3. Wenn die tatsächliche Adresse der Anfrage lautet: http://121.121.67.254:8185/core/getdata/userInfo, wir sehen dies jedoch im Browser: http://localhost:8080 /api /core/getData/userInfo, es gibt ein zusätzliches /api, aber es hat keinen Einfluss auf unsere Datenanfrage.

Empfohlenes Lernen: php-Schulung
Das obige ist der detaillierte Inhalt vonWie vue.js domänenübergreifende Probleme löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!