
Im vorherigen Artikel „So verwenden Sie jQuery zum Animieren von Absatzelementen“ habe ich Ihnen vorgestellt, wie Sie jQuery zum Animieren von Absatzelementen verwenden. ~
In diesem Artikel erfahren Sie, wie Sie animieren Absatzelemente. JavaScript ändert den href-Wert des
Wir werden in unserem täglichen Entwicklungsprozess unweigerlich auf solche Anforderungen stoßen, also verpassen Sie diesen Artikel nicht ~
Im Folgenden werden zwei Implementierungsmethoden vorgestellt:
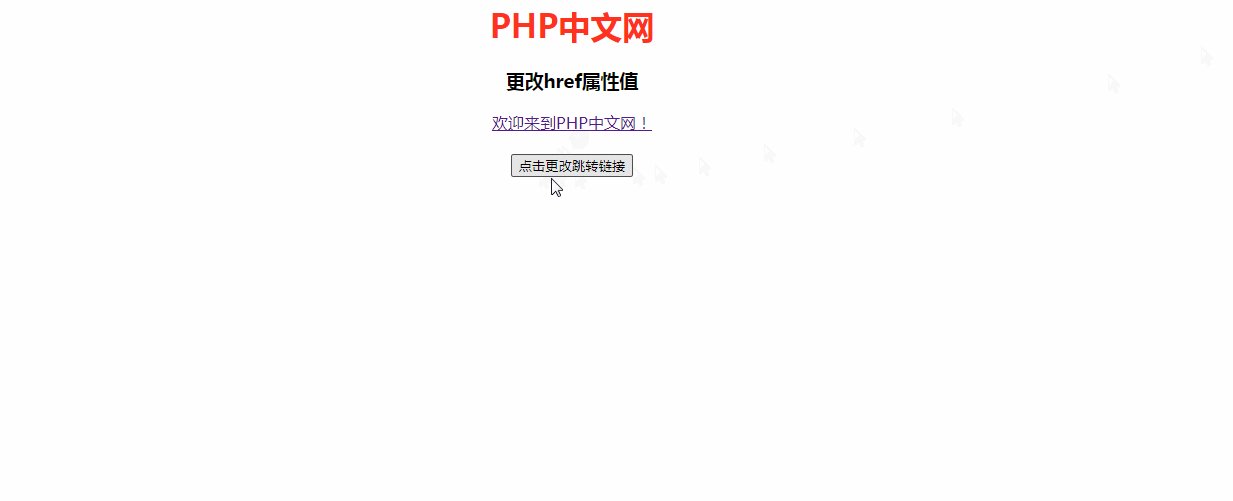
Die erste Methode
Der Code lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;">
<h1 style="color:#ff311f">
PHP中文网
</h1>
<h3>
更改href属性值
</h3>
<a href="https://www.baidu.com/">
Go to 百度!
</a>
<br><br>
<button onclick="myFunction()">
点击更改跳转链接
</button>
<script type="text/javascript">
function myFunction() {
var link = document.querySelector("a");
link.getAttribute("href");
link.setAttribute("href",
"//m.sbmmt.com/");
link.textContent = "欢迎来到PHP中文网!";
}
</script>
</body>
</html>Der Effekt ist wie folgt:

Die zweite Methode
Der Code lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;">
<h1 style="color:#ff7a03">
PHP中文网
</h1>
<h3>
更改href属性值
</h3>
<a href="https://www.baidu.com" id="myLink">
Go to 百度
</a>
<br><br>
<button onclick="myFunction()">
点击更改跳转链接
</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('myLink').href
="//m.sbmmt.com";
document.getElementById("myLink")
.textContent = "欢迎来到PHP中文网!";
}
</script>
</body>
</html>Der Effekt ist wie folgt:

Zugehörige Einführung:
Wählen Sie Elemente auf fünf Arten aus:
document.querySelector() Methode: Sie gibt das erste Element zurück, das mit der Abfrage übereinstimmt.
document.querySelectorAll()-Methode: Sie gibt alle Elemente zurück, die der Abfrage entsprechen.
document.getElementById()-Methode: Sie gibt ein Element zurück, das mit der ID übereinstimmt.
document.getElementsByClassName()-Methode: Gibt alle Elemente zurück, die der Klasse entsprechen.
document.getElementsByTagName()-Methode: Sie gibt eine Liste von Elementen zurück, die dem Tag-Namen entsprechen.
DOM ermöglicht die Manipulation von Attributen. Attribute steuern das Verhalten eines HTML-Tags oder stellen zusätzliche Informationen über das Tag bereit. JavaScript bietet eine Vielzahl von Methoden zum Bearbeiten der Attribute von HTML-Elementen.
Die folgenden Methoden werden zum Bearbeiten von Attributen verwendet:
getAttribute()-Methode: Sie gibt den aktuellen Wert eines Attributs auf dem Element zurück oder null, wenn das angegebene Attribut auf dem Element nicht vorhanden ist.
setAttribute()-Methode: Sie aktualisiert den Wert eines vorhandenen Attributs für das angegebene Element, andernfalls fügt sie ein neues Attribut mit dem angegebenen Namen und Wert hinzu.
removeAttribute()-Methode: Wird zum Entfernen des Attributs des angegebenen Elements verwendet.
Abschließend möchte ich „JavaScript Basic Tutorial“ jedem empfehlen ~ Willkommen zum Lernen ~
Das obige ist der detaillierte Inhalt vonÄndern Sie den href-Wert des -Tags, nachdem Sie über JavaScript auf die Schaltfläche geklickt haben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!