
So legen Sie die Schriftfamilie in CSS fest: Erstellen Sie zuerst eine neue HTML-Datei und geben Sie dann im HTML-Tag

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, DELL G3-Computer
Öffnen Sie zunächst den HTML-Editor und erstellen Sie eine neue HTML-Datei, zum Beispiel: index.html.

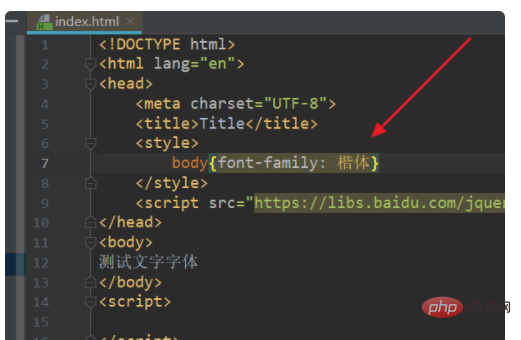
Geben Sie im Tag

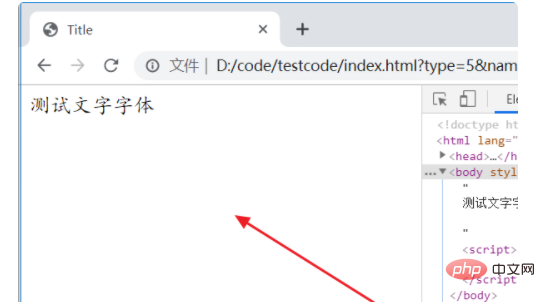
Der Browser führt die Seite index.html aus und der Textstil wurde erfolgreich als kursiv definiert.

Empfohlen: „HTML-Video-Tutorial“ „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo setzen Sie Kursivschrift in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



