So kommentieren Sie HTML-Code aus
So kommentieren Sie den HTML-Code aus: 1. Öffnen Sie die HTML-Datei mit einem Editor. 2. Erstellen Sie drei neue div-Ebenen. 3. Verwenden Sie die Methode „“. Code.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie kommentiere ich den HTML-Code aus?
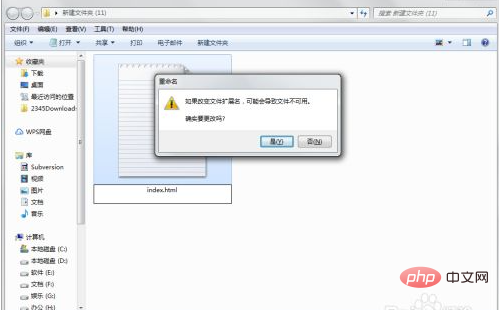
Erstellen Sie ein neues TXT-Dokument und ändern Sie seinen Dateinamen in die HTML-Datei „index.html“, wie in der Abbildung unten gezeigt.

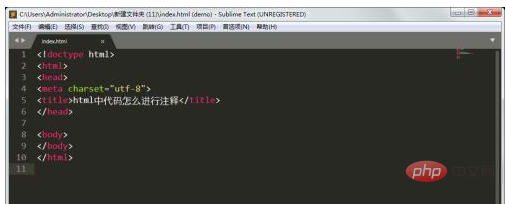
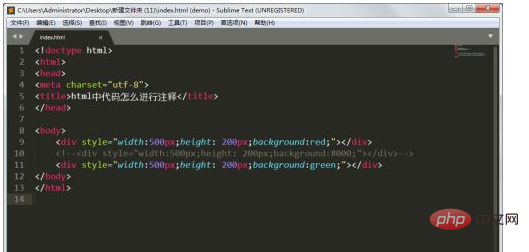
Öffnen Sie die HTML-Datei mit einem Editor, verbessern Sie den Standard-HTML5-Code (der Code ist wie im Bild unten dargestellt) und ändern Sie den Titel.

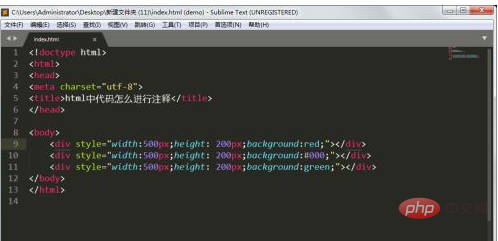
Erstellen Sie drei neue Div-Ebenen und stellen Sie die Ebenenfarben auf Rot, Schwarz und Grün ein.

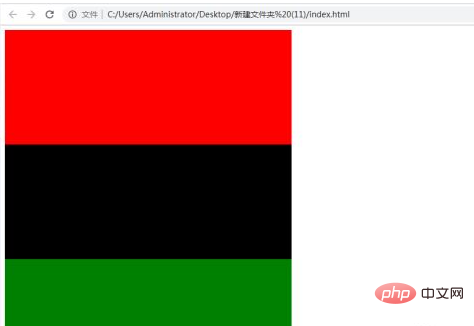
Öffnen Sie die Datei index.html mit einem Browser. Der Dateianzeigeeffekt ist wie folgt. Es ist ersichtlich, dass die Anzeige der drei Farbebenen immer noch sehr offensichtlich ist.

Verwenden Sie „“ zum Kommentieren in HTML. Unten werde ich die schwarze Ebene in der Mitte mit Anmerkungen versehen, wie im Bild unten gezeigt.

Nach dem Aktualisieren der Webseite können Sie feststellen, dass die mit Anmerkungen versehene Ebene nicht auf der Startseite angezeigt wird und die Anmerkung abgeschlossen ist.

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo kommentieren Sie HTML-Code aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.




