
So importieren Sie JavaScript-Hintergrundbilder: Erstellen Sie zuerst eine neue HTML-Datei und verwenden Sie div, um ein Modul zu erstellen. Anschließend legen Sie den Stil des div über die ID im CSS-Tag fest. Binden Sie dann schließlich das Onclick-Click-Ereignis an die Schaltfläche In der Funktion setBg() können Sie das Hintergrundbild importieren.

Die Betriebsumgebung dieses Artikels: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Wie importiere ich Javascript-Hintergrundbilder?
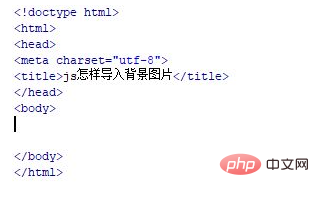
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie Hintergrundbilder mit js importieren.

In der Datei test.html verwenden Sie div, um ein Modul zum Importieren von Hintergrundbildern zu erstellen.

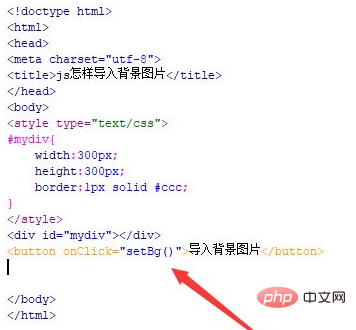
Legen Sie im CSS-Tag den Stil des Div durch die ID fest, definieren Sie seine Breite und Höhe als 300 Pixel und den Rand als 1 Pixel.

Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche zu erstellen, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion setBg() aus, wenn auf die Schaltfläche geklickt wird.

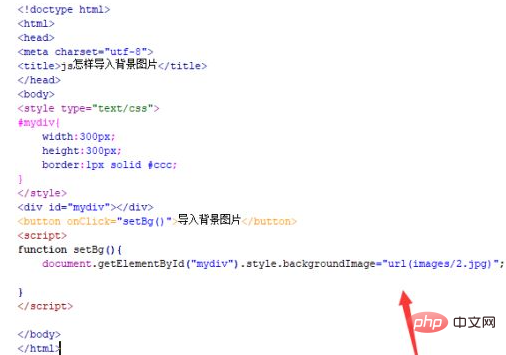
Erstellen Sie im js-Tag die Funktion setBg(). Rufen Sie innerhalb der Funktion das div-Objekt über die ID ab und weisen Sie dann dem Attribut „backgroundImage“ des Attributs „style“ einen Wert zu, um das Hintergrundbild zu importieren. Hier wird beispielsweise der Pfad zum 2.jpg-Bild zugewiesen.

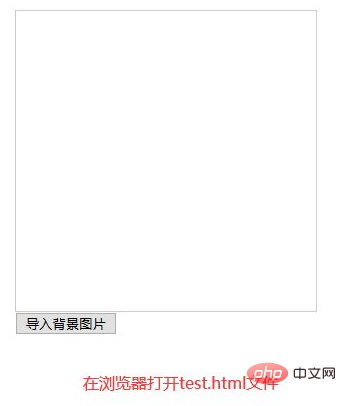
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um die Ergebnisse anzuzeigen.


Empfohlenes Lernen: „Javascript-Tutorial für Fortgeschrittene“
Das obige ist der detaillierte Inhalt vonSo importieren Sie ein Javascript-Hintergrundbild. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

