Der Hauptinhalt dieses Artikels besteht darin, Ihnen beizubringen, wie Sie eine Tabelle erstellen, ohne das
-Tag zu verwenden! Zuallererst sollte jeder wissen, dass HTML die Standard-Markup-Sprache ist, die zum Erstellen von Webseiten verwendet wird, aber tatsächlich mit Hilfe von Cascading Style Sheets (CSS) möglich ist. Sie können Tabellen auch in HTML erstellen, ohne Tags zu verwenden.
Weil verschiedene CSS-Frameworks verfügbar sind, wie z. B. BootStrap, Foundation, Pure, Bulma, UI-Kit, Materialise CSS, Semantic UI, Spectre usw.
Bootstrap ist unter anderem ein sehr weit verbreitetes CSS-Framework. Das Rastersystem von Bootstrap verfügt über eine integrierte Flexbox, ein eindimensionales Layoutmodell, das räumliche Verteilung und leistungsstarke Ausrichtungsfunktionen zwischen Elementen in der Benutzeroberfläche bietet.
Erstellen wir eine Tabelle mithilfe des BootStrap-Frameworks von CSS
Der Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>创建表</title>
<!--Linking the BootStrap CDN-->
<link rel="stylesheet" href=
"https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity=
"sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh"
crossorigin="anonymous">
<style type="text/css">
div {
text-align: center;
}
#heading {
font-weight: 700;
}
</style>
</head>
<body>
<div class="container">
<h1 class="text-center display-4">示例表格</h1>
<div class="row border border-dark bg-success" id="heading">
<div class="col-3 border border-dark">Id</div>
<div class="col-3 border border-dark">姓名</div>
<div class="col-3 border border-dark">性别</div>
<div class="col-3 border border-dark">工资</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">101</div>
<div class="col border border-dark">张三</div>
<div class="col border border-dark">男</div>
<div class="col border border-dark">50000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">102</div>
<div class="col border border-dark">李四</div>
<div class="col border border-dark">女</div>
<div class="col border border-dark">30000</div>
</div>
<div class="row border border-dark">
<div class="col border border-dark">103</div>
<div class="col border border-dark">王二</div>
<div class="col border border-dark">男</div>
<div class="col border border-dark">40000</div>
</div>
<div class="row border border-dark bg-info">
<div class="col border border-dark">104</div>
<div class="col border border-dark">赵五</div>
<div class="col border border-dark">女</div>
<div class="col border border-dark">45000</div>
</div>
</div>
</body>
</html>Nach dem Login kopieren
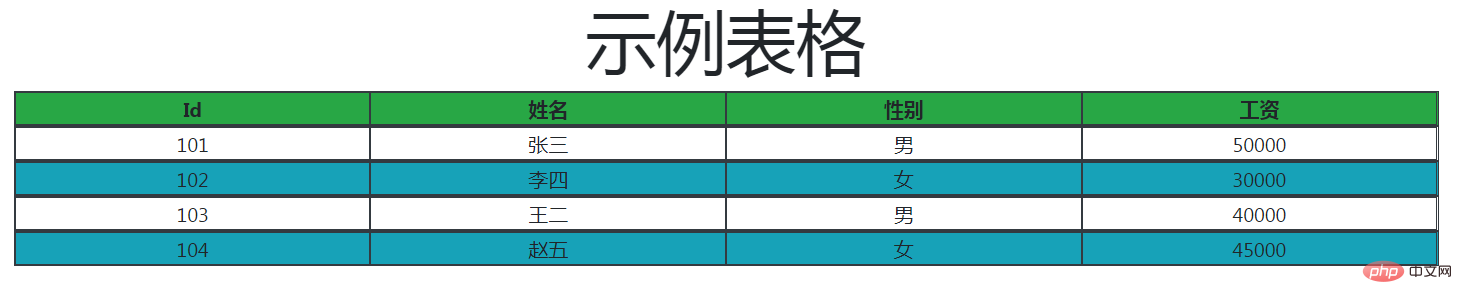
Der Effekt ist wie folgt:

Hinweis:
Bootstrap CDN ist ein öffentliches Netzwerk zur Bereitstellung von Inhalten Ermöglicht Benutzern das Herunterladen von Inhalten. Der Server lädt CSS, JavaScript und Bilder aus der Ferne. BootStrap CDN verlinkt auf Code, um auf integrierte CSS-Bibliotheksklassen zuzugreifen.
Container werden verwendet, um den eigentlichen Inhalt horizontal zu zentrieren und zu füllen.
Zeilen kapseln Spalten.
Columns Spalten sind direkte untergeordnete Elemente von Zeilen. Der Inhalt muss in Spalten platziert werden. Spalten ohne angegebene Breite werden automatisch als Spalten gleicher Breite angezeigt. Wir können Spaltenbreiten explizit angeben oder verschiedenen Bildschirmgrößen unterschiedliche Breiten zuweisen. Wir können Hintergrundfarben für verschiedene Zeilen oder Spalten mithilfe vordefinierter Hilfsklassen (z. B. bg-success, bg-info, bg-danger, bg-warning), Stylesheets oder Inline-Stilen festlegen.
Border ist eine vordefinierte Klasse in BootStrap, die zum Erstellen von Rändern um Zellen verwendet wird. Darüber hinaus gibt es mehrere Border-Utility-Klassen (z. B. border-dark, border-light, border-danger, border-success, border-warning), die das Erscheinungsbild durch Angabe von Farbe oder Rahmenbreite weiter verbessern können.
Empfohlene Tutorials: „Javascript-Grundlagen-Tutorial“ „Bootstrap-Tutorial“ „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonHerausforderung Wie erstelle ich eine Tabelle ohne Verwendung des
