
Dieser Artikel führt Sie durch die Navigationsleiste der Navigationsleiste in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

【Verwandte Empfehlung: „Bootstrap-Tutorial“】
Container: feste Breite von 960 Pixel (wenn ein responsiver Stil eingeführt wird, wird er entsprechend angepasst, z. B. 1600*900, es werden 1200 Pixel angezeigt)
Container-Fluid: Adaptive Bildschirmbreite, also Vollbildanzeige.
Sie können sich auf Zeile und Spalte beziehen: https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1 und http://v3.bootcss.com/css/
insbesondere http : //v3.bootcss.com/css/ erklärt es sehr deutlich
Zum Beispiel:
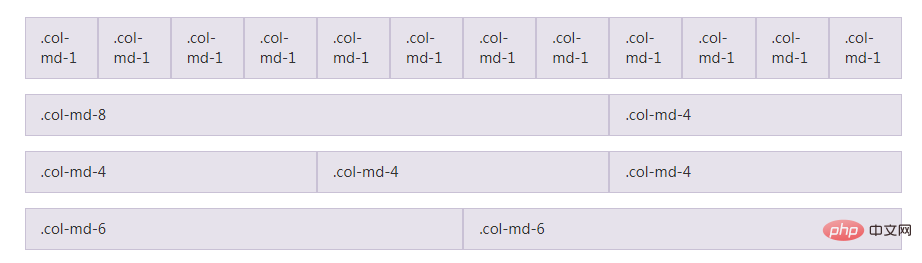
Verwenden Sie eine einzelne Gruppe .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row.

.navbar – Legen Sie das Navigationselement als Navigationsleistenkomponente fest;
.navbar-default – Geben Sie die Navigationsleistenkomponente als Standardthema an;
.navbar-inverse – Geben Sie die Navigationsleistenkomponente als Schwarz an Thema;
.navbar-fixed-top – Legen Sie fest, dass die Navigationsleistenkomponente oben fixiert werden soll;
.navbar-fixed-bottom – Legen Sie fest, dass die Navigationsleistenkomponente unten fixiert werden soll; - Legen Sie die Breite fest, um das übergeordnete Element auszufüllen, d das Schaltflächenelement als Umschalttaste der Navigationsleistenkomponente;
.collapsed – Legen Sie fest, dass das Schaltflächenelement nur angezeigt wird, wenn das Ansichtsfenster kleiner als 768 Pixel ist.
.navbar-brand – Legen Sie das Markensymbol in der Navigation fest bar-Komponente;
navbar-brand ist standardmäßig auf Text eingestellt, aber es muss ein kleines Bild sein. Wenn das Bild zu groß ist, wird die Position niedriger sein Der Code wird ausgeführt, der Stil sieht so aus:
Wir haben festgestellt, dass das Symbol und die Schriftart falsch platziert sind. Wir müssen nur Folgendes hinzufügen: display: inline;. Der hinzugefügte Code lautet wie folgt:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
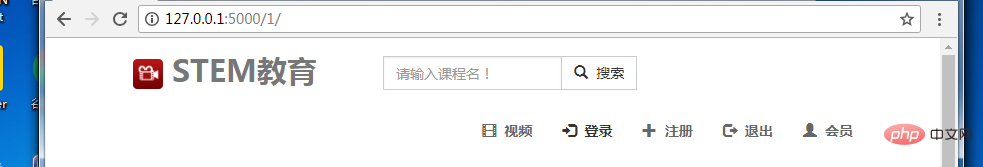
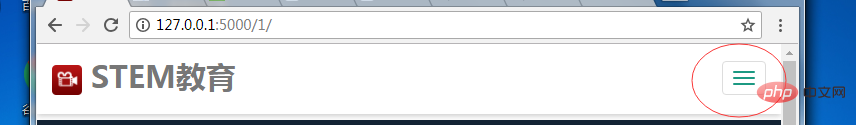
</body>Nachdem der Code ausgeführt wurde, ist der Stil wie unten gezeigt und er ist zu dem geworden, was wir wollen:
 Es kann kann auch so geschrieben werden:
Es kann kann auch so geschrieben werden:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
</body>Der Effekt ist der gleiche:
 Erklärung: Die Funktion von
Erklärung: Die Funktion von
display:inline besteht darin, das anzuzeigende Objekt als Inline-Element festzulegen, das heißt, es kann sich ändern die vertikale Anordnung in eine horizontale Anordnung.
.collapse – Legen Sie das p-Element fest, das angezeigt werden soll, wenn das Ansichtsfenster größer als 768 Pixel ist.
 Beispiel:
Beispiel:
.navbar-left – Legt fest, dass die Elemente in der Navigationsleiste nach links ausgerichtet werden; 
Wenn navbar-right erscheint:
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>Die laufenden Ergebnisse sind wie folgt: 
Es ist ersichtlich, dass sich form und ul nicht in derselben Zeile befinden. Dies liegt daran, dass ul navbar-right verwendet, um anzugeben, ob rechts angezeigt werden soll, während form nicht angibt, ob links oder rechts angezeigt werden soll. Das Formular sollte so angegeben werden, dass es auf der linken Seite angezeigt wird, d :
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>
navbar-form: Passt hauptsächlich alle Formulare als Inline-Elemente an
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die Navbar-Navigationsleiste in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Prioritätsreihenfolge der Operatoren in der Sprache C
Prioritätsreihenfolge der Operatoren in der Sprache C
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 Wie man negative Zahlen binär darstellt
Wie man negative Zahlen binär darstellt
 Wo sind die Online-Zuschauerzahlen bei Station B?
Wo sind die Online-Zuschauerzahlen bei Station B?
 BIOS kann Solid-State-Laufwerk nicht erkennen
BIOS kann Solid-State-Laufwerk nicht erkennen
 bootmgr fehlt und kann nicht booten
bootmgr fehlt und kann nicht booten
 So ändern Sie das CAD-Layout von Weiß auf Schwarz
So ändern Sie das CAD-Layout von Weiß auf Schwarz
 Telnet-Befehl
Telnet-Befehl