
Der Unterschied zwischen SHTML und HTML besteht darin, dass HTML eine rein statische Auszeichnungssprache ist. Der im HTML-Dokument geschriebene Inhalt ist derselbe, der der Benutzer sieht, wenn er den Browser öffnet Sprache: Wenn der Benutzer das SHTML-Dokument im Browser durchsucht, wird der SSI-Befehl analysiert und der Inhalt wird dem Benutzer angezeigt.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5-Version, Dell G3-Computer.
Eine kurze Diskussion über den Unterschied zwischen SHTML und HTML
Ich traf jemanden, der nach dem Unterschied zwischen SHTML und HTML fragte, also habe ich eine Reihe von Informationen überprüft und sie auf der Grundlage meines Verständnisses zusammengestellt, um sie mit Ihnen zu teilen.
Was ist SHTML?
shtml ist eine Auszeichnungssprache, die für Webdesign verwendet wird. Der Unterschied besteht darin, dass HTML eine rein statische Auszeichnungssprache ist, was der Benutzer sieht, wenn er den Browser öffnet. Das ist es, und shtml ist eine semistatische und semidynamische Auszeichnungssprache. Wenn der Benutzer das shtml-Dokument im Browser durchsucht, werden die darin enthaltenen SSI-Befehle analysiert den Benutzern präsentiert werden.
Was ist SSI?
SSI ist eine Reihe von Befehlen, die für WEB-Server bereitgestellt werden. Diese Befehle können direkt in den Anmerkungsinhalt des HTML-Dokuments eingebettet werden. Zum Beispiel:
sind alle SSI-Anweisungen. Ersteres wird verwendet, um eine HTML-Datei zu enthalten, und letzteres wird verwendet, um den Namen des aktuellen Dokuments anzuzeigen.
Zum Beispiel
了不起的盖茨比
了不起的盖茨比
1922年的春天,一个想要成名名叫尼克。卡拉威的作家,离开了美国中西部,来到了纽约。那是一个道德感缺失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。
菲茨杰拉德,二十世纪美国文学巨匠之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为“爵士乐时代”吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。Greifen Sie im Browser auf das Dokument index.html zu, es wird so angezeigt:

Greifen Sie im Browser auf test.shtml zu, es wird so angezeigt:

Sie können sehen, dass der oben angezeigte Inhalt genau mit dem in der Datei index.html angezeigten Inhalt übereinstimmt. Dies ist das Ergebnis der Analyse des SSI-Befehls. Die unten angezeigte Datei test.shtml ist der vom SSI-Befehl angezeigte Inhalt.
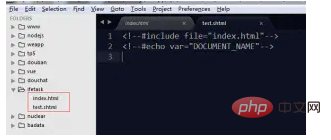
Die Verzeichnisstruktur der beiden Dateien ist wie folgt:

Einige notwendige Anweisungen
Folgen Sie direkt der obigen Demonstration, um die beiden Dateien index.html und test.shtml zu erstellen , wird die Anzeige leer sein. Dies liegt daran, dass shtml die Serverkonfiguration zur Unterstützung von SSI-Anweisungen benötigt, bevor es die SSI-Anweisungen analysieren kann. Für Studierende, die nur den Unterschied zwischen HTML und SHTML verstehen müssen, besteht keine Notwendigkeit, sich eingehend damit zu befassen. Für Schüler, die den Apache-Server installiert haben, können Sie die folgenden Schritte ausführen, um die Apache-Konfiguration so zu ändern, dass sie SHTML unterstützt.
1. Öffnen Sie die httpd.conf-Datei und suchen Sie nach „AddType text/html .shtml“
2. Entfernen Sie den #-Kommentar vor diesen beiden Zeilen
# AddType text/html .shtml # AddOutputFilter INCLUDES .shtml
3. Suchen Sie nach Options Indexes FollowSymLinks und ändern Sie ihn in Options Indizes FollowSymLinks Includes
4. Speichern Sie httpd.conf und starten Sie Apache neu. shtml ist eine semistatische und semidynamische Auszeichnungssprache, die SSI-Anweisungen enthalten kann. Nachdem Sie den Server für die Unterstützung von shtml konfiguriert haben, werden die SSI-Anweisungen in der shtml-Datei analysiert Ergebnis der geparsten SSI-Anweisungen.
【Empfohlenes Lernen: HTML-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen HTML und HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!