
So installieren Sie die Vue-Umgebung offline: 1. Führen Sie den Befehl „npm config get cache“ in cmd aus. 2. Installieren Sie nodejs auf dem Intranet-Computer. 4. Installieren Sie Offline-Abhängigkeitspakete über das Intranet Befehle; 5. Kopieren Sie das Vue-Projekt in das Intranet. 6. Überprüfen Sie, ob der globale Befehl normal ist.

Die Betriebsumgebung dieses Artikels: Windows7-System, Vue/Cli-Version 3.12.1, DELL G3-Computer.
Wie installiere ich die Vue-Umgebung offline?
Schritte zum Erstellen einer Vue-Umgebung, um das Projekt offline auszuführen
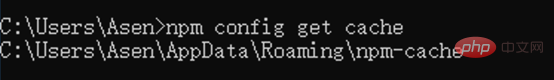
1. Kopieren Sie das lokale (npm-cache-Cache-Verzeichnis auf dem externen Netzwerkcomputer)
cmd und führen Sie den Befehl npm config get cache aus

2. Installieren Sie nodejs auf dem Intranet-Computer.
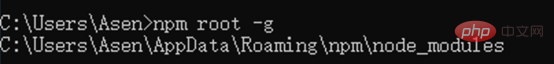
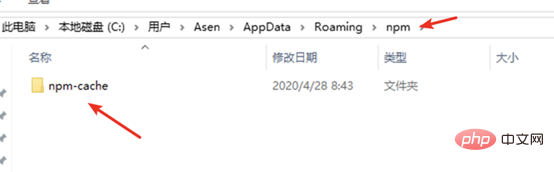
Kopieren Sie die U-Disk oder CD zur Installation auf den Intranet-Computer. Führen Sie dann npm root -g in der Befehlszeile aus Kopieren Sie das npm-cache-Cache-Verzeichnis in das npm-Verzeichnis (falls ein Fehler gemeldet wird, wenn es auf derselben Ebene platziert wird).5. Kopieren Sie das Vue-Projekt einschließlich des Ordners node_modules (beachten Sie, dass Mac- und Windows-Abhängigkeitspakete nicht gemeinsam genutzt werden können)


Lösung:
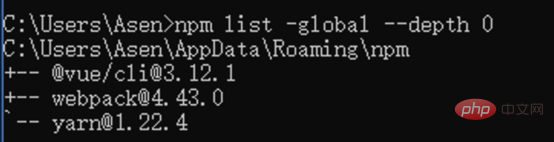
npm root - g-Befehl, um den npm-Ordner zu findenLöschen Sie den node_modules-Ordner auf der gleichen Ebene wie das npm-Verzeichnis. Legen Sie den npm-cache-Ordner ab das npm-VerzeichnisFühren Sie das Projekt „Garn Run Serve“ aus Verwandte Empfehlungen: „
Das obige ist der detaillierte Inhalt vonSo installieren Sie die Vue-Umgebung offline. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue



