
So implementieren Sie ein Suchfeld in CSS: Organisieren Sie zuerst die Seitenstruktur. Verwenden Sie dann Platzhalter, um das Textfeld zu kommentieren. Setzen Sie dann die Standard-Außenränder und Innenränder der Seite zurück Stil des Suchfelds.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie schreibe ich ein CSS-Suchfeld?
Verwenden Sie p+css, um den Suchfeldeffekt zu erzielen, wie im Bild gezeigt:

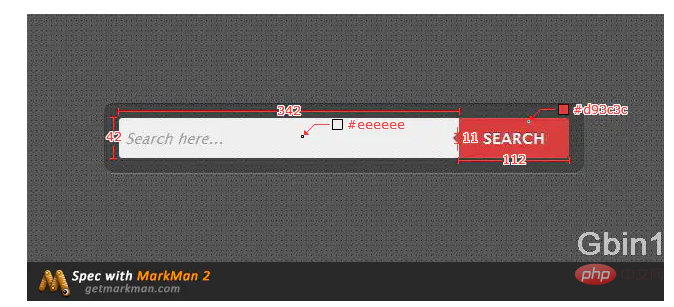
1. Verwenden Sie Markman, um die Breite, Höhe, Farbe und andere Aspekte des Originalbilds zu analysieren , wie unten gezeigt:

2. Analyseelemente:
Das Suchfeld besteht hauptsächlich aus: Eingabetextfeld, Schaltfläche und einem dreieckigen Anzeigesymbol auf der linken Seite der Schaltfläche;
<input>
<button>SEARCH</button>
<button>SEARCH <span></span> </button>
*{
margin:auto;
padding:0;
} .form{
width: 454px;
height: 42px;
background:rgba(0,0,0,.2);
padding:15px;
border:none;
border-radius:5px;
}background:rgba(0,0,0,.2); border:none; border-radius:5px;
input{
width: 342px;
height: 42px;
background-color: #eeeeee;
border:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font: bold 15px 'lucida sans', 'trebuchet MS', 'Tahoma';
font-style:italic;
}Standardwert. Der Browser zeigt einen Standardschriftstil an.
| italic | Der Browser zeigt einen kursiven Schriftstil an. |
|---|---|
| Der Browser zeigt einen schrägen Schriftstil an. | |
| gibt an, dass der Schriftstil vom übergeordneten Element geerbt werden soll. | |
| Schaltflächenstil: | border-radius:5px 0 0 5px; Nach dem Login kopieren | Beachten Sie, dass hier die relative Positionierung verwendet wird:
| gibt den Stil des Dreiecks an: |
position: relative;
.t{
border-width:6px;
border-style:solid;
border-color: transparent #d93c3c transparent transparent;
position: absolute;
right:100%;
}position: absolute; right:100%;
【Empfohlenes Lernen:
CSS-Video-Tutorial】
<span></span>
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein CSS-Suchfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!