
Im vorherigen Artikel „Ein Trick, um Ihnen beizubringen, wie Sie mit CSS3 Schaltflächen erstellen, um dynamische Effekte hinzuzufügen (Code-Sharing) “ habe ich Ihnen gezeigt, wie Sie mit CSS3 Schaltflächen erstellen, um dynamische Effekte hinzuzufügen. Im folgenden Artikel erfahren Sie, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen.

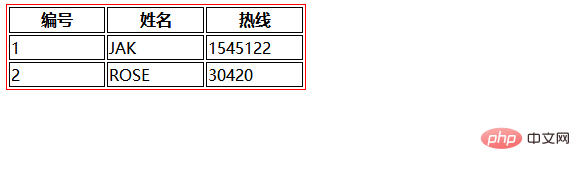
Auf Webseiten gibt es häufig solche Tabellenlayoutränder. Nachdem wir uns den Effekt angesehen haben, wollen wir untersuchen, wie man ihn implementiert, und den grundlegenden Prozess des HTML+CSS-Tabellenlayouts erklären.

1. Erstellen Sie zunächst eine neue Datei in HTML und definieren Sie 3 tr-Tags.
<tr> <th>编号</th> <th>姓名</th> <th>热线</th> </tr> <tr> <td>1</td> <td>JAK</td> <td>1545122</td> </tr> <tr> <td>2</td> <td>ROSE </td> <td>30420</td> </tr>
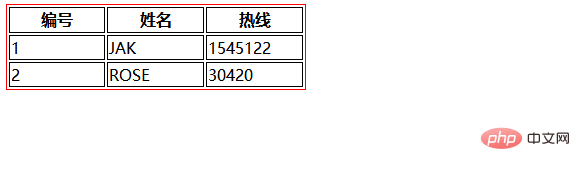
Code-Effekt

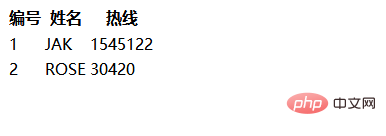
2. Verwenden Sie <table>, um ein „Tabellenlayout“ zu erreichen, da die Zellzeilenhöhen in derselben Zeile in der Tabelle immer gleich sind, also „table Layout“ Es kann die Situation der „unten Ausrichtung“ vermeiden, die beim „schwebenden Layout“ auftritt. <table>以实现“表格布局”因为表格中同一行的单元格行高总是一致的,所以“表格布局”可以避免“浮动布局”时出现的“底部对不齐”情况。
代码效果

3、给表格修饰使用css选择器tab进行样式初始化,添加边框border属性设置成为线的宽度为1px的实线并添加颜色设置成为红色。
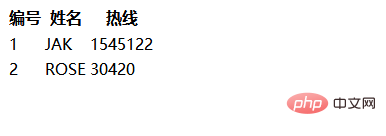
4、对tab选择器进行样式添加设置尺寸使用width宽度为300px;给它添加表格用table-layout设置或检索表格的布局算法,取值:auto,语法成为“table-layout: auto”,固定布局算法,取值:fixed,语法成为“table-layout: fixed”。
.tab {
border: 1px solid red;
width: 300px;
table-layout: auto;
/* 固定布局算法 */
table-layout: fixed;
}5、将tab选择器给二个定义“th与td”添加边框border属性设置成为线的宽度为1px
.tab th, .tab td {
border: 1px solid black;
}
 3. Verwenden Sie den CSS-Selektor
3. Verwenden Sie den CSS-Selektor tab, um den Stil für die Tischdekoration zu initialisieren. Fügen Sie das Rahmenattribut hinzu und legen Sie es auf eine durchgezogene Linie mit einer Linienbreite von 1px</code fest >. Fügen Sie eine Farbeinstellung hinzu, um es rot zu machen. </p><p>4. Fügen Sie Stile zum <code>tab-Selektor hinzu und legen Sie die Größe mit width fest. Die Breite beträgt 300px; Verwenden Sie table-layout, um den Layout-Algorithmus der Tabelle festzulegen oder abzurufen. Der Wert lautet: auto, die Syntax lautet „table-layout: auto“. ", der Layout-Algorithmus ist fest, der Wert ist: fixed, die Syntax wird zu "table-layout: Fixed".
5. Fügen Sie das Attribut border border zu den beiden Definitionen „th und td“ hinzu, indem Sie den tab verwenden Selektor Stellen Sie die Linienbreite auf eine durchgezogene Linie von 1px ein und fügen Sie einen Farbsatz auf Schwarz hinzu.
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS Tabellenrahmeneinstellungen erstellen (mit Code).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!