
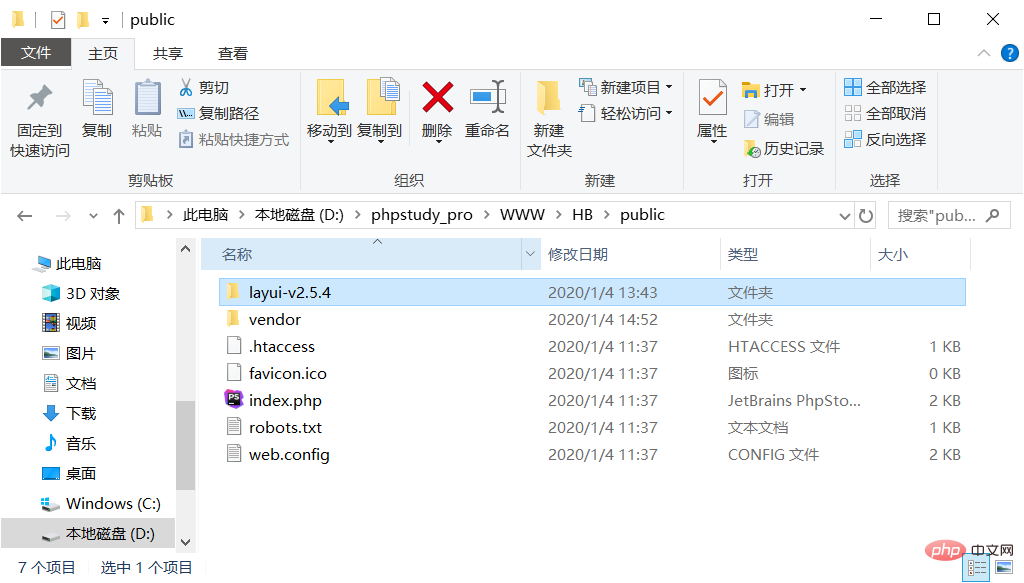
So führen Sie CSS in Laravel ein: Suchen und öffnen Sie zuerst den öffentlichen Ordner und übergeben Sie dann „

Die Betriebsumgebung dieses Artikels: Windows 7 System, Laravel Version 5.7, Dell G3 Computer
laravel führt CSS- und JS -Dateien in der Projektdatei ein Laden Sie einfach:
< link
link
="stylesheet"
href="{{URL::asset('layui-v2.5.4/layui/css/layui.css')}} ">
 Verwandte Empfehlungen: Die neuesten fünf Laravel-Video-Tutorials
Verwandte Empfehlungen: Die neuesten fünf Laravel-Video-Tutorials
Das obige ist der detaillierte Inhalt vonWie man CSS in Laravel einführt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!