So setzen Sie zwei Leerzeichen in einem Absatz in HTML
In HTML können Sie das text-indent-Attribut verwenden, um zwei Leerzeichen in einem Absatz festzulegen. Sie müssen nur den „text-indent:2em;“-Stil festlegen. Das text-indent-Attribut gibt die Einrückung der ersten Textzeile im Textblock an. Wenn ein negativer Wert verwendet wird, wird die erste Zeile nach links eingerückt.

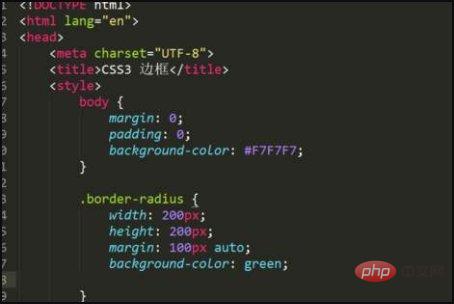
Öffnen Sie das HBuilder-Bearbeitungstool, rufen Sie die Bearbeitungsseite auf und erstellen Sie eine neue statische Seite.

Verwenden Sie die Klassenauswahl, um das div-Tag-Anzeigeattribut festzulegen, und stellen Sie es auf „Box“ ein
und fügen Sie dann den Artikel „Container“ hinzu. „Fügen Sie einfach das Attribut text-indent zum Stil hinzu, zum Beispiel:<div style="text-indent:2em;">你的文章内容!</div>。
 Dann können Sie am Anfang jedes Absatzes 2 Leerzeichen definieren.
Dann können Sie am Anfang jedes Absatzes 2 Leerzeichen definieren. 
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo setzen Sie zwei Leerzeichen in einem Absatz in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Stock Market GPT
KI-gestützte Anlageforschung für intelligentere Entscheidungen

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 276
276
 Wie erstelle ich einen Hyperlink für eine E -Mail -Adresse in HTML?
Sep 16, 2025 am 02:24 AM
Wie erstelle ich einen Hyperlink für eine E -Mail -Adresse in HTML?
Sep 16, 2025 am 02:24 AM
UsemailTo: DiereftocreateEemaillinks.StartWithforbasiclinks, add? Subjekt = und & body = forpre gefülltesContent, und includemultiPleaddresSorcc =, BCC = Foradvancedoptions.
 Was ist die Abbildung und das Figcaption -Element in HTML?
Sep 13, 2025 am 03:44 AM
Was ist die Abbildung und das Figcaption -Element in HTML?
Sep 13, 2025 am 03:44 AM
Die Definitionsgruppenintensive medialeImimagesorCharts, während die Abbildung vorhandene Anpassungsumfang; zusammen mit
 Was ist der Unterschied zwischen einer absoluten und einer relativen URL in HTML?
Sep 16, 2025 am 07:57 AM
Was ist der Unterschied zwischen einer absoluten und einer relativen URL in HTML?
Sep 16, 2025 am 07:57 AM
AnabsoluteurlinCludesthefulwebaddresswithProtocolanddomain, whilearelativeurlspecifiesapathrelativetothe
 So verwenden Sie SF Express City monatlich checkout_apply und verwenden Sie SF Express City monatliches Checkout -Konto
Sep 16, 2025 pm 01:45 PM
So verwenden Sie SF Express City monatlich checkout_apply und verwenden Sie SF Express City monatliches Checkout -Konto
Sep 16, 2025 pm 01:45 PM
Um eine monatliche Checkout in SF Express zu beantragen, müssen Sie Ihre Unternehmensinformationen und die Geschäftslizenz einreichen und nach Genehmigung der Überprüfung ein Konto erhalten. Sie müssen das Präfix "ZD" vor dem Konto bei der Anmeldung hinzufügen. Sie können online eine Bestellung aufgeben, einen Termin zum Abholen von Artikeln und einen Waybill abschließen. Es unterstützt Bill Inquiry, Rechnungsausgabe und Herunterladen. Unternehmen können auch Mitarbeiterberechtigungen festlegen und unterschiedliche Rollen und funktionale Beschränkungen zuweisen.
 Wie füge ich in HTML einen Tooltip für Hover hinzu?
Sep 18, 2025 am 01:16 AM
Wie füge ich in HTML einen Tooltip für Hover hinzu?
Sep 18, 2025 am 01:16 AM
UseethetititleattributeforSmpletoolTipSorcssforcustom-Styledones.1.Addtitle = "Text" to AnyElementFortefaulttooltips.2
 Was ist der Zweck der HTML -DocType -Erklärung?
Sep 16, 2025 am 07:34 AM
Was ist der Zweck der HTML -DocType -Erklärung?
Sep 16, 2025 am 07:34 AM
TheHtmldoctypedeclarationTellStheBrowserWhichhtmlversionThedocumentUSSandensuressStandardsModerendering, Verhinderung von QUILSMODE.2.itSpecifiestHeHtmlversion, Withforhtml5BeingssimpaStoStoDerversionsrelontdsDDuetosgmlfundation.
 Wie registriere ich mich auf der offiziellen Website von Binance? Unterrichten Sie die offizielle Registrierungsprozess von Binance Official Schritt für Schritt
Sep 11, 2025 pm 03:09 PM
Wie registriere ich mich auf der offiziellen Website von Binance? Unterrichten Sie die offizielle Registrierungsprozess von Binance Official Schritt für Schritt
Sep 11, 2025 pm 03:09 PM
Inhaltsverzeichnis Binance Binance Offizielle Website -Registrierungsschritte Tutorial FAQ (FAQ) Binance ist die größte Kryptowährungshandelsplattform mit Handelsvolumen. Es bietet Dienste für mehr als 250 Millionen Benutzer in mehr als 180 Ländern und Regionen und verfügt über mehr als 350 Altcoins. Es ist die weltweit führende Kryptowährungshandelsplattform. Viele Anfänger möchten die Binance -App verwenden, um Münzen zu kaufen, wissen jedoch nicht, wie sie die offizielle Website registrieren können. Heute werde ich Ihnen Schritt für Schritt den offiziellen Registrierungsprozess von Binance Binance beibringen. Binance Binance Offizielle Website Registrierung Tutorial 1. Öffnen Sie zuerst unseren Browser und kopieren Sie die Adresse: https://static.jbzj.com/qkl/
 Verwendung der Bildschirmaufzeichnungsfunktion mit Win10_Tutorial für die Verwendung der Bildschirmaufzeichnungsfunktion mit Win10
Sep 16, 2025 pm 08:36 PM
Verwendung der Bildschirmaufzeichnungsfunktion mit Win10_Tutorial für die Verwendung der Bildschirmaufzeichnungsfunktion mit Win10
Sep 16, 2025 pm 08:36 PM
1. Verwenden Sie XboxGamebar, um den Bildschirm schnell aufzunehmen. Drücken Sie Win G, um die Schnittstelle aufzurufen, auf die Schaltfläche "Aufzeichnung" oder verwenden Sie die Taste "Win Alt R", um zu starten. Das Video wird automatisch im Ordner "Video> Capture" gespeichert und unterstützt System -Audio- und Mikrofonaufzeichnung. 2. Der Step Recorder (psr.exe) wird durch Win R -Eingabe gestartet und kann Betriebsschritte aufzeichnen und HTML -Berichte mit Screenshots erstellen. Es ist geeignet, um Grafik -Tutorials zu erstellen, unterstützt jedoch kein Audio. 3. PowerPoint verfügt über integrierte Bildschirmaufzeichnungsfunktion und kann auf der Registerkarte "Einfügen" "Bildschirmaufzeichnung" auswählen und dann den Bereich im Feld zum Aufzeichnen auswählen. Es unterstützt System -Sound und Kamera. Nach Abschluss der Aufnahme ist das Video in Diashow eingebettet und kann in das MP4 -Format exportiert werden.






