
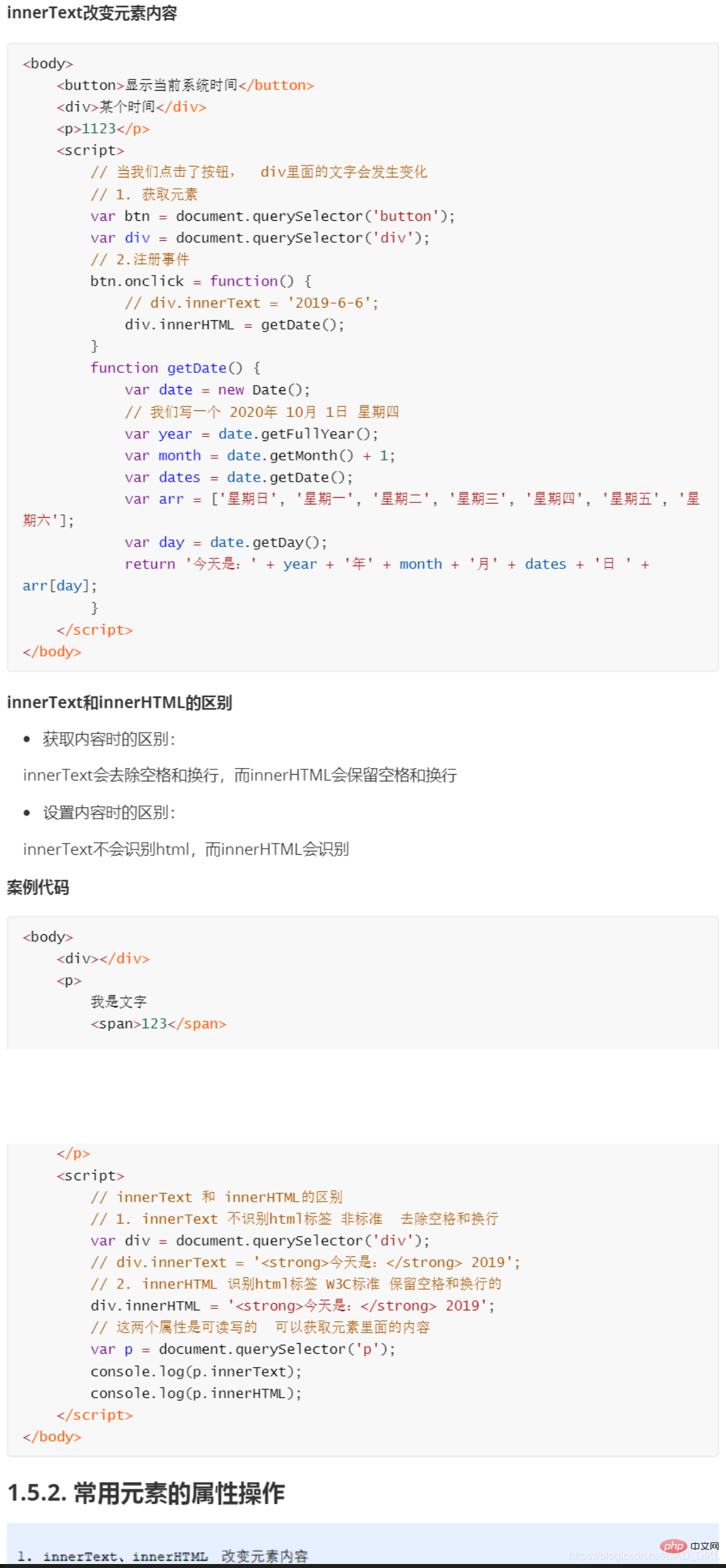
JS-Methoden zum Ändern des Elementinhalts sind: 1. Verwenden Sie element.innerText, um den Textinhalt des angegebenen Knotens und aller seiner Nachkommen festzulegen. Leerzeichen und Zeilenumbrüche werden ebenfalls entfernt. 2. Verwenden Sie element.innerHTML, um die Nachkommen festzulegen des in HTML-Syntax ausgedrückten Elements unter Beibehaltung von Leerzeichen und Zeilenumbrüchen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
element.innerText //从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也会 去掉 element.innerHTML //起始位置到终止位置的全部内容,包括html标签,同时保留空格和换行

[Lernempfehlung: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonJavaScript ändert den Inhalt von Elementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!