
So implementieren Sie Drag & Drop in HTML5: Erstellen Sie zunächst eine leere HTML5-Struktur, platzieren Sie dann ein Div im Body-Element und implementieren Sie schließlich die Drag & Drop-Funktion über die drei Funktionen „allowDrop“, „Drag & Drop“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Sublime Text3- und HTML5-Version, DELL G3-Computer
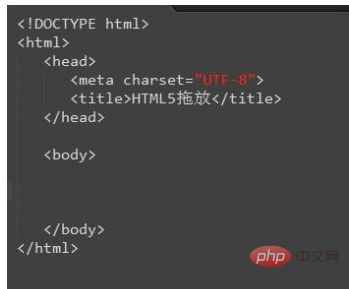
Öffnen Sie die Sublime Text-Software und erstellen Sie eine neue leere HTML5-Struktur, wie in der Abbildung unten gezeigt

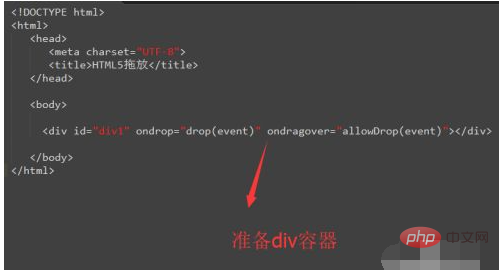
Dann Platzieren Sie a im Körperelement div, wir müssen anderen Inhalt in dieses div einfügen, wie im Bild unten gezeigt

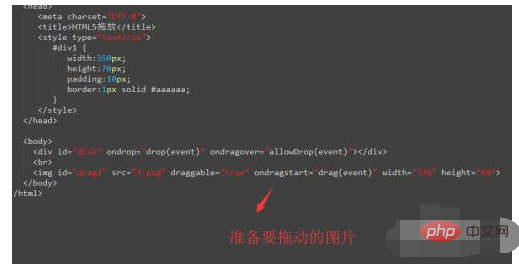
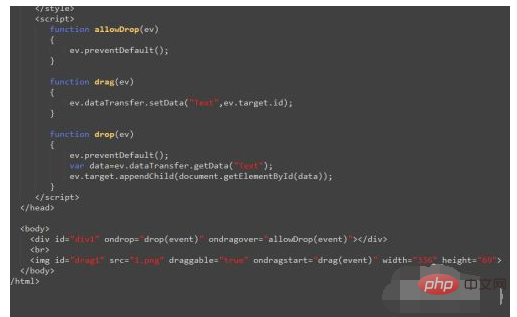
Als nächstes definieren wir den Stil für das div, hauptsächlich die Breite, Höhe und den Rand, um seinen Bereich zu erstellen offensichtlicher, wie unten gezeigt, und platzieren Sie das Bild zum Ziehen und Ablegen. Als nächstes müssen wir die Drag-and-Drop-Ereignisfunktion implementieren, wie in der Abbildung unten gezeigt erlaubenDrop, Drag, Drop drei Funktionen, wie in der Abbildung unten gezeigt Wie gezeigt

Dann führen wir das Schnittstellenprogramm aus, Sie sehen ein leeres Drop-Box und ein Bild auf der Seite, wie in der Abbildung unten gezeigt

Wenn wir das Bild ziehen und in die Drop-Box legen, werden Sie feststellen, dass das Bild automatisch in den Drop-Frame verschoben wird, wie in der Abbildung unten gezeigt.

Zusammenfassend lässt sich sagen, dass die Drag-and-Drop-Funktion in HTML5 implementiert hauptsächlich die drei Ereignisse ondrag, ondropstart und ondropover. Achten Sie außerdem auf die Einstellungen. Das zu ziehende Element verfügt über Draggable True.
Empfohlenes Lernen: „ HTML-Video-Tutorial
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Drag & Drop in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion? Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5 Kann pagefile.sys gelöscht werden?
Kann pagefile.sys gelöscht werden? Einführung in Screenshot-Tastenkombinationen im Windows 7-System
Einführung in Screenshot-Tastenkombinationen im Windows 7-System Ausfallzeit des Windows 10-Dienstes
Ausfallzeit des Windows 10-Dienstes Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle Kann Chatgpt in China verwendet werden?
Kann Chatgpt in China verwendet werden? Was sind die Merkmale von LAN?
Was sind die Merkmale von LAN?

