
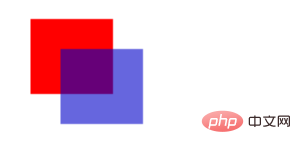
Hallo ~ Heute werde ich Ihnen vorstellen, wie man mit Javascript zwei sich schneidende Rechtecke zeichnet, von denen eines Alpha-Transparenz hat. Scheint es auf den ersten Blick etwas unklar? Werfen wir einen Blick auf die Darstellung unten und Sie werden es auf einen Blick deutlich sehen!
Wie im Bild gezeigt:

Verstehen~
Mit anderen Worten, wir müssen jetzt ein Javascript-Programm schreiben, um eine solche Darstellung zu erreichen. Haben Sie irgendwelche Ideen?
Haha, kein Unsinn, kommen wir gleich zur Sache.
Code oben:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js绘制两个相交的矩形并且其中有一个包含透明度</title>
</head>
<body onload="draw();">
<canvas id="canvas" width="150" height="150"></canvas>
<script>
function draw()
{
var canvas = document.getElementById("canvas");
if (canvas.getContext)
{
var context = canvas.getContext("2d");
context.fillStyle = "rgb(256,0,0)";
context.fillRect (15, 10, 55, 50);
context.fillStyle = "rgba(0, 0, 200, 0.6)";
context.fillRect (35, 30, 55, 50);
}
}
</script>
</body>
</html>Sie können diesen Code direkt kopieren, um den Test lokal auszuführen. Der Effekt ist der gleiche wie im Bild oben.
In Bezug auf den obigen Code stellen wir einige wichtige Wissenspunkte vor:
1 Die Methode getElementById() kann einen Verweis auf das erste Objekt mit der angegebenen ID zurückgeben. getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
2、Body onload事件,onload事件在页面载入完成后立即触发。注:所有主要浏览器都支持 onload 事件。
3、<canvas></canvas>标签定义图形,比如图表和其他图像。注意:Internet Explorer 8 或更早的浏览器不支持
4、fillStyle 属性设置或返回用于填充绘画的颜色、渐变或模式。默认值是#000000;其js语法是“context.fillStyle=color|gradient|pattern;”。
5、fillRect() 方法绘制“已填色”的矩形。默认的填充颜色是黑色;其js语法是“context.fillRect(x,y,width,height);
Body onload-Ereignis, das Onload-Ereignis wird sofort nach dem Laden der Seite ausgelöst. Hinweis: Alle gängigen Browser unterstützen das Onload-Ereignis. 4. Die Eigenschaft fillStyle legt die Farbe, den Farbverlauf oder das Muster fest, die zum Füllen des Gemäldes verwendet werden. Der Standardwert ist #000000; seine js-Syntax ist „context.fillStyle=color|gradient|pattern;“. 🎜🎜5. Die Methode fillRect() zeichnet ein „gefülltes“ Rechteck. Die Standardfüllfarbe ist Schwarz; die js-Syntax lautet „context.fillRect(x,y,width,height);“. 🎜🎜Abschließend möchte ich Ihnen den klassischen Kurs auf dieser Plattform „🎜Quick Introduction to JavaScript_Jade Girl Heart Sutra Series🎜“ empfehlen, der für das Gemeinwohl kostenlos ist ~ jeder ist herzlich willkommen, ihn zu lernen ~🎜Das obige ist der detaillierte Inhalt vonjs zeichnet zwei sich schneidende Rechtecke und eines davon enthält Transparenz. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!