
javascript删除当前节点的方法:1、新建一个html文档并写入基本的结构;2、在script标签写绑定事件的函数;3、获取div的父节点,然后用removeChild函数删除节点即可。

本文操作环境:windows7系统、javascript1.8.5版,DELL G3电脑
javascript怎么删除当前节点?
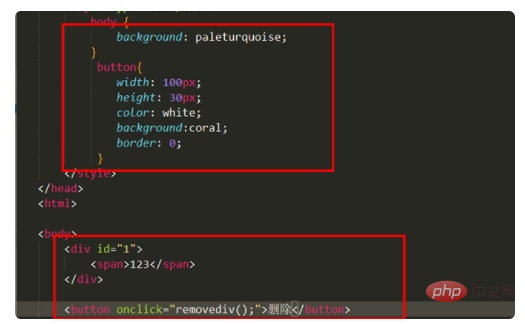
1、首先新建一个html文档,写入基本的结构,并加入一个按钮,给按钮绑定一个点击事件,用于方便演示:

2、然后写入一些样式美化一下界面,在script标签写绑定事件的函数,这里先获取div的dom节点,然后获取div的父节点,最后用removeChild函数删除节点即可:

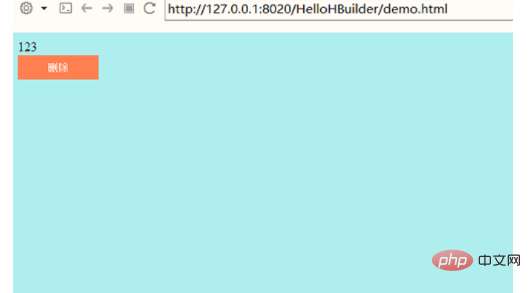
3、来到浏览器首先可以看到div的内容和一个按钮:

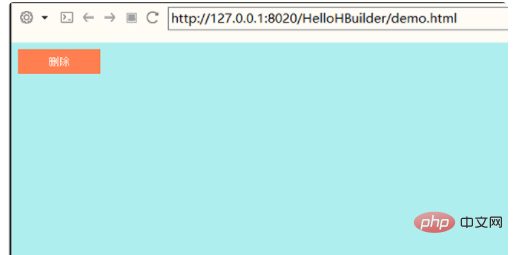
最后点击按钮,上方的div就被删除了。以上就是JS删除当前节点的方法,总结就是获取当前节点dom,在获取父节点最后用removeChild函数删除就可以了:

推荐学习:《javascript高级教程》
Das obige ist der detaillierte Inhalt vonjavascript怎么删除当前节点. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

