Ich fand es im Internet unzuverlässig, nachdem ich lange gekämpft hatte, fand ich endlich die richtige Haltung QAQ, die ich nur als Backup verwendete.
Übrigens ist JetBrains ein großartiges Unternehmen. Die gesamte Palette an IDEs ist die beste, und es wird dringend empfohlen, sie zu erlernen und zu verwenden. Auch das offizielle Android Studio von Google basiert auf deren IDE. Ich denke, es ist viel besser als Eclipse. Das Wichtigste ist, dass es schön und einfach zu interagieren ist.
[Empfohlenes Lernen: phpstorm-Tutorial1. Erstellen Sie ein neues Projekt
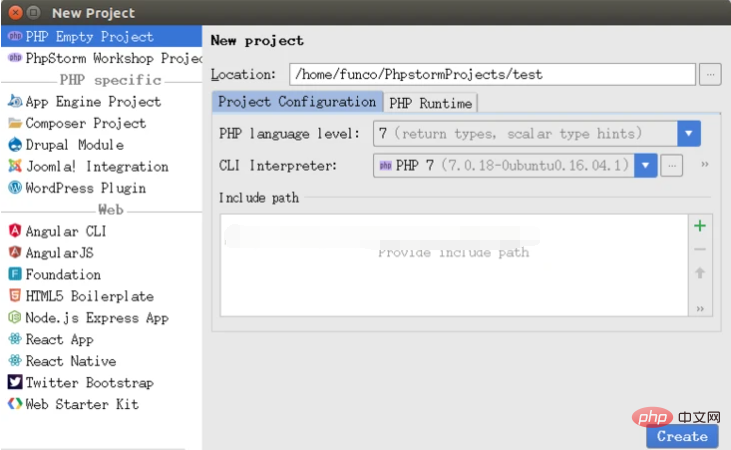
Datei-> neues Projekt. Wählen Sie PHP EMPTY PROJECT
Speicherort Klicken Sie auf die Schaltfläche ... auf der rechten Seite, um das Verzeichnis auszuwählen, oder geben Sie es manuell ein Projektteil mit Bildern
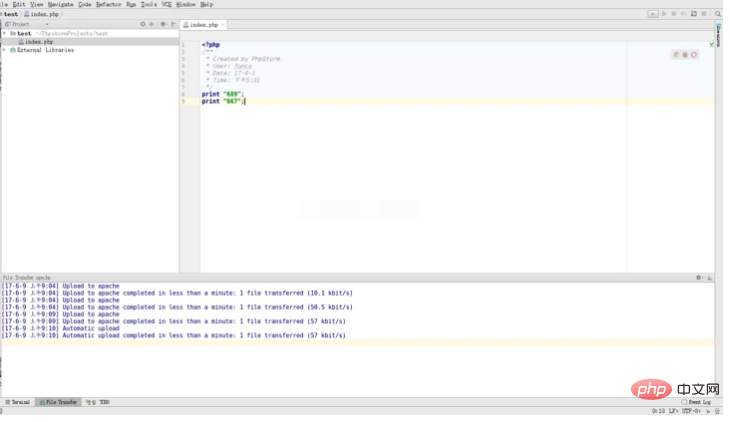
Einfach etwas in index.php ausgeben, man kann auch phpinfo() aufrufen
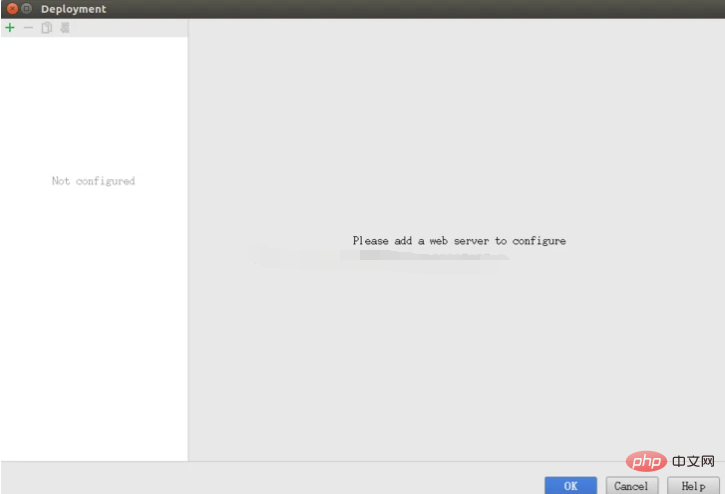
3. Bereitstellungskonfiguration

Klicken Sie auf das grüne Pluszeichen + in der oberen linken Ecke, wählen Sie Lokaler oder bereitgestellter Ordner als Typ aus, wählen Sie den gewünschten Namen aus, klicken Sie auf OK
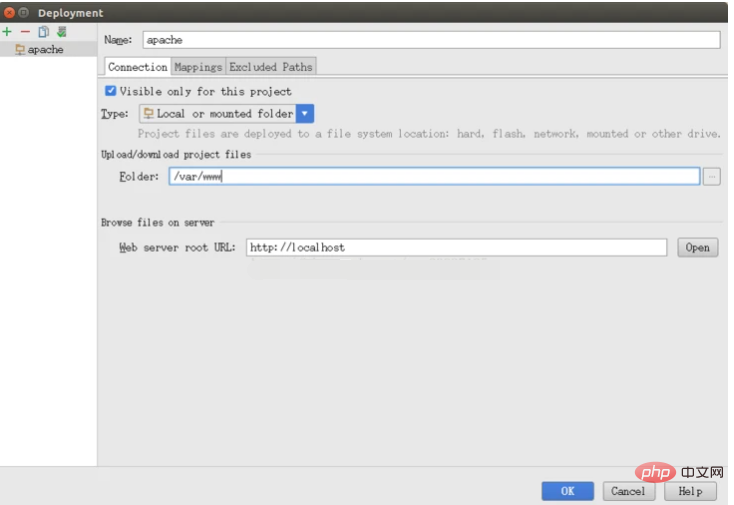
Im Bild unten der Ordner unter „Upload/Download“. Die Spalte „Projektdateien“ ist das Projekt-Upload-Verzeichnis. Hier müssen Sie Ihr Apache-Stammverzeichnis auswählen. Unter Ubuntu setze ich es auf /var/www
Die unten stehende Webserver-Stamm-URL ist der Stammlink beim Starten des Browsers, hier I setze es auf http://localhost, dann führe ich mein Projektstammverzeichnis unter phpstorm index.php aus, phpstorm öffnet für mich automatisch die Webseite mit der URL http://localhost/index.php im Browser
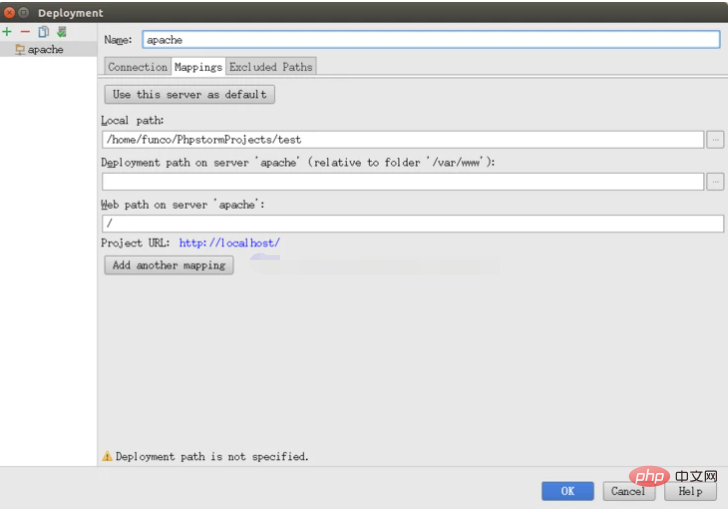
Wählen Sie die Registerkarte „Zuordnung“ aus.
 Lokaler Pfad ist Ihr lokales Projektverzeichnis. , dann wird das Projekt nach der Veröffentlichung im Verzeichnis /var/www abgelegt, der Index des Projekts. Der .php-Pfad lautet /var/www/index.php. Wenn Sie /test ausfüllen, wird ein Unterverzeichnis test erstellt in /var/www vor der Veröffentlichung, und dann wird die Projektdatei in diesem Testverzeichnis veröffentlicht. Dann lautet der index.php-Pfad /var/www/test/index.php
Lokaler Pfad ist Ihr lokales Projektverzeichnis. , dann wird das Projekt nach der Veröffentlichung im Verzeichnis /var/www abgelegt, der Index des Projekts. Der .php-Pfad lautet /var/www/index.php. Wenn Sie /test ausfüllen, wird ein Unterverzeichnis test erstellt in /var/www vor der Veröffentlichung, und dann wird die Projektdatei in diesem Testverzeichnis veröffentlicht. Dann lautet der index.php-Pfad /var/www/test/index.php
WebPath auf dem Server ist ein relativer Zugriffspfad. Wir haben die Root-URL des Webservers zuvor festgelegt. Wenn hier beispielsweise „Test“ festgelegt ist, öffnet der Browser automatisch die URL „http://localhost/test/The“. Name der Datei, die Sie ausführen möchten. Wenn Sie nichts ausfüllen, lautet die URL „http://localhost/Der Name der Datei, die Sie ausführen möchten“
Achten Sie hier also auf die folgenden Punkte: Apache's Web Dienstverzeichnis, Web-Zugriffs-Stammpfad Webserver-Stamm-URL, Projekt-Release-Verzeichnis Bereitstellungspfad auf dem Server, relativer Zugriffspfad WebPath auf dem Server. Stellen Sie sicher, dass Sie diese vier korrekt konfigurieren
Klicken Sie auf „OK“

Weitere technische Artikel zu phpstorm finden Sie in der
phpstorm
tutorial-Kolumne! 


















![[Web-Frontend] Node.js-Schnellstart](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



