
Häufige von vuejs gemeldete Fehler: 1. Fehler „vue ist kein interner oder externer Befehl“; 2. Fehler „Installation fehlgeschlagen!“ bei der Installation von Bootstrap; 4. Fehler „es2015“; . Die Verwendung von „vue“ -vli4“ meldet Fehler usw.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Welche häufigen Fehler werden von vuejs gemeldet?
Zusammenfassung häufiger Fehler und häufiger Vue-Fehler
1 „vue“ ist kein interner oder externer Befehl, noch ist es ein lauffähiges Programm oder eine Batchdatei.
Erfordert Installation
2. Bei der Installation von Bootstrap wird ständig ein Fehler gemeldet:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Warten Sie,
Das Ergebnis ist, dass zwischen --save! ein zusätzliches Leerzeichen steht! Das Richtige ist - eng zusammen mit sava geschrieben
3. Es wird ein ESLint-Syntaxfehler gemeldet, da die mit dem IDE-Editor formatierten Leerzeichen unterschiedlich sind. Die Space-Syntaxregeln von Vue werden nicht erkannt. Infolgedessen wurden Fehler gemeldet
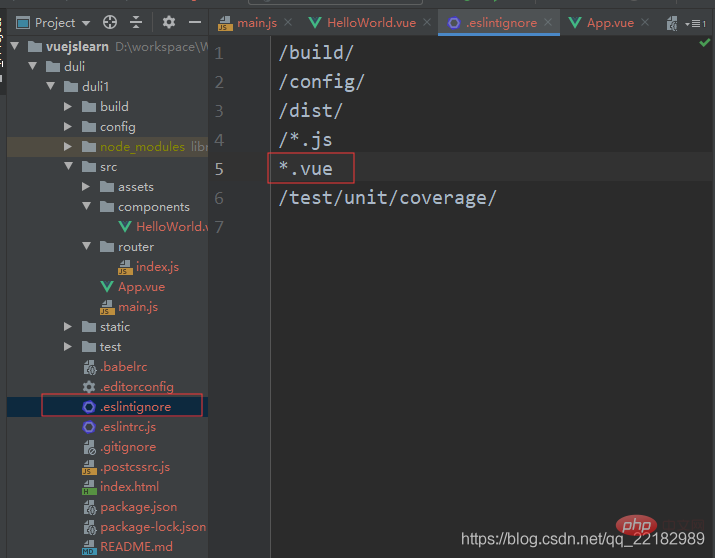
rrreeIch habe viele Methoden ausprobiert, aber keine davon funktioniert: In der .eslintignore-Datei: Fügen Sie eine *.vue hinzu und brechen Sie die Prüfung des DVE-Modus ab kann es ignorieren

4. Fehler in ./src/main.js Modulerstellung fehlgeschlagen: Fehler: Fehler „es2015“ konnte nicht gefunden werden

ESLint: Expected indentation of 2 spaces but found 4.(indent)
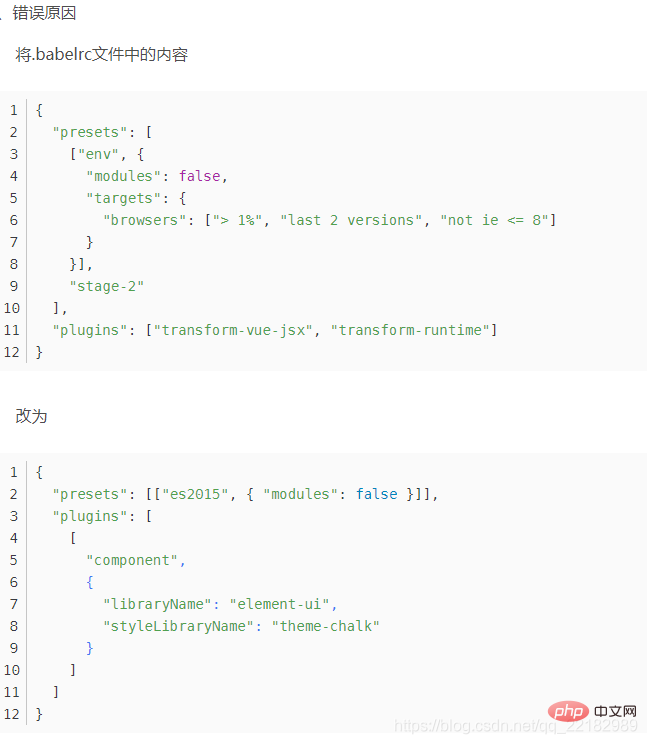
Solution
Führen Sie den folgenden Befehl aus:
<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Erfolg:
5. Bei Verwendung von vue-vli4 wird ein Fehler gemeldet: Fehler: Unerwartete Konsolenanweisung (keine Konsole)
Es ist notwendig, ESLint zu verwenden, um die Codespezifikationen während des Projektschreibprozesses einzuhalten. Aber es ist auch sehr sprachlos für einige Spezifikationen, wie zum Beispiel: „Unerwartete Konsolenanweisung (keine Konsole) -Konsole)“, selbst die Konsole kann nicht verwendet werden, was verrückt ist. Fügen Sie einfach eine Codezeile hinzu.
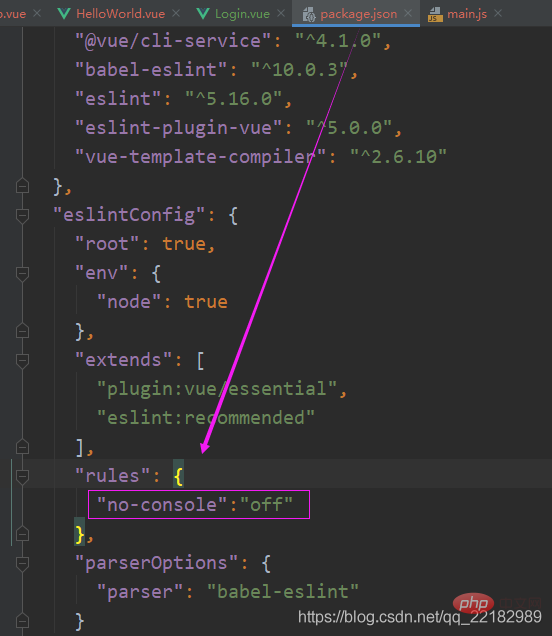
Ändern Sie „rules“:{} in
eslintConfig:{} in package.json,
Fügen Sie eine Codezeile hinzu: „no-console“: „off“
Beispiel:

“no- console: „off“
Referenzartikel: https://www.jianshu.com/p/4f2a6ca1f562
6. Fehler: ESLint: Elemente in der Iteration erwarten, dass sie „v-bind:key“-Anweisungen haben.(vue/ require-v-for-key)
Der Grund dafür ist, dass es einen Fehler bei der Eslint-Erkennung gibt
Es gibt zwei Lösungen
1. Nach v-for hinzufügen: key='item'
<p>npm install --save-dev babel-preset-es2015<br/></p>
2. Deaktivieren Sie die Eslint-Erkennung beim Build
...(config.dev.useEslint ? [createLintingRule()] : []),
Empfohlen: „ Die neuesten 5 Video-Tutorials für vue.js》
Das obige ist der detaillierte Inhalt vonWelche häufigen Fehler werden in VueJS gemeldet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösung für Ordner-Exe-Viren
Lösung für Ordner-Exe-Viren
 Java konfiguriert JDK-Umgebungsvariablen
Java konfiguriert JDK-Umgebungsvariablen
 NullpointerException-Ausnahme
NullpointerException-Ausnahme
 Internet-Zeitabfrage
Internet-Zeitabfrage
 So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zu EDGE zu springen
 Methode zum Löschen von Hiberfil-Dateien
Methode zum Löschen von Hiberfil-Dateien
 Mehrere Möglichkeiten zur Datenerfassung
Mehrere Möglichkeiten zur Datenerfassung
 Welche Software ist Openal?
Welche Software ist Openal?