
Es gibt eine Map-Methode in JavaScript, die verwendet wird, um ein neues Array zurückzugeben und die Elemente der Reihe nach entsprechend der Reihenfolge der ursprünglichen Array-Elemente zu verarbeiten. Die Map-Syntax lautet „array.map(function(currentValue,index,arr ), thisValue)“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Verfügt Javascript über eine Karte?
Es gibt eine Kartenmethode in Javascript.
Definition und Verwendung der JavaScript-Array-Methode „map()“
Die Methode „map()“ gibt ein neues Array zurück, und die Elemente im Array sind die Werte der ursprünglichen Array-Elemente nach dem Aufruf der Funktion. Die
map()-Methode verarbeitet Elemente nacheinander in der Reihenfolge der ursprünglichen Array-Elemente.
Hinweis: map() erkennt keine leeren Arrays. map() ändert das ursprüngliche Array nicht.
Syntax
array.map(function(currentValue,index,arr), thisValue)
Parameterbeschreibung
Parameterfunktion (aktueller Wert, Index, arr) muss: Funktion, jedes Element im Array führt diese Funktion aus
Parameter aktueller Wert muss: der Wert des aktuellen Elements
Index optional : Der Indexwert des aktuellen Elements
arr Optional: Das Array-Objekt, zu dem das aktuelle Element gehört
thisValue Optional: Das Objekt wird als Ausführungsrückruf verwendet, an die Funktion übergeben und als Wert von „this“ verwendet .
Wenn thisValue weggelassen wird oder null oder undefiniert übergeben wird, dann ist dies der Callback-Funktion das globale Objekt.
Rückgabewert: Gibt ein neues Array zurück. Die Elemente im Array sind die Werte der ursprünglichen Array-Elemente nach dem Aufruf der Funktion.
Beispiel
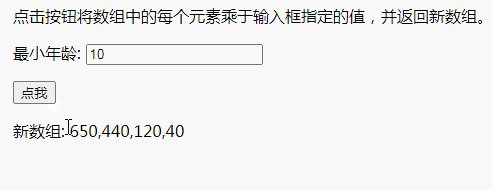
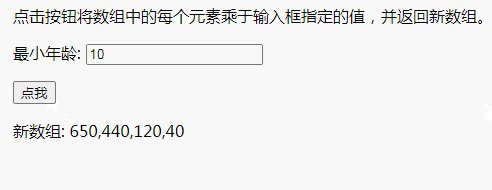
Jedes Element im Array wird mit dem im Eingabefeld angegebenen Wert multipliziert und gibt ein neues Array zurück:
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}Betriebseffekt:

Empfohlenes Lernen: „JavaScript-Grundlagen-Tutorial“
Das obige ist der detaillierte Inhalt vonHat Javascript eine Karte?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!