
So schreiben Sie ein Sechseck in CSS: 1. Teilen Sie das reguläre Sechseck in drei Teile und legen Sie dann den Vor-, P- und Nachherteil fest. 2. Teilen Sie das reguläre Sechseck in drei P-Teile mit der gleichen Breite und Höhe. und verwenden Sie dann Positionierung und CSS3 transform:rotate kann um 60 Grad nach links und rechts gedreht werden, um ein regelmäßiges Sechseck zu bilden.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie schreibe ich ein Sechseck in CSS?
Lernen Sie, wie man mit CSS ein regelmäßiges Sechseck zeichnet.
Erzählen Sie mir zwei Möglichkeiten, mit CSS ein regelmäßiges Sechseck zu erstellen.
Werfen wir zunächst einen Blick auf die Ergebnisse:

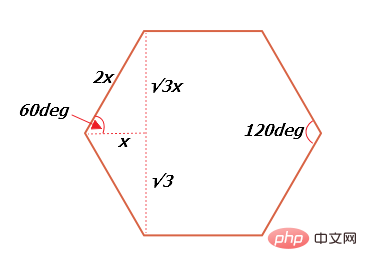
Zuvor müssen Sie die Beziehung zwischen den Innenwinkeln und Seiten eines regelmäßigen Sechsecks verstehen, wie in gezeigt das Bild (√3 ist eigentlich die Wurzelzahl 3):

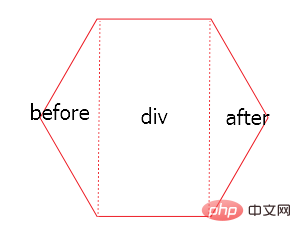
Methode 1: Prinzip: Teilen Sie das regelmäßige Sechseck in drei Teile: Der linke, der mittlere und der rechte Teil sind: vor dem Teil, p-Teil und nach dem Teil. wie im Bild gezeigt:

Der vordere Dreiecksteil ist das Vor-Pseudoelement von p, der Nach-Dreiecksteil ist das Nach-Pseudoelement von p.
HTML-Code:
<p class='p'></p>
CSS-Code:
.p {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.p:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.p:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}Beachten Sie, dass die Breite und Höhe von p und Pseudoelementen gemäß der obigen Formel berechnet werden müssen.
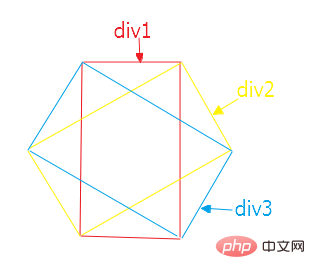
Methode 2: Teilen Sie das regelmäßige Sechseck in drei Ps mit der gleichen Breite und Höhe und verwenden Sie dann Positionierung und CSS3-Transformation:Rotate, um es um 60 Grad nach links und rechts zu drehen, um ein regelmäßiges Sechseck zu bilden, wie im Bild gezeigt:

HTML-Code:
<p style='position:relative;width:100px;margin:0 auto;'> <p class='one'></p> <p class='two'></p> <p class='three'></p> </p>
css-Code:
1 .one {
2 width: 50px;
3 height: 86.6px;
4 margin: 0 auto;
5 border-top: 1px solid red;
6 border-bottom: 1px solid red;
7 }
8 .two {
9 position: absolute;
10 width: 50px;
11 height: 86.6px;
12 left: 25px;
13 top: 0;
14 transform: translate(-50%,-50%);
15 transform: rotate(60deg);
16 border-top: 1px solid red;
17 border-bottom: 1px solid red;
18 }
19 .three {
20 position: absolute;
21 width: 50px;
22 height: 86.6px;
23 left: 25px;
24 top: 0;
25 transform: translate(-50%,-50%);
26 transform: rotate(300deg);
27 border-top: 1px solid red;
28 border-bottom: 1px solid red;
29 }Für die beiden oben genannten Methoden müssen Breite, Höhe, Abmessungen sowie die linke und rechte Verschiebung des Elements gemäß der obigen Formel berechnet werden und können nicht nach Belieben ausgefüllt werden
Empfohlene Studie: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWie schreibe ich ein Sechseck in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!